

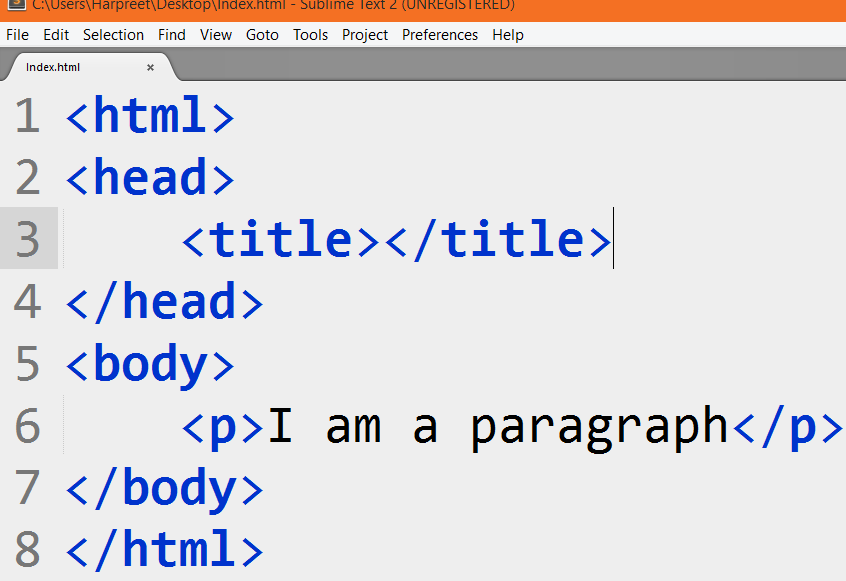
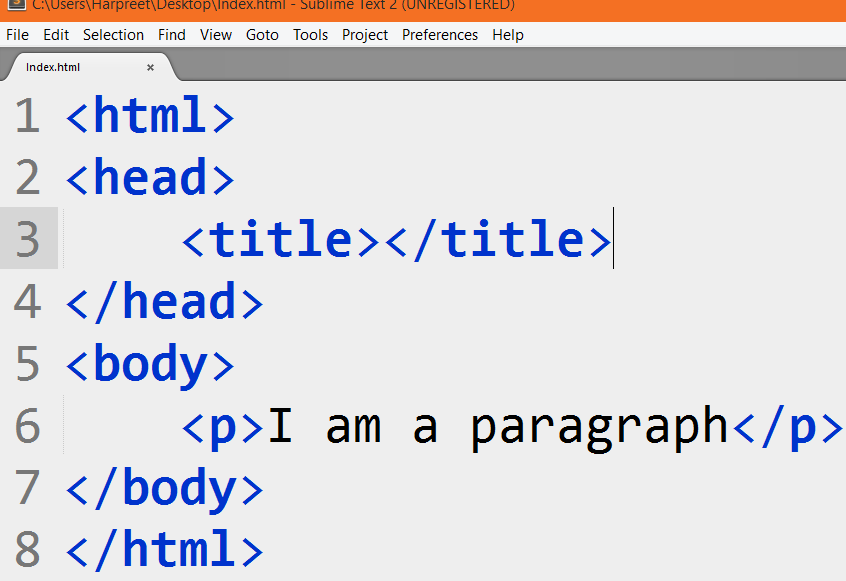
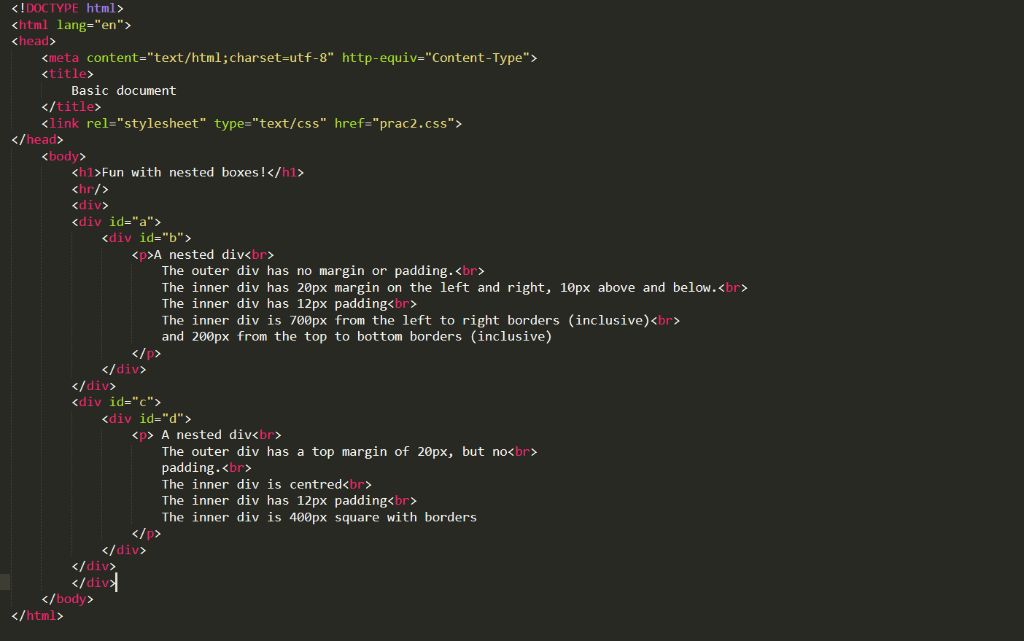
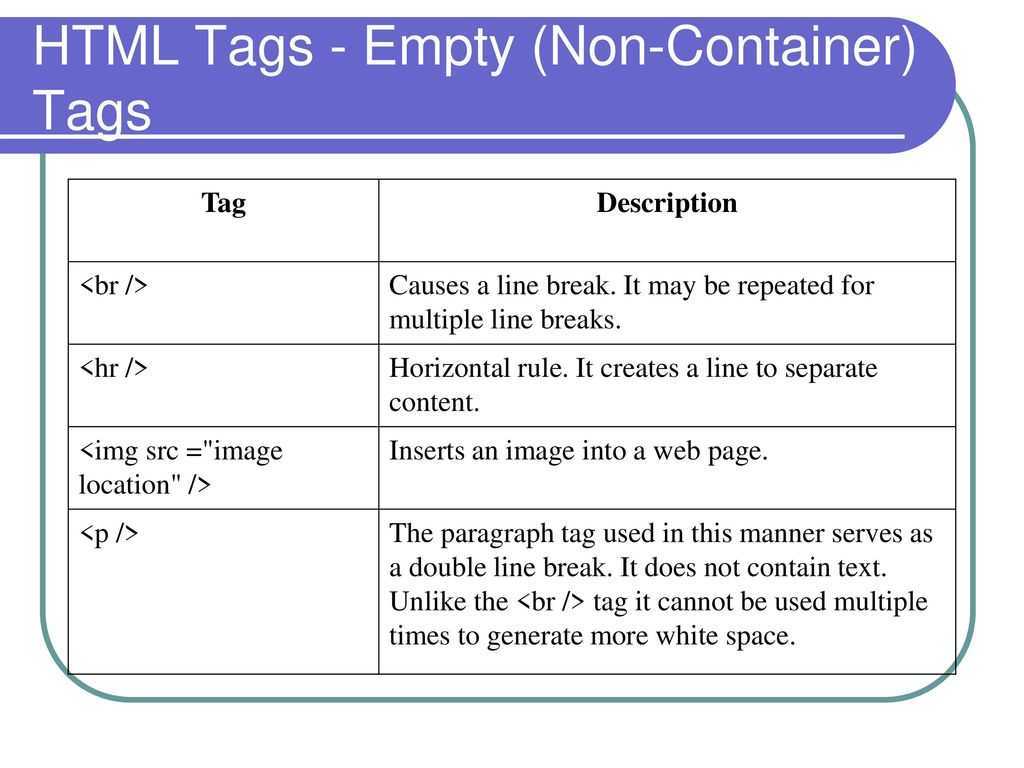
![Me html. Заголовок html текста в html. Html 4. <!DOCTYPE html> <html lang=]() . Wrapper CSS."
title="Me html. Заголовок html текста в html. Html 4. . Wrapper CSS."
src="https://1.bp.blogspot.com/-bvYdyArRRQ8/Ul7K5Ygyc5I/AAAAAAAABMk/6VBTqGFeCuY/s1600/html.JPG">
. Wrapper CSS."
title="Me html. Заголовок html текста в html. Html 4. . Wrapper CSS."
