





































![Scale width. <Meta name=]() . . Width=device-width, initial-Scale=1.0. Name="viewport" content="width=device-width."
title="Scale width. . . Width=device-width, initial-Scale=1.0. Name="viewport" content="width=device-width."
src="https://images2018.cnblogs.com/blog/1338470/201805/1338470-20180521214806343-79162308.png">
. . Width=device-width, initial-Scale=1.0. Name="viewport" content="width=device-width."
title="Scale width. . . Width=device-width, initial-Scale=1.0. Name="viewport" content="width=device-width."
src="https://images2018.cnblogs.com/blog/1338470/201805/1338470-20180521214806343-79162308.png">












![Scale width. Тег DOCTYPE. Html charset UTF-8. <Html> <head> <meta charset=]() . Фото <!DOCTYPE html."
title="Scale width. Тег DOCTYPE. Html charset UTF-8. <Html> <head> <meta charset="UTF-8"> <title>. Фото <!DOCTYPE html."
data-src="https://avatars.mds.yandex.net/i?id=cc698d02f42f3d4b9f3122fc820b2c08_l-4620768-images-thumbs&n=13"
src="https://stephenbero.com/wp-content/uploads/2018/05/html5-boilerplate.png"></picture>
</figure>
<figure id="image56">
<picture><img loading="lazy" decoding="async"
alt="Scale width. Lane width."
title="Scale width. Lane width."
src="https://www.theurbanist.org/wp-content/uploads/2015/09/Lane-Widths-and-vehicle-sizes.png"></picture>
</figure>
<figure id="image57">
<picture><img loading="lazy" decoding="async"
alt="Scale width"
title="Scale width"
src="https://i.stack.imgur.com/za1i3.png"></picture>
</figure>
<figure id="image58">
<picture><img loading="lazy" decoding="async"
alt="Scale width. Chest width cm. Chest width перевести. Размер под платья. Размер 61."
title="Scale width. Chest width cm. Chest width перевести. Размер под платья. Размер 61."
data-src="https://avatars.mds.yandex.net/i?id=5cfef73cc8382eac27fc9c1b3b753924_l-5299999-images-thumbs&n=13"
src="https://kingstonyouthlacrosse.org/800/600/https/sportsfactory.com.au/wp-content/uploads/2018/02/Netball-A-Line-Dress-Sizing-Chart-Measurements-1024x572.jpg"></picture>
</figure>
<figure id="image59">
<picture><img loading="lazy" decoding="async"
alt="Scale width. Width5мм. Bar width. Bigonial width. Choosing the width."
title="Scale width. Width5мм. Bar width. Bigonial width. Choosing the width."
data-src="https://avatars.mds.yandex.net/i?id=97765229a947f0ba9a71cc4e2b779078_l-5221140-images-thumbs&n=13"
src="https://bicikl.bikegremlin.com/wp-content/uploads/2016/02/width2.jpg"></picture>
</figure>
<figure id="image60">
<picture><img loading="lazy" decoding="async"
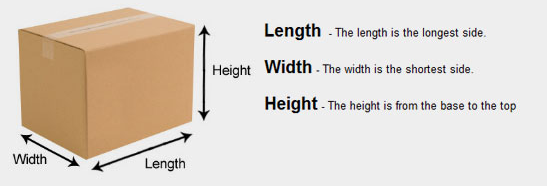
alt="Scale width. Length width. Length width height. Width height length Bag. 4x5 width height."
title="Scale width. Length width. Length width height. Width height length Bag. 4x5 width height."
src="https://d138zd1ktt9iqe.cloudfront.net/media/seo_landing_files/length-width-height-02-1646654763.png"></picture>
</figure>
<figure id="image61">
<picture><img loading="lazy" decoding="async"
alt="Scale width. Тег viewport. Viewport МЕТА тег. Viewport мобильных устройств. Viewport как работает."
title="Scale width. Тег viewport. Viewport МЕТА тег. Viewport мобильных устройств. Viewport как работает."
data-src="https://avatars.mds.yandex.net/i?id=271fea8c23fff35a7259da94c3933766_l-5231667-images-thumbs&n=13"
src="https://vdv-web.ru/wp-content/uploads/2018/03/5db9da75c87359767945d1a5395c6666.jpg"></picture>
</figure>
<figure id="image62">
<picture><img loading="lazy" decoding="async"
alt="Scale width. Рост в height. Рост человека для детей. Два человека разного роста. Человек ростом 145 см."
title="Scale width. Рост в height. Рост человека для детей. Два человека разного роста. Человек ростом 145 см."
data-src="https://avatars.mds.yandex.net/i?id=91fa024bb3dde8692d343b8865326986_l-4119111-images-thumbs&n=13"
src="https://drochikula.com/uploads/posts/2022-09/1663397975_50-drochikula-com-p-porno-rostovaya-raznim-bokom-72.jpg"></picture>
</figure>
<figure id="image63">
<picture><img loading="lazy" decoding="async"
alt="Scale width. RESIZEME игра. RESIZEME. Resize me game. Resize me."
title="Scale width. RESIZEME игра. RESIZEME. Resize me game. Resize me."
src="https://images.sftcdn.net/images/t_app-cover-l,f_auto/p/26cc1748-a4d0-11e6-a062-00163ec9f5fa/4093827096/resizeme-screenshot.jpg"></picture>
</figure>
<figure id="image64">
<picture><img loading="lazy" decoding="async"
alt="Scale width. Ширина грифа телекастер. Толщина грифа телекастер. Stratocaster Neck Thickness at 1st fret. Размеры грифа стратокастера."
title="Scale width. Ширина грифа телекастер. Толщина грифа телекастер. Stratocaster Neck Thickness at 1st fret. Размеры грифа стратокастера."