src="https://1.bp.blogspot.com/-bvYdyArRRQ8/Ul7K5Ygyc5I/AAAAAAAABMk/6VBTqGFeCuY/s1600/html.JPG">









































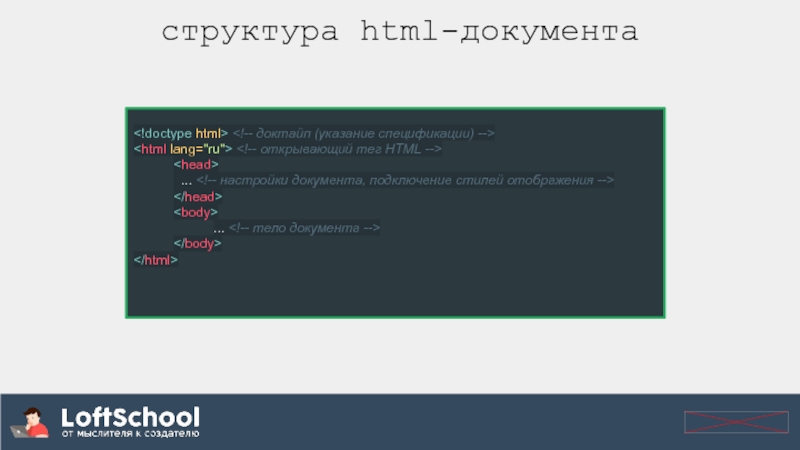
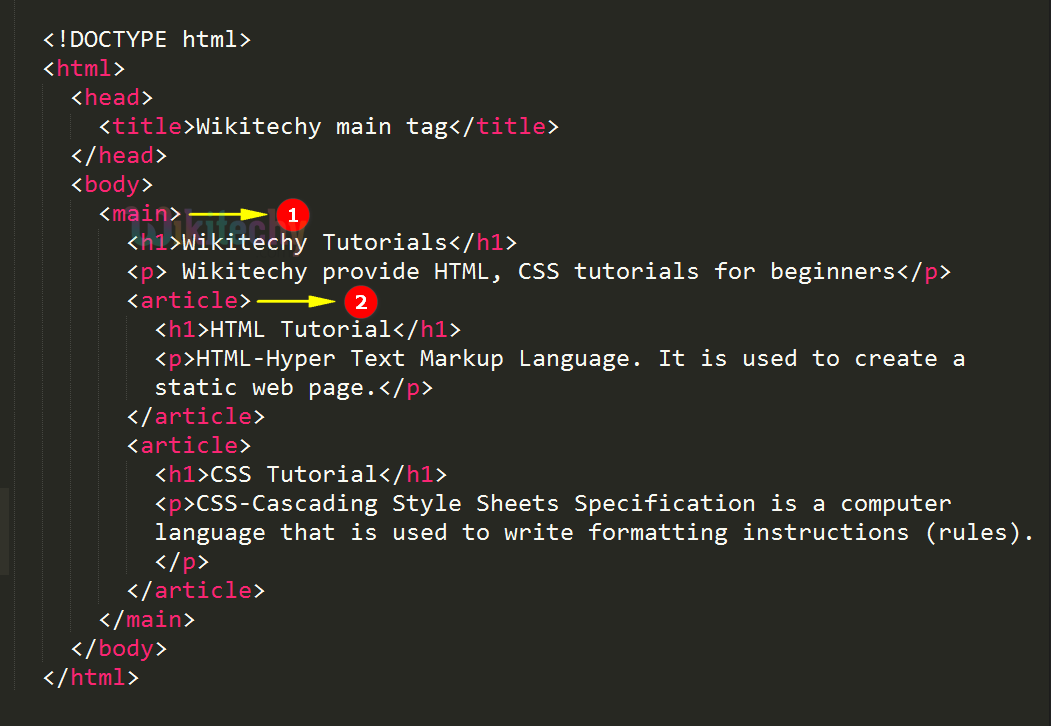
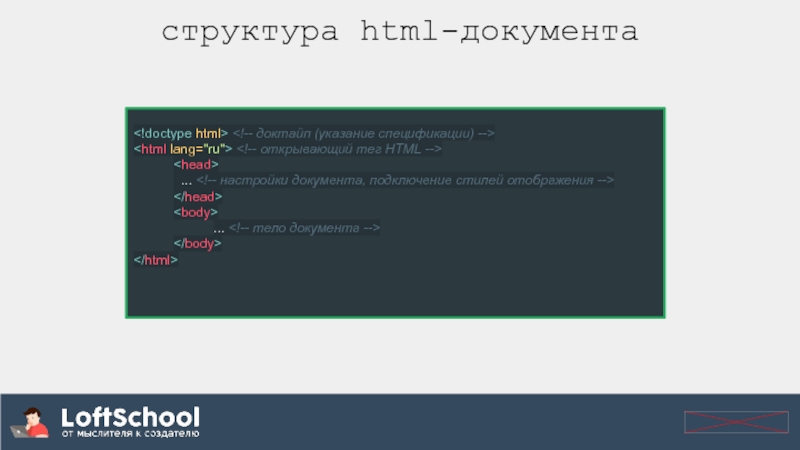
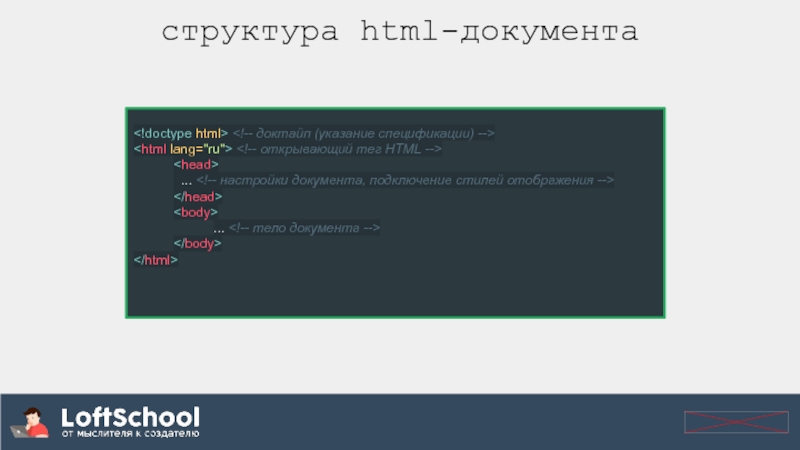
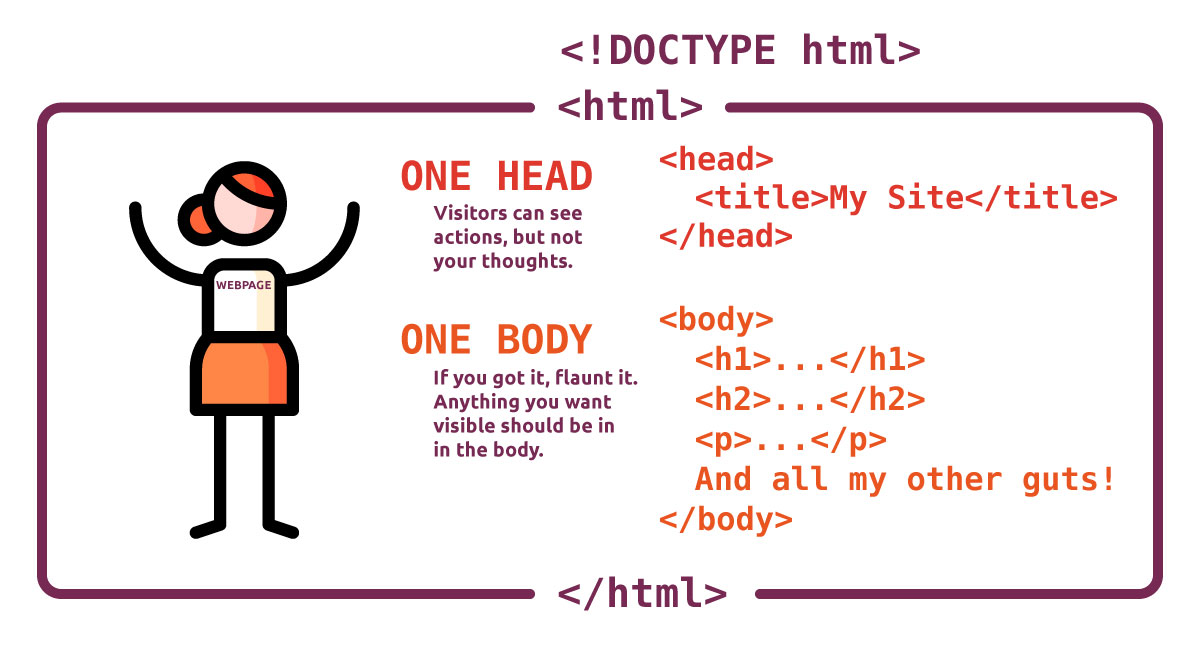
![Me html. Тег DOCTYPE. Html charset UTF-8. <Html> <head> <meta charset=]() . Фото <!DOCTYPE html."
title="Me html. Тег DOCTYPE. Html charset UTF-8. <Html> <head> <meta charset="UTF-8"> <title>. Фото <!DOCTYPE html."
data-src="https://avatars.mds.yandex.net/i?id=cc698d02f42f3d4b9f3122fc820b2c08_l-4620768-images-thumbs&n=13"
src="https://stephenbero.com/wp-content/uploads/2018/05/html5-boilerplate.png"></picture>
</figure>
<figure id="image46">
<picture><img loading="lazy" decoding="async"
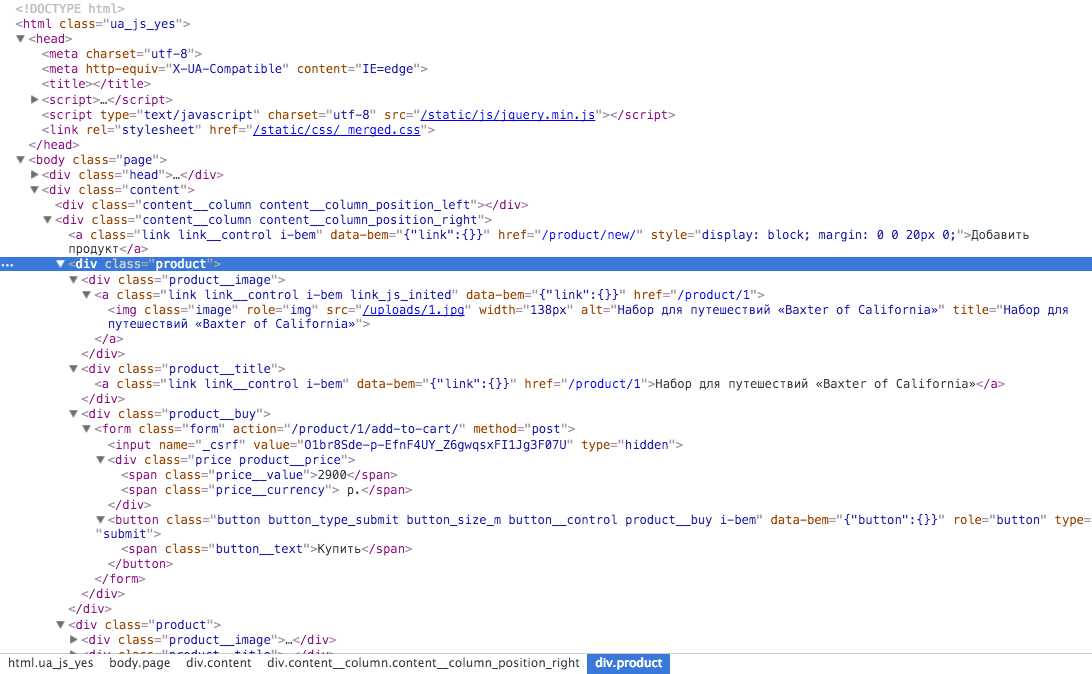
alt="Me html. Таблица information_schema. Html элемент input. Таблица input html. Submit html."
title="Me html. Таблица information_schema. Html элемент input. Таблица input html. Submit html."
data-src="https://avatars.mds.yandex.net/i?id=1a6b127d3f5d4778dc5f9aab20805d3b_l-5233279-images-thumbs&n=13"
src="https://kukfa.co/resources/ists15/14.PNG"></picture>
</figure>
<figure id="image47">
<picture><img loading="lazy" decoding="async"
alt="Me html. Красивые темы для Sublime text. Sublime text темы как установить. Красивый шрифт в Sublime text. Main html."
title="Me html. Красивые темы для Sublime text. Sublime text темы как установить. Красивый шрифт в Sublime text. Main html."
data-src="https://avatars.mds.yandex.net/i?id=0d8ab7a0e95353e884b45df24bb0daec_l-4755772-images-thumbs&n=13"
src="https://s3.amazonaws.com/media-p.slid.es/uploads/458832/images/2284094/b178f827d58de81074a45d4e9e3c913223891b4b.png"></picture>
</figure>
<figure id="image48">
<picture><img loading="lazy" decoding="async"
alt="Me html. Target blank. Target атрибут html. Display CSS свойства. Тег target в html."
title="Me html. Target blank. Target атрибут html. Display CSS свойства. Тег target в html."
data-src="https://avatars.mds.yandex.net/i?id=be868ed63a9b8c6cdcbec01f3bd2017e_l-7041172-images-thumbs&n=13"
src="https://3.bp.blogspot.com/-OVEOsjqP5kI/VwkgWve1CHI/AAAAAAAAApw/0zT-oFq6w3gs9B1hkpvsFFlaEH6KeUlcQ/s1600/display2.PNG"></picture>
</figure>
<figure id="image49">
<picture><img loading="lazy" decoding="async"
alt="Me html. Размер фонового изображения в CSS. Фон для CSS html. <I> html. Теги html."
title="Me html. Размер фонового изображения в CSS. Фон для CSS html. <I> html. Теги html."
src="https://avatars.mds.yandex.net/i?id=24ddea38d80e445135d61ddfe04b8334_l-5235401-images-thumbs&n=13"></picture>
</figure>
<figure id="image50">
<picture><img loading="lazy" decoding="async"
alt="Me html. React. React js. Реакт js. Фреймворк реакт."
title="Me html. React. React js. Реакт js. Фреймворк реакт."
data-src="https://avatars.mds.yandex.net/i?id=480afef9a58ef5ab9aa2580dcd1db382_l-7593439-images-thumbs&n=13"
src="https://www.developeronrent.com/blogs/wp-content/uploads/2019/02/React-Framework.jpg"></picture>
</figure>
<figure id="image51">
<picture><img loading="lazy" decoding="async"
alt="Me html. Thead. Thead html. Thead tbody tfoot атрибуты. Как центрировать thead у таблицы."
title="Me html. Thead. Thead html. Thead tbody tfoot атрибуты. Как центрировать thead у таблицы."
data-src="https://avatars.mds.yandex.net/i?id=b5ddeda6cf20fef815188f5183891fa3_l-5173372-images-thumbs&n=13"
src="https://cdn.educba.com/academy/wp-content/uploads/2020/02/THead-Tag-in-HTML.jpg"></picture>
</figure>
<figure id="image52">
<picture><img loading="lazy" decoding="async"
alt="Me html"
title="Me html"
src="https://cdn-images-1.medium.com/v2/resize:fit:3740/1*uURktrf-mV7I7UHXX7kCjQ.png"></picture>
</figure>
<figure id="image53">
<picture><img loading="lazy" decoding="async"
alt="Me html. Html."
title="Me html. Html."
data-src="https://avatars.mds.yandex.net/i?id=47db2be0e76e75e20df1e336dda0a1e9_l-4393175-images-thumbs&n=13"
src="https://i.ytimg.com/vi/CTutCCo-SRI/maxresdefault.jpg"></picture>
</figure>
<figure id="image54">
<picture><img loading="lazy" decoding="async"
alt="Me html"
title="Me html"
src="https://2.bp.blogspot.com/-h4mMatGnY0o/WCApQUFdnNI/AAAAAAAAAQQ/y17_5dkh6ywJ5Z9irY7Zxwlo9BKgW4N0ACLcB/s1600/latihan-6.png"></picture>
</figure>
<figure id="image55">
<picture><img loading="lazy" decoding="async"
alt="Me html"
title="Me html"
data-src="https://avatars.mds.yandex.net/i?id=5d1a69e8568afe6185d50408da81e68e_l-5234843-images-thumbs&n=13"
src="https://russia-dropshipping.ru/800/600/http/fuzeservers.ru/wp-content/uploads/e/0/1/e01d435c3d93289f85d994690e0983d9.jpeg"></picture>
</figure>
<figure id="image56">
<picture><img loading="lazy" decoding="async"
alt="Me html. Промокод в codeacademy."
title="Me html. Промокод в codeacademy."
src="https://emielengkong.files.wordpress.com/2015/05/21.png"></picture>
</figure>
<figure id="image57">
<picture><img loading="lazy" decoding="async"
alt="Me html. Html код. Тег code html. Хтмл код. Проект в html."
title="Me html. Html код. Тег code html. Хтмл код. Проект в html."
data-src="https://avatars.mds.yandex.net/i?id=6c16307f41f07b1a1868c66c2cfa6ecc_l-5875850-images-thumbs&n=13"
src="https://russia-dropshipping.ru/800/600/http/4.bp.blogspot.com/-8qeIaTThSe8/ViP3qgT3GXI/AAAAAAAABFE/DYDKMkswNZw/s1600/yougood.code.snippet.png"></picture>
</figure>
<figure id="image58">
<picture><img loading="lazy" decoding="async"
alt="Me html. PSD html. PSD CSS. Html5book logo. Html фото1247x847."
title="Me html. PSD html. PSD CSS. Html5book logo. Html фото1247x847."
data-src="https://avatars.mds.yandex.net/i?id=5cc56bf9325cbc65f9277ed4ecbff2e8_l-9245818-images-thumbs&n=13"
src="https://i.pinimg.com/originals/2d/8d/0e/2d8d0e320448626a784eefbcc1c9913e.jpg"></picture>
</figure>
<figure id="image59">
<picture><img loading="lazy" decoding="async"
alt="Me html"
title="Me html"
src="https://habr.com/share/publication/277031/1d7725230232b8feeaa191ef43662bde/"></picture>
</figure>
<figure id="image60">
<picture><img loading="lazy" decoding="async"
alt="Me html"
title="Me html"
src="https://4.bp.blogspot.com/-S8dIv2DiU8A/Uf6CO9TX4bI/AAAAAAAAAGk/4OrB6dR_tYc/s1600/html+2.png"></picture>
</figure>
<figure id="image61">
<picture><img loading="lazy" decoding="async"
alt="Me html"
title="Me html"
src="https://i.ytimg.com/vi/kAfjTSHOL1A/maxresdefault.jpg"></picture>
</figure>
<figure id="image62">
<picture><img loading="lazy" decoding="async"
alt="Me html"
title="Me html"
src="https://i.ytimg.com/vi/1AqpkJeEjOI/maxresdefault.jpg"></picture>
</figure>
<figure id="image63">
<picture><img loading="lazy" decoding="async"
alt="Me html"
title="Me html"
src="https://expertnov.ru/800/600/http/blog.jejualan.com/wp-content/uploads/2014/08/wmt3.png"></picture>
</figure>
<figure id="image64">
<picture><img loading="lazy" decoding="async"
alt="Me html. Html5 Responsive Video Player & advertising."