data-src="https://avatars.mds.yandex.net/i?id=08251c40afd9f0915250f9bed3ac48db_l-5292406-images-thumbs&n=13"
src="https://www.biglouguitar.com/wp-content/uploads/2018/05/Neck-specs-1-78-and-2-and-2-18.png"></picture>
</figure>
<figure id="image65">
<picture><img loading="lazy" decoding="async"
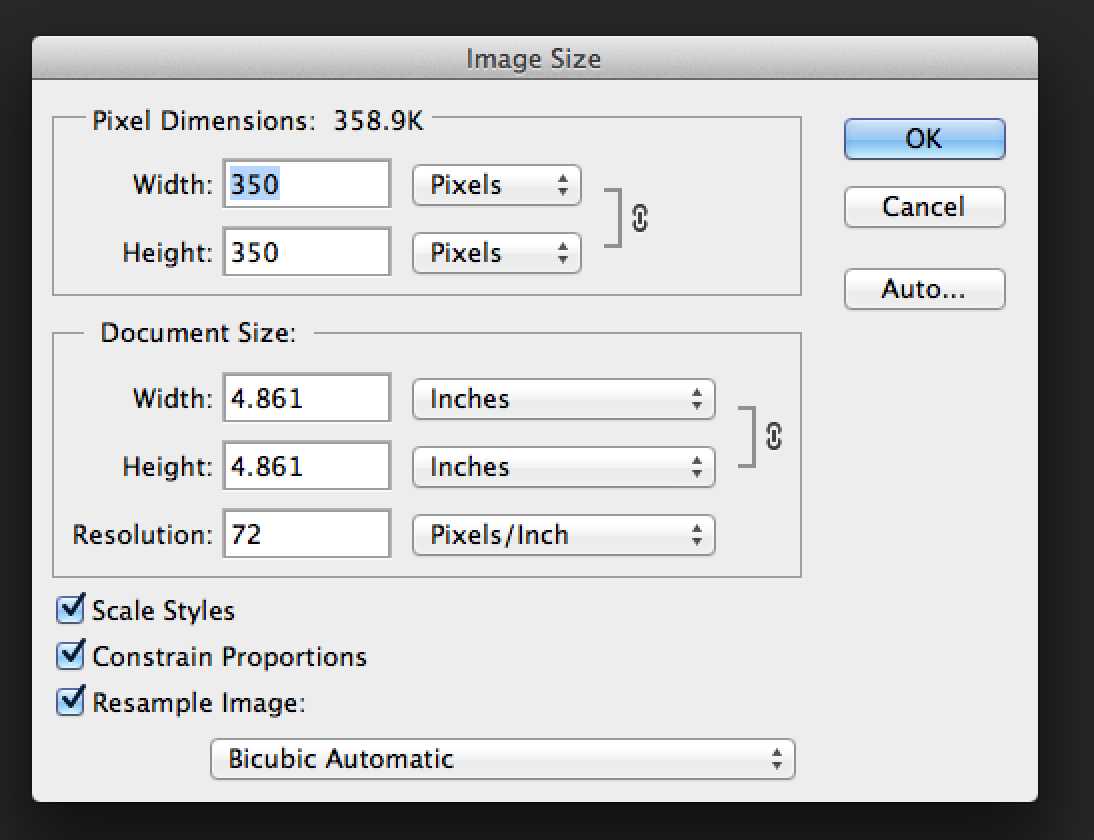
alt="Scale width. CSS width cm. Svg width пересчет в пикселы 84. Overflow Print width."
title="Scale width. CSS width cm. Svg width пересчет в пикселы 84. Overflow Print width."
src="https://i.stack.imgur.com/VACGG.png"></picture>
</figure>
<figure id="image66">
<picture><img loading="lazy" decoding="async"
alt="Scale width"
title="Scale width"
src="https://i.stack.imgur.com/FJc0n.png"></picture>
</figure>
<figure id="image67">
<picture><img loading="lazy" decoding="async"
alt="Scale width. Ширина дорожки печатной платы. Ширина дорожек на печатной плате. Калькулятор ширины дорожек печатной платы. Ширина дорожек печатной платы от тока."
title="Scale width. Ширина дорожки печатной платы. Ширина дорожек на печатной плате. Калькулятор ширины дорожек печатной платы. Ширина дорожек печатной платы от тока."
data-src="https://avatars.mds.yandex.net/i?id=1c6fd28a0281cb80fccdcf1b4eddce9f_l-5235529-images-thumbs&n=13"
src="https://i.ytimg.com/vi/0qZLzwzk9ZM/maxresdefault.jpg"></picture>
</figure>
<figure id="image68">
<picture><img loading="lazy" decoding="async"
alt="Scale width. Не работает margin CSS."
title="Scale width. Не работает margin CSS."