title="Me html. Html5 Responsive Video Player & advertising."
src="https://2.bp.blogspot.com/-S75c9Xfhjcs/UvuLi32O1VI/AAAAAAAACxo/y6DqPSrluSk/s1600/rancangan+tempelate.jpg"></picture>
</figure>
<figure id="image65">
<picture><img loading="lazy" decoding="async"
alt="Me html"
title="Me html"
src="https://cf2.ppt-online.org/files2/slide/3/3md4L6Un9g1wFQ8JHeItfNiPSGAjoWaBbDy5Tv/slide-0.jpg"></picture>
</figure>
<figure id="image66">
<picture><img loading="lazy" decoding="async"
alt="Me html. Html CSS JAVASCRIPT. Логотип html CSS js. Html CSS java. Html CSS js схема."
title="Me html. Html CSS JAVASCRIPT. Логотип html CSS js. Html CSS java. Html CSS js схема."
data-src="https://avatars.mds.yandex.net/i?id=ba13897f69dd603d784622c356ff7950_l-5207170-images-thumbs&n=13"
src="https://lockmedown.com/wp-content/uploads/2017/02/escaping-contexts.png"></picture>
</figure>
<figure id="image67">
<picture><img loading="lazy" decoding="async"
alt="Me html. Тег инпут в html. Input Type html. Текст в input html. Nbsp html."
title="Me html. Тег инпут в html. Input Type html. Текст в input html. Nbsp html."
data-src="https://avatars.mds.yandex.net/i?id=2a385a59ef2607039eebefe9cf6f8716_l-5878151-images-thumbs&n=13"
src="https://jofo.me/data/userfiles/562/images/i619957_zx.png"></picture>
</figure>
<figure id="image68">
<picture><img loading="lazy" decoding="async"
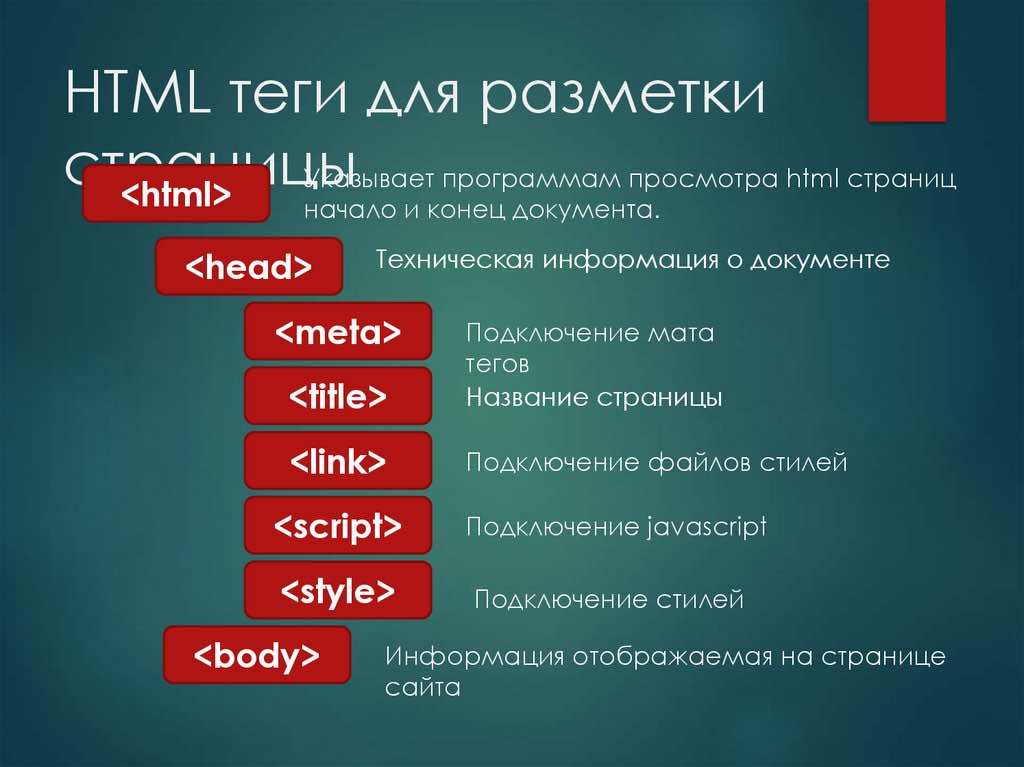
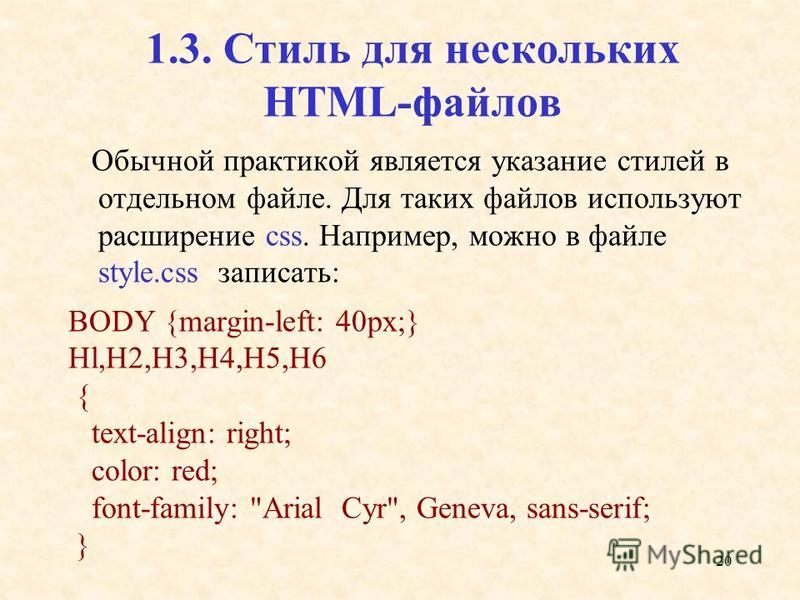
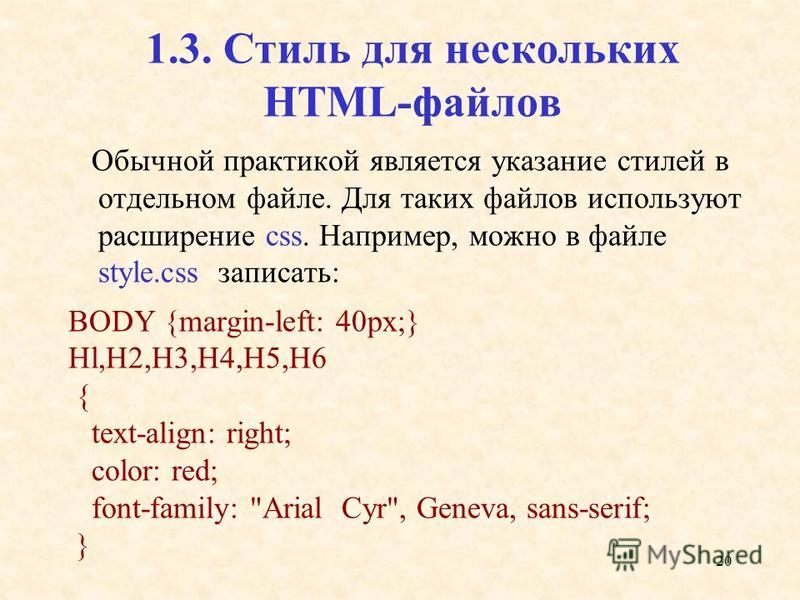
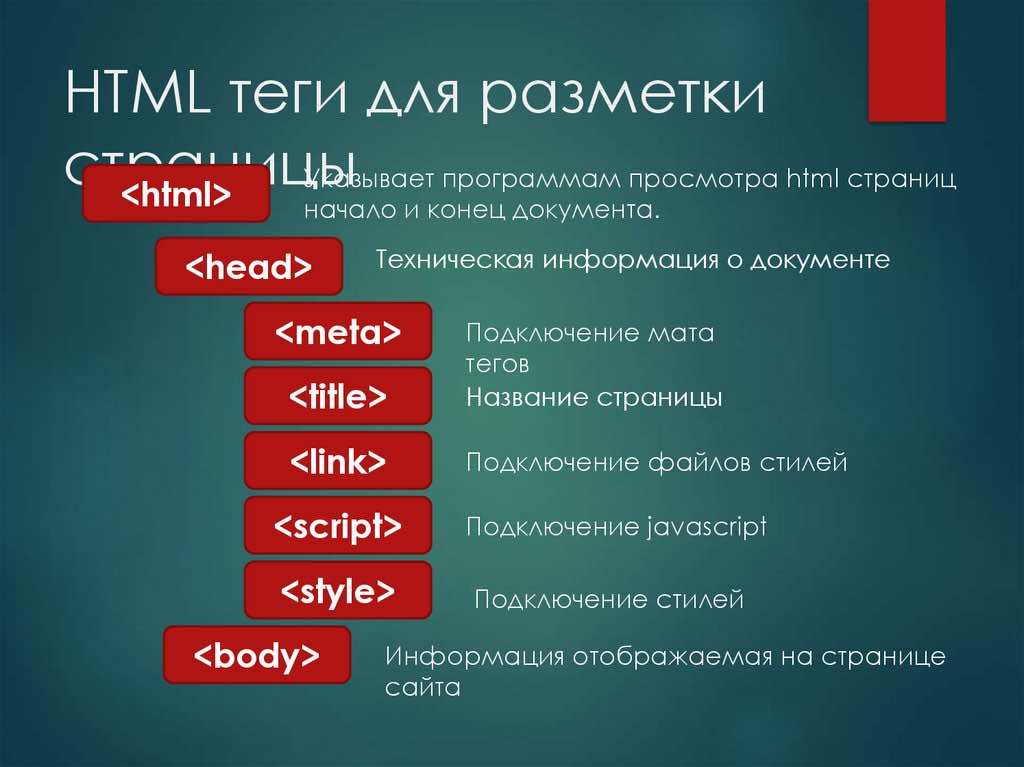
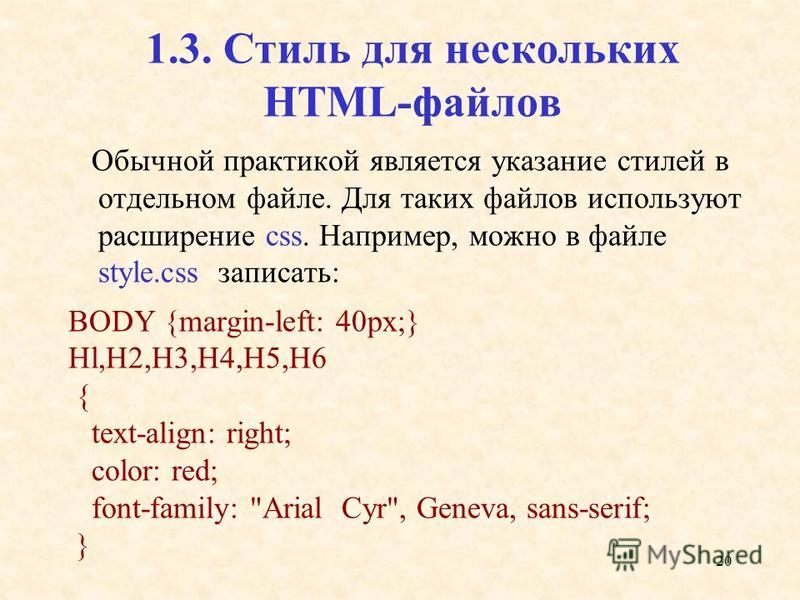
alt="Me html. Заголовок в html. Уровни заголовков html. Заголовок страницы html. Название страницы html."
title="Me html. Заголовок в html. Уровни заголовков html. Заголовок страницы html. Название страницы html."
data-src="https://avatars.mds.yandex.net/i?id=53764599d787b3382f585041bfeeee50_l-4662446-images-thumbs&n=13"
src="https://art-nto.ru/800/600/https/fs.znanio.ru/d5af0e/23/8b/801aa827596d9a1ccf0521e78f346f33c0.jpg"></picture>
</figure>
<figure id="image69">
<picture><img loading="lazy" decoding="async"
alt="Me html. Titles examples."
title="Me html. Titles examples."
src="https://3.bp.blogspot.com/-XdUbjBQqwlI/WCL6YHRlcVI/AAAAAAAAAMM/AXztwaArPLMUV_IrqYR7pcXsinbkFoPSQCLcB/w1200-h630-p-k-no-nu/Untitled.png"></picture>
</figure>
<figure id="image70">
<picture><img loading="lazy" decoding="async"
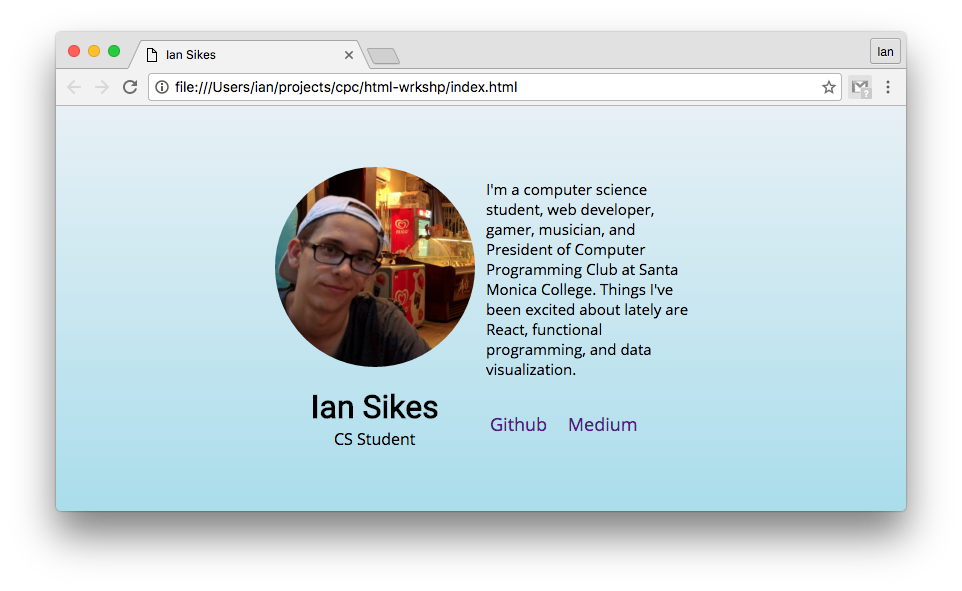
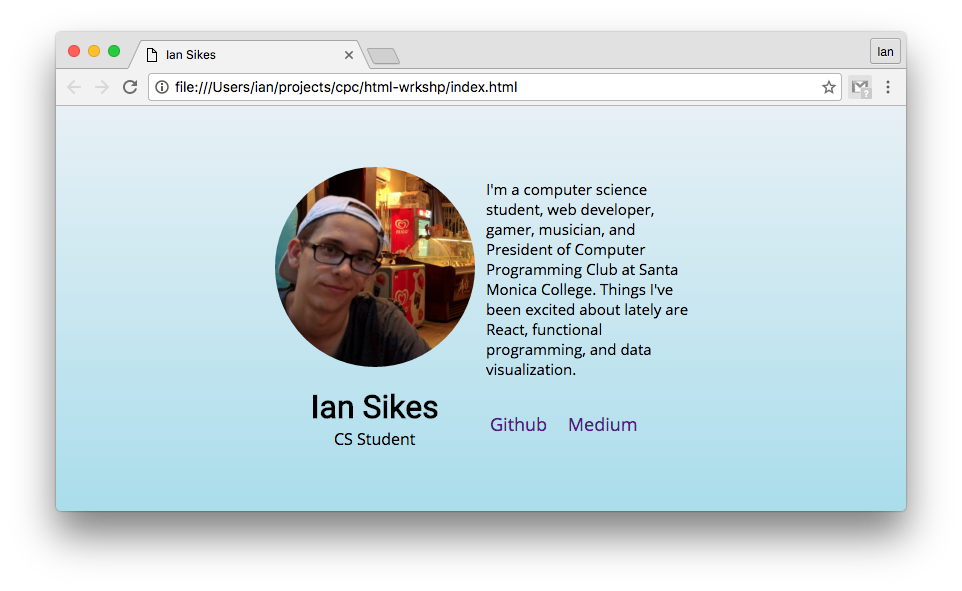
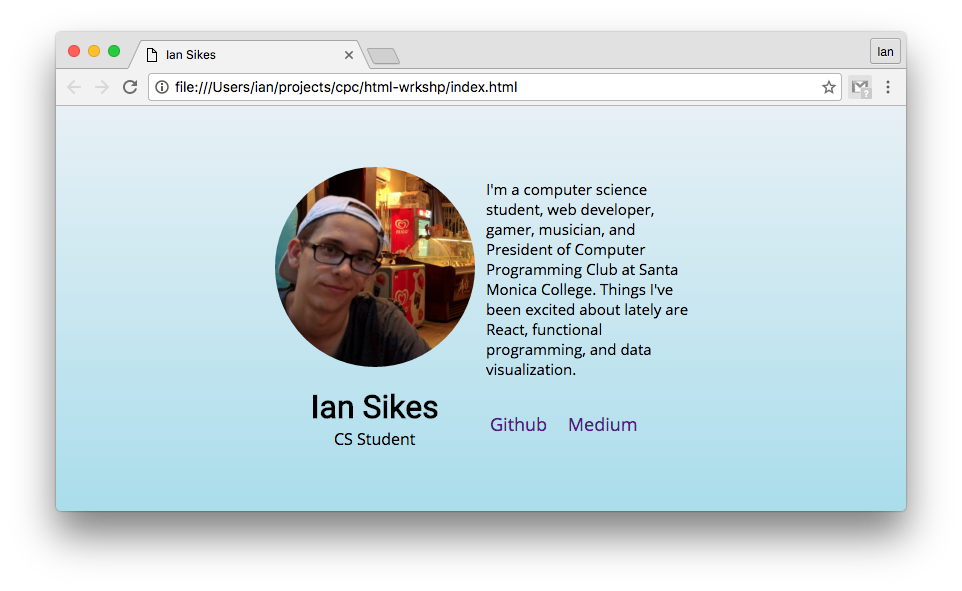
alt="Me html"
title="Me html"
src="https://creativenetworks.in/wp-content/uploads/2021/11/About-us-Page-in-HTML-and-CSS.png"></picture>
</figure>
<figure id="image71">
<picture><img loading="lazy" decoding="async"
alt="Me html"
title="Me html"
src="https://avatars.mds.yandex.net/i?id=615eb91af6e2e2a878618ab7d621f7a9_l-6356264-images-thumbs&n=13"></picture>
</figure>
<figure id="image72">
<picture><img loading="lazy" decoding="async"
alt="Me html. Form html. Формы html CSS. Анкеты в html CSS. Web форма html."