data-src="https://avatars.mds.yandex.net/i?id=afd7282c6b20637ba77bd8b138b14676_l-11380860-images-thumbs&n=13"
src="https://www.terluinwebdesign.nl/en/wp-content/uploads/2022/09/visualization-of-a-filled-row-with-a-row-below-box-model.png"></picture>
</figure>
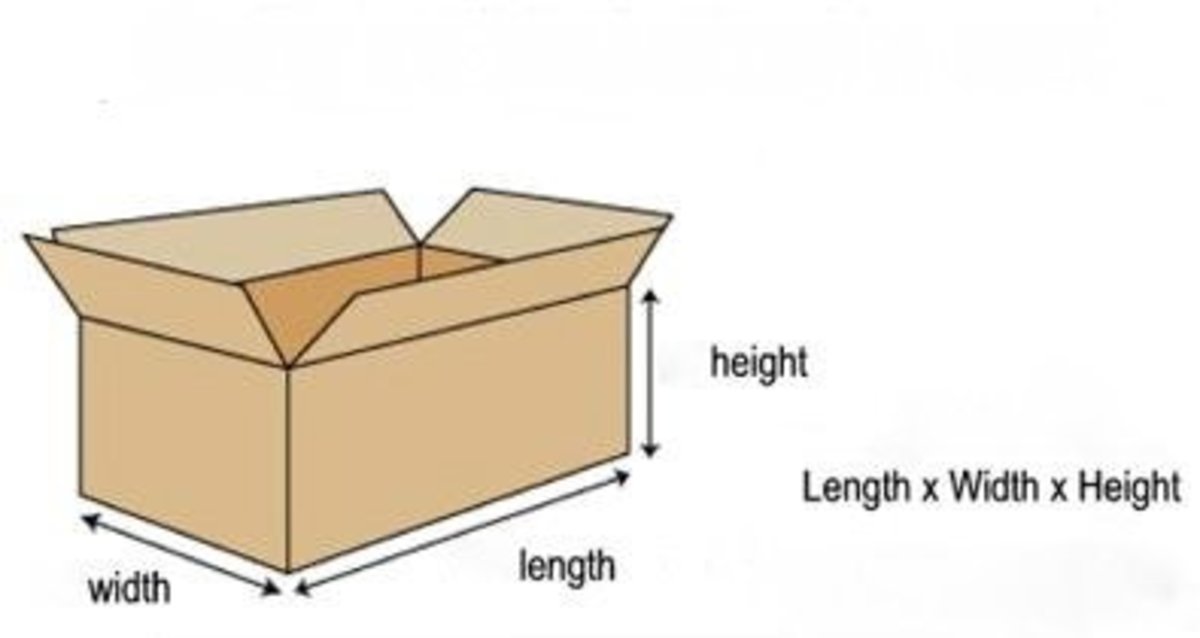
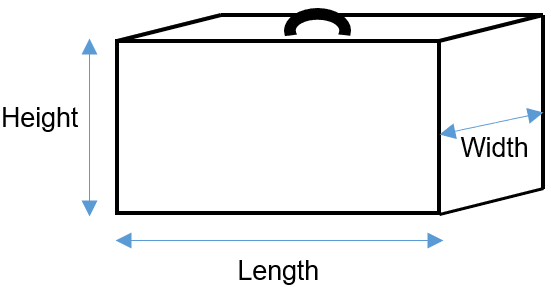
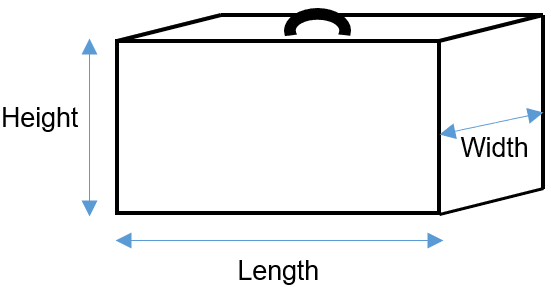
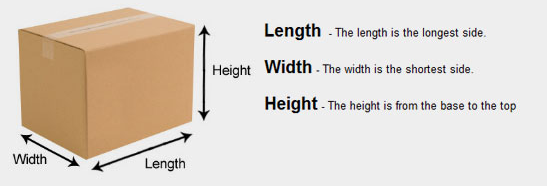
<figure id="image69">
<picture><img loading="lazy" decoding="async"
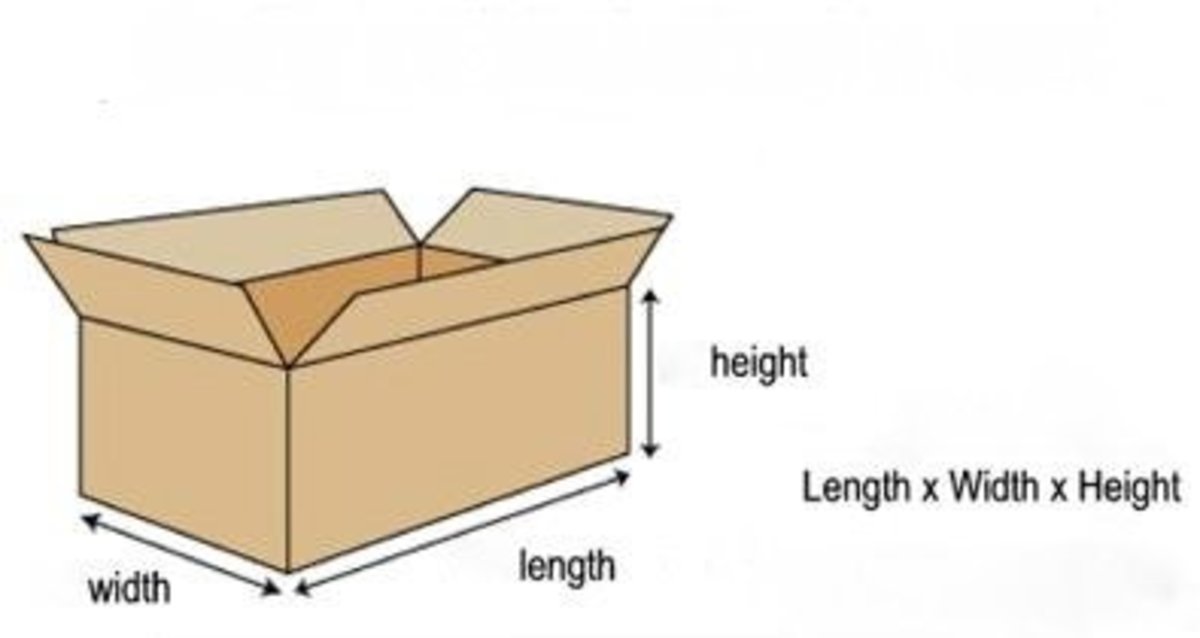
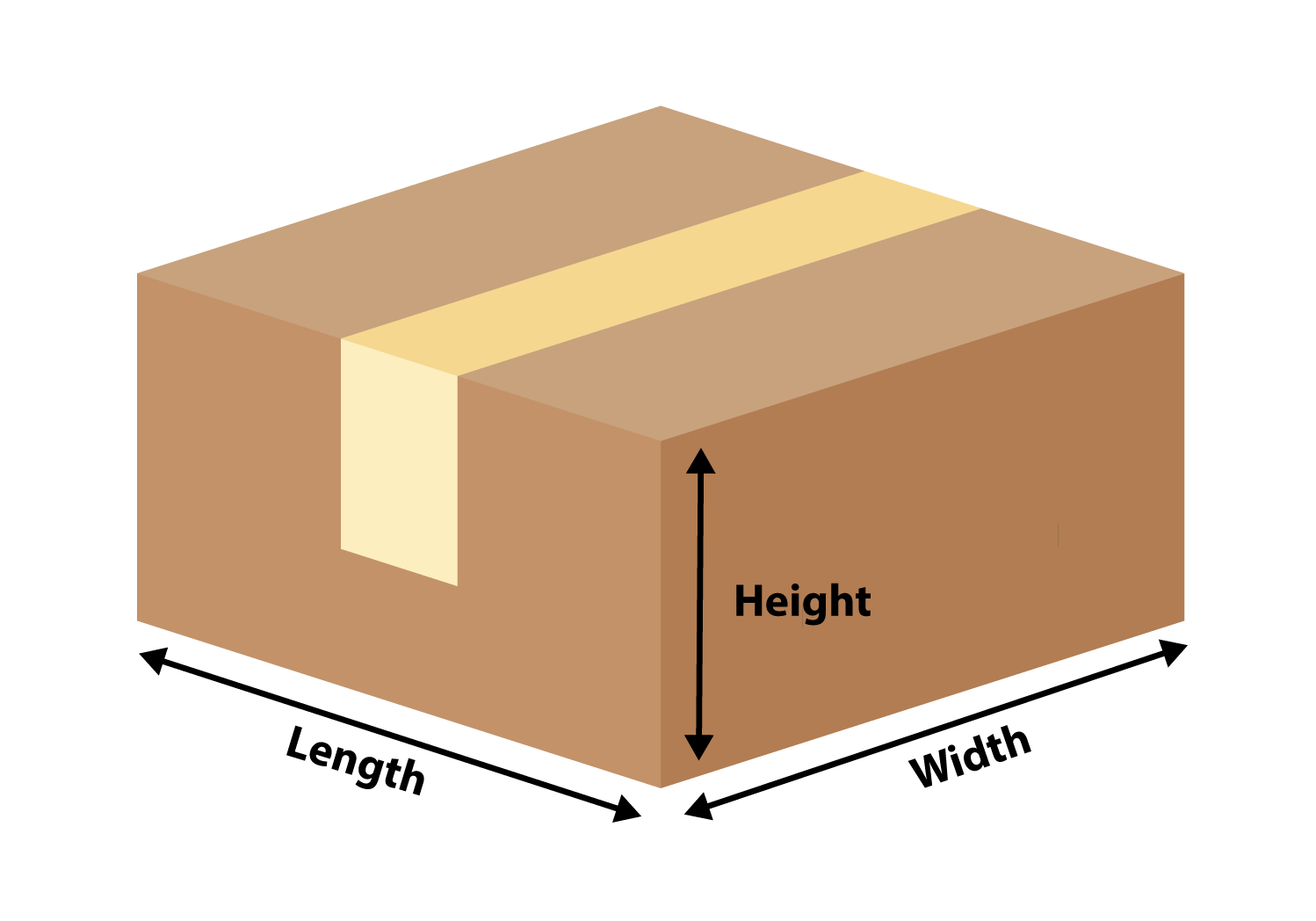
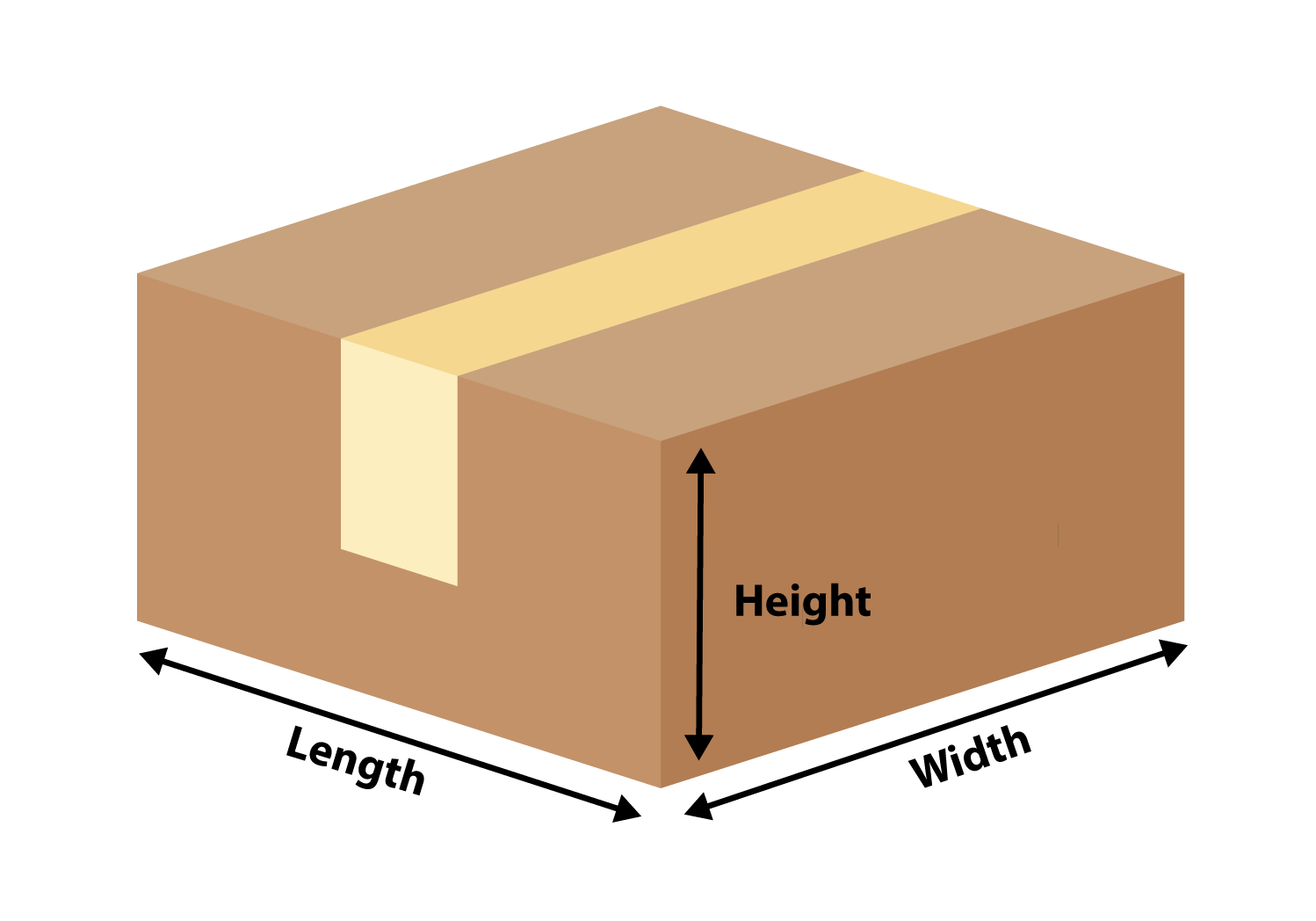
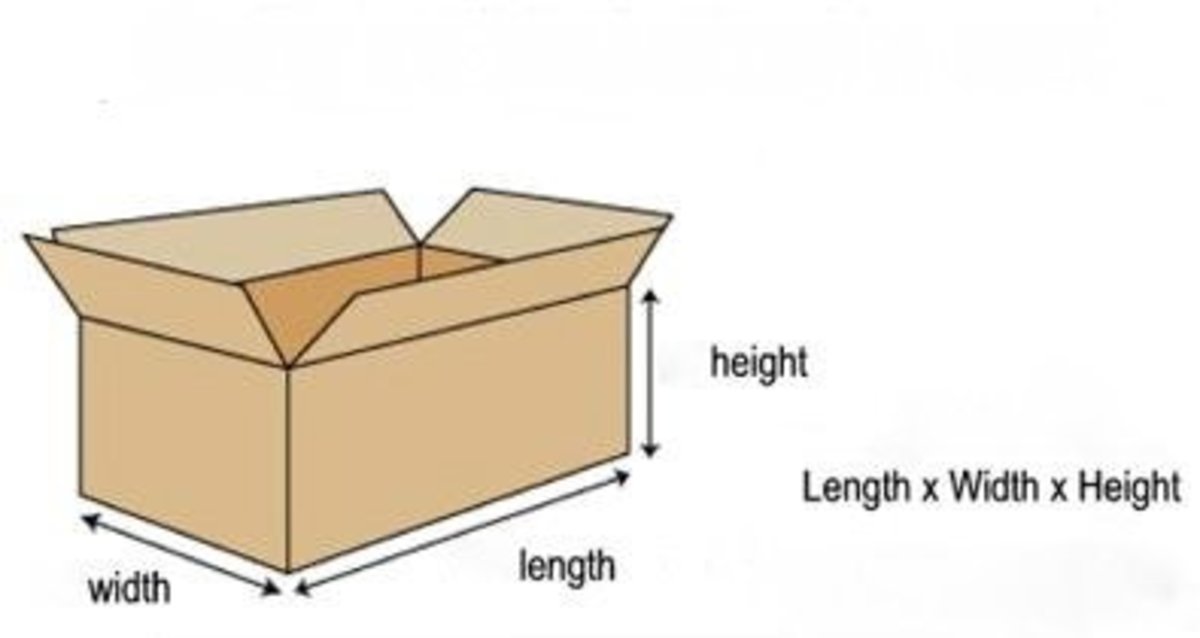
alt="Scale width. Глубина коробки. Width ширина. Коробка длина ширина высота. Width 380px."
title="Scale width. Глубина коробки. Width ширина. Коробка длина ширина высота. Width 380px."
src="https://www.clker.com/cliparts/3/5/4/b/1422141066506106901width.svg"></picture>
</figure>
<figure id="image70">
<picture><img loading="lazy" decoding="async"
alt="Scale width"
title="Scale width"
src="https://i.stack.imgur.com/88Ury.png"></picture>
</figure>
<figure id="image71">
<picture><img loading="lazy" decoding="async"
alt="Scale width. Rectangular перевод. (Length*width*height)/1000000. Length width. Length width height в 3ds."
title="Scale width. Rectangular перевод. (Length*width*height)/1000000. Length width. Length width height в 3ds."
data-src="https://avatars.mds.yandex.net/i?id=a22f8d9208c980d6a642dd783afaff9f_l-5231332-images-thumbs&n=13"
src="https://images.slideplayer.com/24/7004774/slides/slide_17.jpg"></picture>
</figure>
<figure id="image72">
<picture><img loading="lazy" decoding="async"
alt="Scale width"
title="Scale width"
src="https://media.istockphoto.com/vectors/ruler-in-a-flat-style-scale-width-and-length-measurement-vector-id579408392"></picture>
</figure>
<figure id="image73">
<picture><img loading="lazy" decoding="async"
alt="Scale width. Length в одежде. Width это в одежде. Shoulder размер одежды. Shoulder в одежде."
title="Scale width. Length в одежде. Width это в одежде. Shoulder размер одежды. Shoulder в одежде."
data-src="https://avatars.mds.yandex.net/i?id=11148ea776eebd9677e6d320ef18fc08_l-9712020-images-thumbs&n=13"
src="https://i.pinimg.com/originals/a9/04/79/a90479e1de0196f3d64747a8d0e695f9.png"></picture>
</figure>
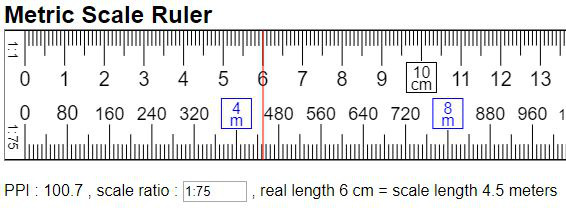
<figure id="image74">
<picture><img loading="lazy" decoding="async"
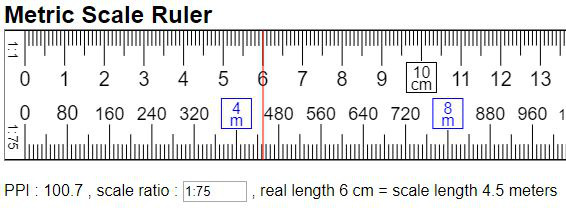
alt="Scale width. Линейка иконка. Линейка Flat. Линейка вектор. Линейка вектор флэт."