title="Me html. Form html. Формы html CSS. Анкеты в html CSS. Web форма html."
data-src="https://avatars.mds.yandex.net/i?id=f5c790af8099c5d4aeb9018deddf7de1_l-7458047-images-thumbs&n=13"
src="https://i0.wp.com/www.tutorialbrain.com/wp-content/uploads/2019/01/HTML-Form.jpg?fit=1920%2C1080&ssl=1"></picture>
</figure>
<figure id="image73">
<picture><img loading="lazy" decoding="async"
alt="Me html"
title="Me html"
src="https://4.bp.blogspot.com/-LAPXxfsPf-M/VUovb2ddwII/AAAAAAAAAag/vqIo4aQkC7Q/s1600/Screen%2BShot%2B2015-05-06%2Bat%2B10.11.45%2BPM.png"></picture>
</figure>
<figure id="image74">
<picture><img loading="lazy" decoding="async"
alt="Me html"
title="Me html"
data-src="https://avatars.mds.yandex.net/i?id=97889a86c2c925ca916b5bab639e11a0_l-5242177-images-thumbs&n=13"
src="https://forum.academy/uploads/default/original/2X/c/ce1e67c9ef4325d142d42623847f4350129bd5a9.png"></picture>
</figure>
<figure id="image75">
<picture><img loading="lazy" decoding="async"
alt="Me html. Web программирование. Разработка сайта программирование. Веб программирование html. Web программа."
title="Me html. Web программирование. Разработка сайта программирование. Веб программирование html. Web программа."
data-src="https://avatars.mds.yandex.net/i?id=40d334dacbf1d70c75be6f65fe118ca4_l-4841042-images-thumbs&n=13"
src="https://sun9-17.userapi.com/impf/vh4QkV5biFJXDTiuSMyMYwPFi6YXHIPPcEPcVQ/2lKTmDNThNM.jpg?size=1818x606&quality=95&crop=178,0,1200,400&sign=91abc42b85f17c79781e77dfea52f2a5&type=cover_group"></picture>
</figure>
</main>
</div>
</div>
<footer class="footer">
<div class="container">
<span>© vashidveri43.ru 2024</span>
<a href="/privacy/">Политика конфиденциальности</a>
</div>
</footer>
<!-- Yandex.Metrika counter --> <script type="text/javascript" > (function(m,e,t,r,i,k,a){m[i]=m[i]||function(){(m[i].a=m[i].a||[]).push(arguments)}; m[i].l=1*new Date(); for (var j = 0; j < document.scripts.length; j++) {if (document.scripts[j].src === r) { return; }} k=e.createElement(t),a=e.getElementsByTagName(t)[0],k.async=1,k.src=r,a.parentNode.insertBefore(k,a)}) (window, document, "script", "https://mc.webvisor.org/metrika/tag_ww.js", "ym"); ym(98336711, "init", { clickmap:true, trackLinks:true, accurateTrackBounce:true }); </script> <noscript><div><img src="https://mc.yandex.ru/watch/98336711" style="position:absolute; left:-9999px;" alt="" /></div></noscript> <!-- /Yandex.Metrika counter -->
</div>
</body>
</html>
. Фото <!DOCTYPE html."
title="Me html. Тег DOCTYPE. Html charset UTF-8. <Html> <head> <meta charset="UTF-8"> <title>. Фото <!DOCTYPE html."
data-src="https://avatars.mds.yandex.net/i?id=cc698d02f42f3d4b9f3122fc820b2c08_l-4620768-images-thumbs&n=13"
src="https://stephenbero.com/wp-content/uploads/2018/05/html5-boilerplate.png"></picture>
</figure>
<figure id="image46">
<picture><img loading="lazy" decoding="async"
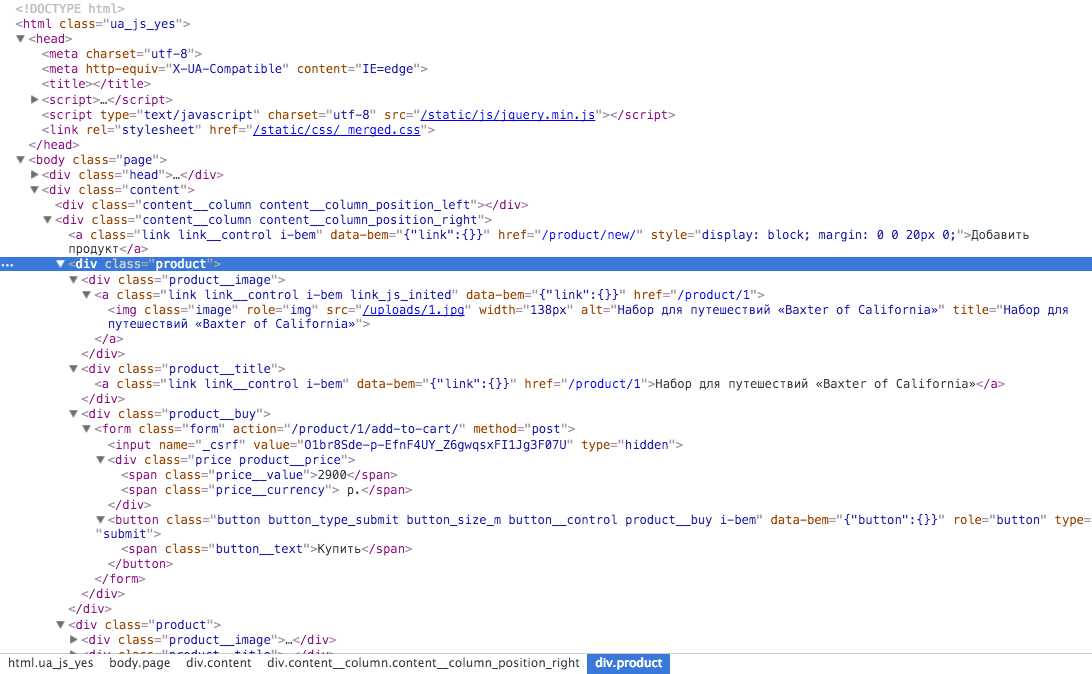
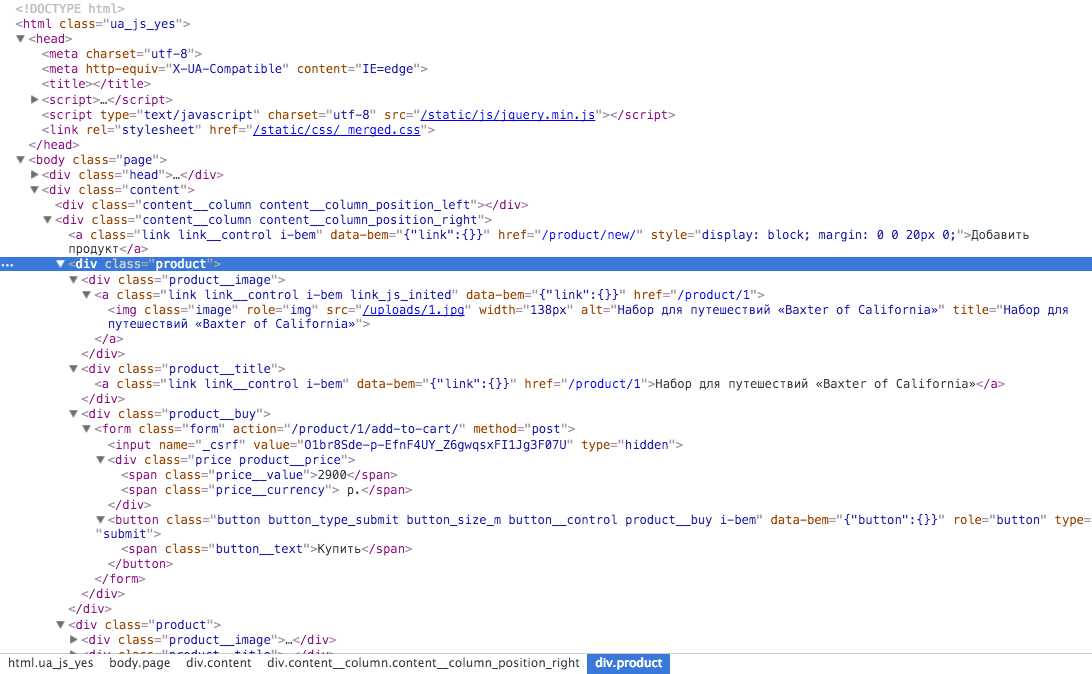
alt="Me html. Таблица information_schema. Html элемент input. Таблица input html. Submit html."