title="Scale width. Линейка иконка. Линейка Flat. Линейка вектор. Линейка вектор флэт."
data-src="https://avatars.mds.yandex.net/i?id=96724e1ba6cbf99251946f4549681dc5_l-10490937-images-thumbs&n=13"
src="https://cdn1.vectorstock.com/i/1000x1000/63/10/flat-ruler-icon-vector-4246310.jpg"></picture>
</figure>
<figure id="image75">
<picture><img loading="lazy" decoding="async"
alt="Scale width. Flange web. Composite Flange. Web Thickness. Web and Flanges of a Beam."
title="Scale width. Flange web. Composite Flange. Web Thickness. Web and Flanges of a Beam."
data-src="https://avatars.mds.yandex.net/i?id=a768579cdc40fac7661f772b17fca8fa_l-4855099-images-thumbs&n=13"
src="https://steelconstruction.info/images/9/9f/Arch_fig9a.png"></picture>
</figure>
<figure id="image76">
<picture><img loading="lazy" decoding="async"
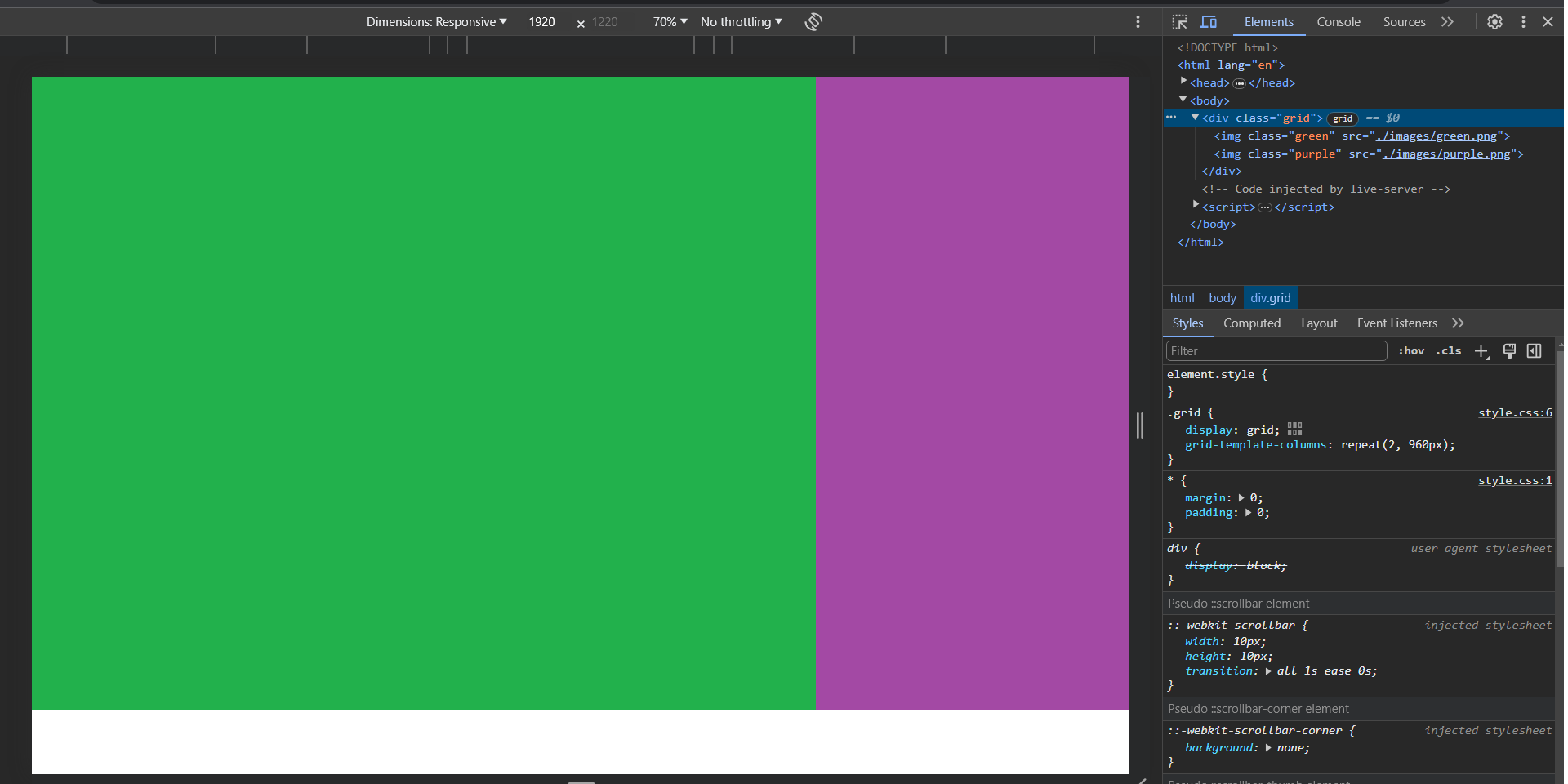
alt="Scale width. Width=100%>. Height: 100vh; CSS что это. Width CSS. Width 100 CSS."
title="Scale width. Width=100%>. Height: 100vh; CSS что это. Width CSS. Width 100 CSS."