title="Me html. Таблица information_schema. Html элемент input. Таблица input html. Submit html."
data-src="https://avatars.mds.yandex.net/i?id=1a6b127d3f5d4778dc5f9aab20805d3b_l-5233279-images-thumbs&n=13"
src="https://kukfa.co/resources/ists15/14.PNG"></picture>
</figure>
<figure id="image47">
<picture><img loading="lazy" decoding="async"
alt="Me html. Красивые темы для Sublime text. Sublime text темы как установить. Красивый шрифт в Sublime text. Main html."
title="Me html. Красивые темы для Sublime text. Sublime text темы как установить. Красивый шрифт в Sublime text. Main html."
data-src="https://avatars.mds.yandex.net/i?id=0d8ab7a0e95353e884b45df24bb0daec_l-4755772-images-thumbs&n=13"
src="https://s3.amazonaws.com/media-p.slid.es/uploads/458832/images/2284094/b178f827d58de81074a45d4e9e3c913223891b4b.png"></picture>
</figure>
<figure id="image48">
<picture><img loading="lazy" decoding="async"
alt="Me html. Target blank. Target атрибут html. Display CSS свойства. Тег target в html."
title="Me html. Target blank. Target атрибут html. Display CSS свойства. Тег target в html."
data-src="https://avatars.mds.yandex.net/i?id=be868ed63a9b8c6cdcbec01f3bd2017e_l-7041172-images-thumbs&n=13"
src="https://3.bp.blogspot.com/-OVEOsjqP5kI/VwkgWve1CHI/AAAAAAAAApw/0zT-oFq6w3gs9B1hkpvsFFlaEH6KeUlcQ/s1600/display2.PNG"></picture>
</figure>
<figure id="image49">
<picture><img loading="lazy" decoding="async"
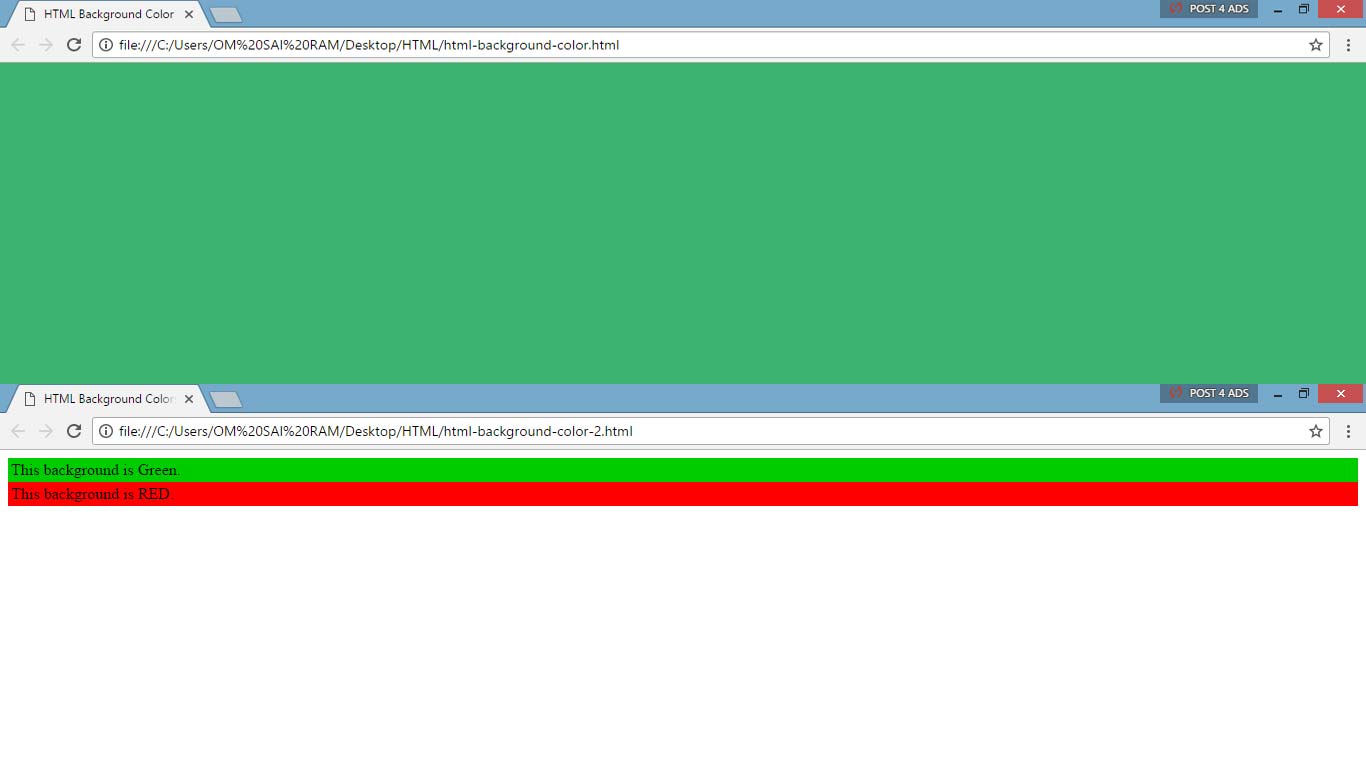
alt="Me html. Размер фонового изображения в CSS. Фон для CSS html. <I> html. Теги html."
title="Me html. Размер фонового изображения в CSS. Фон для CSS html. <I> html. Теги html."
src="https://avatars.mds.yandex.net/i?id=24ddea38d80e445135d61ddfe04b8334_l-5235401-images-thumbs&n=13"></picture>
</figure>
<figure id="image50">
<picture><img loading="lazy" decoding="async"
alt="Me html. React. React js. Реакт js. Фреймворк реакт."
title="Me html. React. React js. Реакт js. Фреймворк реакт."
data-src="https://avatars.mds.yandex.net/i?id=480afef9a58ef5ab9aa2580dcd1db382_l-7593439-images-thumbs&n=13"
src="https://www.developeronrent.com/blogs/wp-content/uploads/2019/02/React-Framework.jpg"></picture>
</figure>
<figure id="image51">
<picture><img loading="lazy" decoding="async"
alt="Me html. Thead. Thead html. Thead tbody tfoot атрибуты. Как центрировать thead у таблицы."
title="Me html. Thead. Thead html. Thead tbody tfoot атрибуты. Как центрировать thead у таблицы."
data-src="https://avatars.mds.yandex.net/i?id=b5ddeda6cf20fef815188f5183891fa3_l-5173372-images-thumbs&n=13"
src="https://cdn.educba.com/academy/wp-content/uploads/2020/02/THead-Tag-in-HTML.jpg"></picture>
</figure>
<figure id="image52">
<picture><img loading="lazy" decoding="async"
alt="Me html"
title="Me html"
src="https://cdn-images-1.medium.com/v2/resize:fit:3740/1*uURktrf-mV7I7UHXX7kCjQ.png"></picture>
</figure>
<figure id="image53">
<picture><img loading="lazy" decoding="async"
alt="Me html. Html."
title="Me html. Html."
data-src="https://avatars.mds.yandex.net/i?id=47db2be0e76e75e20df1e336dda0a1e9_l-4393175-images-thumbs&n=13"
src="https://i.ytimg.com/vi/CTutCCo-SRI/maxresdefault.jpg"></picture>
</figure>
<figure id="image54">
<picture><img loading="lazy" decoding="async"
alt="Me html"
title="Me html"
src="https://2.bp.blogspot.com/-h4mMatGnY0o/WCApQUFdnNI/AAAAAAAAAQQ/y17_5dkh6ywJ5Z9irY7Zxwlo9BKgW4N0ACLcB/s1600/latihan-6.png"></picture>
</figure>
<figure id="image55">
<picture><img loading="lazy" decoding="async"
alt="Me html"
title="Me html"
data-src="https://avatars.mds.yandex.net/i?id=5d1a69e8568afe6185d50408da81e68e_l-5234843-images-thumbs&n=13"
src="https://russia-dropshipping.ru/800/600/http/fuzeservers.ru/wp-content/uploads/e/0/1/e01d435c3d93289f85d994690e0983d9.jpeg"></picture>
</figure>
<figure id="image56">
<picture><img loading="lazy" decoding="async"
alt="Me html. Промокод в codeacademy."
title="Me html. Промокод в codeacademy."
src="https://emielengkong.files.wordpress.com/2015/05/21.png"></picture>
</figure>
<figure id="image57">
<picture><img loading="lazy" decoding="async"
alt="Me html. Html код. Тег code html. Хтмл код. Проект в html."
title="Me html. Html код. Тег code html. Хтмл код. Проект в html."
data-src="https://avatars.mds.yandex.net/i?id=6c16307f41f07b1a1868c66c2cfa6ecc_l-5875850-images-thumbs&n=13"
src="https://russia-dropshipping.ru/800/600/http/4.bp.blogspot.com/-8qeIaTThSe8/ViP3qgT3GXI/AAAAAAAABFE/DYDKMkswNZw/s1600/yougood.code.snippet.png"></picture>
</figure>
<figure id="image58">
<picture><img loading="lazy" decoding="async"
alt="Me html. PSD html. PSD CSS. Html5book logo. Html фото1247x847."
title="Me html. PSD html. PSD CSS. Html5book logo. Html фото1247x847."
data-src="https://avatars.mds.yandex.net/i?id=5cc56bf9325cbc65f9277ed4ecbff2e8_l-9245818-images-thumbs&n=13"
src="https://i.pinimg.com/originals/2d/8d/0e/2d8d0e320448626a784eefbcc1c9913e.jpg"></picture>
</figure>
<figure id="image59">
<picture><img loading="lazy" decoding="async"
alt="Me html"
title="Me html"
src="https://habr.com/share/publication/277031/1d7725230232b8feeaa191ef43662bde/"></picture>
</figure>
<figure id="image60">
<picture><img loading="lazy" decoding="async"
alt="Me html"
title="Me html"
src="https://4.bp.blogspot.com/-S8dIv2DiU8A/Uf6CO9TX4bI/AAAAAAAAAGk/4OrB6dR_tYc/s1600/html+2.png"></picture>
</figure>
<figure id="image61">
<picture><img loading="lazy" decoding="async"
alt="Me html"
title="Me html"
src="https://i.ytimg.com/vi/kAfjTSHOL1A/maxresdefault.jpg"></picture>
</figure>
<figure id="image62">
<picture><img loading="lazy" decoding="async"
alt="Me html"
title="Me html"
src="https://i.ytimg.com/vi/1AqpkJeEjOI/maxresdefault.jpg"></picture>
</figure>
<figure id="image63">
<picture><img loading="lazy" decoding="async"
alt="Me html"
title="Me html"
src="https://expertnov.ru/800/600/http/blog.jejualan.com/wp-content/uploads/2014/08/wmt3.png"></picture>
</figure>
<figure id="image64">
<picture><img loading="lazy" decoding="async"
alt="Me html. Html5 Responsive Video Player & advertising."
title="Me html. Html5 Responsive Video Player & advertising."
src="https://2.bp.blogspot.com/-S75c9Xfhjcs/UvuLi32O1VI/AAAAAAAACxo/y6DqPSrluSk/s1600/rancangan+tempelate.jpg"></picture>
</figure>
<figure id="image65">
<picture><img loading="lazy" decoding="async"
alt="Me html"
title="Me html"
src="https://cf2.ppt-online.org/files2/slide/3/3md4L6Un9g1wFQ8JHeItfNiPSGAjoWaBbDy5Tv/slide-0.jpg"></picture>
</figure>
<figure id="image66">
<picture><img loading="lazy" decoding="async"
alt="Me html. Html CSS JAVASCRIPT. Логотип html CSS js. Html CSS java. Html CSS js схема."
title="Me html. Html CSS JAVASCRIPT. Логотип html CSS js. Html CSS java. Html CSS js схема."
data-src="https://avatars.mds.yandex.net/i?id=ba13897f69dd603d784622c356ff7950_l-5207170-images-thumbs&n=13"
src="https://lockmedown.com/wp-content/uploads/2017/02/escaping-contexts.png"></picture>
</figure>
<figure id="image67">
<picture><img loading="lazy" decoding="async"
alt="Me html. Тег инпут в html. Input Type html. Текст в input html. Nbsp html."
title="Me html. Тег инпут в html. Input Type html. Текст в input html. Nbsp html."
data-src="https://avatars.mds.yandex.net/i?id=2a385a59ef2607039eebefe9cf6f8716_l-5878151-images-thumbs&n=13"
src="https://jofo.me/data/userfiles/562/images/i619957_zx.png"></picture>
</figure>
<figure id="image68">
<picture><img loading="lazy" decoding="async"
alt="Me html. Заголовок в html. Уровни заголовков html. Заголовок страницы html. Название страницы html."
title="Me html. Заголовок в html. Уровни заголовков html. Заголовок страницы html. Название страницы html."
data-src="https://avatars.mds.yandex.net/i?id=53764599d787b3382f585041bfeeee50_l-4662446-images-thumbs&n=13"
src="https://art-nto.ru/800/600/https/fs.znanio.ru/d5af0e/23/8b/801aa827596d9a1ccf0521e78f346f33c0.jpg"></picture>
</figure>
<figure id="image69">
<picture><img loading="lazy" decoding="async"
alt="Me html. Titles examples."
title="Me html. Titles examples."
src="https://3.bp.blogspot.com/-XdUbjBQqwlI/WCL6YHRlcVI/AAAAAAAAAMM/AXztwaArPLMUV_IrqYR7pcXsinbkFoPSQCLcB/w1200-h630-p-k-no-nu/Untitled.png"></picture>
</figure>
<figure id="image70">
<picture><img loading="lazy" decoding="async"
alt="Me html"
title="Me html"
src="https://creativenetworks.in/wp-content/uploads/2021/11/About-us-Page-in-HTML-and-CSS.png"></picture>
</figure>
<figure id="image71">
<picture><img loading="lazy" decoding="async"
alt="Me html"
title="Me html"
src="https://avatars.mds.yandex.net/i?id=615eb91af6e2e2a878618ab7d621f7a9_l-6356264-images-thumbs&n=13"></picture>
</figure>
<figure id="image72">
<picture><img loading="lazy" decoding="async"
alt="Me html. Form html. Формы html CSS. Анкеты в html CSS. Web форма html."
title="Me html. Form html. Формы html CSS. Анкеты в html CSS. Web форма html."
data-src="https://avatars.mds.yandex.net/i?id=f5c790af8099c5d4aeb9018deddf7de1_l-7458047-images-thumbs&n=13"
src="https://i0.wp.com/www.tutorialbrain.com/wp-content/uploads/2019/01/HTML-Form.jpg?fit=1920%2C1080&ssl=1"></picture>
</figure>
<figure id="image73">
<picture><img loading="lazy" decoding="async"
alt="Me html"
title="Me html"
src="https://4.bp.blogspot.com/-LAPXxfsPf-M/VUovb2ddwII/AAAAAAAAAag/vqIo4aQkC7Q/s1600/Screen%2BShot%2B2015-05-06%2Bat%2B10.11.45%2BPM.png"></picture>
</figure>
<figure id="image74">
<picture><img loading="lazy" decoding="async"
alt="Me html"
title="Me html"
data-src="https://avatars.mds.yandex.net/i?id=97889a86c2c925ca916b5bab639e11a0_l-5242177-images-thumbs&n=13"
src="https://forum.academy/uploads/default/original/2X/c/ce1e67c9ef4325d142d42623847f4350129bd5a9.png"></picture>
</figure>
<figure id="image75">
<picture><img loading="lazy" decoding="async"
alt="Me html. Web программирование. Разработка сайта программирование. Веб программирование html. Web программа."
title="Me html. Web программирование. Разработка сайта программирование. Веб программирование html. Web программа."
data-src="https://avatars.mds.yandex.net/i?id=40d334dacbf1d70c75be6f65fe118ca4_l-4841042-images-thumbs&n=13"
src="https://sun9-17.userapi.com/impf/vh4QkV5biFJXDTiuSMyMYwPFi6YXHIPPcEPcVQ/2lKTmDNThNM.jpg?size=1818x606&quality=95&crop=178,0,1200,400&sign=91abc42b85f17c79781e77dfea52f2a5&type=cover_group"></picture>
</figure>
</main>
</div>
</div>
<footer class="footer">
<div class="container">
<span>© vashidveri43.ru 2024</span>
<a href="/privacy/">Политика конфиденциальности</a>
</div>
</footer>
<!-- Yandex.Metrika counter --> <script type="text/javascript" > (function(m,e,t,r,i,k,a){m[i]=m[i]||function(){(m[i].a=m[i].a||[]).push(arguments)}; m[i].l=1*new Date(); for (var j = 0; j < document.scripts.length; j++) {if (document.scripts[j].src === r) { return; }} k=e.createElement(t),a=e.getElementsByTagName(t)[0],k.async=1,k.src=r,a.parentNode.insertBefore(k,a)}) (window, document, "script", "https://mc.webvisor.org/metrika/tag_ww.js", "ym"); ym(98336711, "init", { clickmap:true, trackLinks:true, accurateTrackBounce:true }); </script> <noscript><div><img src="https://mc.yandex.ru/watch/98336711" style="position:absolute; left:-9999px;" alt="" /></div></noscript> <!-- /Yandex.Metrika counter -->
</div>
</body>
</html>