data-src="https://avatars.mds.yandex.net/i?id=d9563a0057e79c35705d3435725f7123_l-5301271-images-thumbs&n=13"
src="https://pc021.info/wp-content/uploads/2017/09/row_fluid_explain.jpg"></picture>
</figure>
<figure id="image77">
<picture><img loading="lazy" decoding="async"
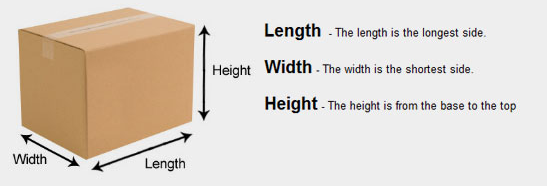
alt="Scale width. Height width depth. Высота глубина ширина упаковки. Length width. Ширина высота width height."
title="Scale width. Height width depth. Высота глубина ширина упаковки. Length width. Ширина высота width height."
src="https://errandsolution.com/wp-content/uploads/2020/11/LWHBoxDimensionsCanva.png"></picture>
</figure>
<figure id="image78">
<picture><img loading="lazy" decoding="async"
alt="Scale width. Length. Lenght или length Box. Width. Length of Pull - 13.5 дюйма."
title="Scale width. Length. Lenght или length Box. Width. Length of Pull - 13.5 дюйма."
src="https://i.pinimg.com/originals/dc/3e/bc/dc3ebc3ce4f0c8ed1b71a88d8a01a76f.png"></picture>
</figure>
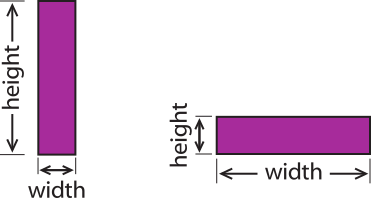
<figure id="image79">
<picture><img loading="lazy" decoding="async"
alt="Scale width. Length width. Length width height. Length and width of Rectangle. Width length area."
title="Scale width. Length width. Length width height. Length and width of Rectangle. Width length area."
data-src="https://avatars.mds.yandex.net/i?id=a0942f5662780e3e311a9f93bc4cccb1_l-5849761-images-thumbs&n=13"
src="https://s3.amazonaws.com/files.betterlesson.com/files2/uploads87/1n1jr/public/d609ff61731389f5367aca457267cbd37a0e2437f13deb96c5e87fb18db53a57.png"></picture>
</figure>
<figure id="image80">
<picture><img loading="lazy" decoding="async"
alt="Scale width. Length Bars. Inclined piles calculation. Free length of reinforcement Bars. Blank Bar длина."
title="Scale width. Length Bars. Inclined piles calculation. Free length of reinforcement Bars. Blank Bar длина."
src="https://www.civilology.com/wp-content/uploads/2017/08/Main-Bar-Length-Calculation.png"></picture>
</figure>
<figure id="image81">
<picture><img loading="lazy" decoding="async"
alt="Scale width. Women's width:. Men's width:. Width Medium d m что это. Shoe width:eeee."
title="Scale width. Women's width:. Men's width:. Width Medium d m что это. Shoe width:eeee."
src="https://avatars.mds.yandex.net/i?id=c38113b68975a4fdc997be34b5454c0a_l-4032520-images-thumbs&n=13"></picture>
</figure>
<figure id="image82">
<picture><img loading="lazy" decoding="async"
alt="Scale width"
title="Scale width"
src="https://koenig-media.raywenderlich.com/uploads/2015/10/Screen-Shot-2015-10-18-at-8.00.36-PM.png"></picture>
</figure>
<figure id="image83">
<picture><img loading="lazy" decoding="async"
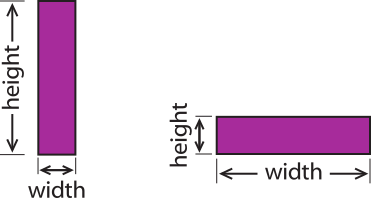
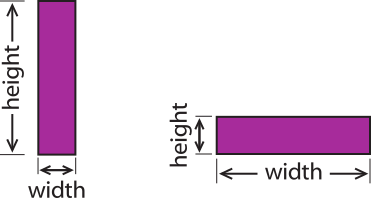
alt="Scale width. Width. Width ширина. Width height. Ширина высота width height."
title="Scale width. Width. Width ширина. Width height. Ширина высота width height."
src="https://avatars.mds.yandex.net/i?id=5f7c8cbbf36afbd3dadd004d9354d188_l-4565487-images-thumbs&n=13"></picture>
</figure>
<figure id="image84">
<picture><img loading="lazy" decoding="async"
alt="Scale width. Width height. Height width depth. Ширина высота width height. Измерение коробки."
title="Scale width. Width height. Height width depth. Ширина высота width height. Измерение коробки."
data-src="https://avatars.mds.yandex.net/i?id=7f93c4bad1b541f4ae8e42a1481f397a_l-8456088-images-thumbs&n=13"
src="https://tehnodom72.ru/800/600/http/i.stack.imgur.com/7WtDA.jpg"></picture>
</figure>
<figure id="image85">
<picture><img loading="lazy" decoding="async"
alt="Scale width. <Meta name="viewport" content="width=device-width, initial-Scale=1">. <Meta name="viewport" content="width=device-width. Meta name="viewport" content="width=1024. <Meta name="viewport"."
title="Scale width. <Meta name="viewport" content="width=device-width, initial-Scale=1">. <Meta name="viewport" content="width=device-width. Meta name="viewport" content="width=1024. <Meta name="viewport"."
data-src="https://avatars.mds.yandex.net/i?id=4d41abd4b1f6c4483adcf975cf090b06_l-9181372-images-thumbs&n=13"
src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEij_iTVa3co2WWNmNMsjeJxTFiFGHipsj05wo-X8dZunKriNI1bRsfXN97nQ7KddIBAksHZ08vOEuJhmTcpx3IGSCGid0TH3K1mI8ImnSArm3IbtiSvrkHZ3Q7KifaNM9cCN9I8VS1tXDeWQKbUI-t3u5A4Vo6Stqd403FGbc_f8JDmFrmK-YU-PNUozA/s1489/viewport-meta-tag.jpg"></picture>
</figure>
<figure id="image86">
<picture><img loading="lazy" decoding="async"
alt="Scale width. Width icon. Width icon PNG. Height and width icon. Double Page icon PNG."
title="Scale width. Width icon. Width icon PNG. Height and width icon. Double Page icon PNG."
src="https://cdn4.iconfinder.com/data/icons/iconsimple-interface/512/scale_width_2-1024.png"></picture>
</figure>
</main>
</div>
</div>
<footer class="footer">
<div class="container">
<span>© vashidveri43.ru 2025</span>
<a href="/privacy/">Политика конфиденциальности</a>
</div>
</footer>
<!-- Yandex.Metrika counter --> <script type="text/javascript" > (function(m,e,t,r,i,k,a){m[i]=m[i]||function(){(m[i].a=m[i].a||[]).push(arguments)}; m[i].l=1*new Date(); for (var j = 0; j < document.scripts.length; j++) {if (document.scripts[j].src === r) { return; }} k=e.createElement(t),a=e.getElementsByTagName(t)[0],k.async=1,k.src=r,a.parentNode.insertBefore(k,a)}) (window, document, "script", "https://mc.webvisor.org/metrika/tag_ww.js", "ym"); ym(98336711, "init", { clickmap:true, trackLinks:true, accurateTrackBounce:true }); </script> <noscript><div><img src="https://mc.yandex.ru/watch/98336711" style="position:absolute; left:-9999px;" alt="" /></div></noscript> <!-- /Yandex.Metrika counter -->
</div>
</body>
</html>
. Фото <!DOCTYPE html."
title="Scale width. Тег DOCTYPE. Html charset UTF-8. <Html> <head> <meta charset="UTF-8"> <title>. Фото <!DOCTYPE html."
data-src="https://avatars.mds.yandex.net/i?id=cc698d02f42f3d4b9f3122fc820b2c08_l-4620768-images-thumbs&n=13"
src="https://stephenbero.com/wp-content/uploads/2018/05/html5-boilerplate.png"></picture>
</figure>
<figure id="image56">
<picture><img loading="lazy" decoding="async"
alt="Scale width. Lane width."
title="Scale width. Lane width."
src="https://www.theurbanist.org/wp-content/uploads/2015/09/Lane-Widths-and-vehicle-sizes.png"></picture>
</figure>
<figure id="image57">
<picture><img loading="lazy" decoding="async"
alt="Scale width"
title="Scale width"
src="https://i.stack.imgur.com/za1i3.png"></picture>
</figure>
<figure id="image58">
<picture><img loading="lazy" decoding="async"
alt="Scale width. Chest width cm. Chest width перевести. Размер под платья. Размер 61."
title="Scale width. Chest width cm. Chest width перевести. Размер под платья. Размер 61."
data-src="https://avatars.mds.yandex.net/i?id=5cfef73cc8382eac27fc9c1b3b753924_l-5299999-images-thumbs&n=13"
src="https://kingstonyouthlacrosse.org/800/600/https/sportsfactory.com.au/wp-content/uploads/2018/02/Netball-A-Line-Dress-Sizing-Chart-Measurements-1024x572.jpg"></picture>
</figure>
<figure id="image59">
<picture><img loading="lazy" decoding="async"
alt="Scale width. Width5мм. Bar width. Bigonial width. Choosing the width."
title="Scale width. Width5мм. Bar width. Bigonial width. Choosing the width."
data-src="https://avatars.mds.yandex.net/i?id=97765229a947f0ba9a71cc4e2b779078_l-5221140-images-thumbs&n=13"
src="https://bicikl.bikegremlin.com/wp-content/uploads/2016/02/width2.jpg"></picture>
</figure>
<figure id="image60">
<picture><img loading="lazy" decoding="async"
alt="Scale width. Length width. Length width height. Width height length Bag. 4x5 width height."
title="Scale width. Length width. Length width height. Width height length Bag. 4x5 width height."
src="https://d138zd1ktt9iqe.cloudfront.net/media/seo_landing_files/length-width-height-02-1646654763.png"></picture>
</figure>
<figure id="image61">
<picture><img loading="lazy" decoding="async"
alt="Scale width. Тег viewport. Viewport МЕТА тег. Viewport мобильных устройств. Viewport как работает."
title="Scale width. Тег viewport. Viewport МЕТА тег. Viewport мобильных устройств. Viewport как работает."
data-src="https://avatars.mds.yandex.net/i?id=271fea8c23fff35a7259da94c3933766_l-5231667-images-thumbs&n=13"
src="https://vdv-web.ru/wp-content/uploads/2018/03/5db9da75c87359767945d1a5395c6666.jpg"></picture>
</figure>
<figure id="image62">
<picture><img loading="lazy" decoding="async"
alt="Scale width. Рост в height. Рост человека для детей. Два человека разного роста. Человек ростом 145 см."
title="Scale width. Рост в height. Рост человека для детей. Два человека разного роста. Человек ростом 145 см."
data-src="https://avatars.mds.yandex.net/i?id=91fa024bb3dde8692d343b8865326986_l-4119111-images-thumbs&n=13"
src="https://drochikula.com/uploads/posts/2022-09/1663397975_50-drochikula-com-p-porno-rostovaya-raznim-bokom-72.jpg"></picture>
</figure>
<figure id="image63">
<picture><img loading="lazy" decoding="async"
alt="Scale width. RESIZEME игра. RESIZEME. Resize me game. Resize me."
title="Scale width. RESIZEME игра. RESIZEME. Resize me game. Resize me."
src="https://images.sftcdn.net/images/t_app-cover-l,f_auto/p/26cc1748-a4d0-11e6-a062-00163ec9f5fa/4093827096/resizeme-screenshot.jpg"></picture>
</figure>
<figure id="image64">
<picture><img loading="lazy" decoding="async"
alt="Scale width. Ширина грифа телекастер. Толщина грифа телекастер. Stratocaster Neck Thickness at 1st fret. Размеры грифа стратокастера."
title="Scale width. Ширина грифа телекастер. Толщина грифа телекастер. Stratocaster Neck Thickness at 1st fret. Размеры грифа стратокастера."
data-src="https://avatars.mds.yandex.net/i?id=08251c40afd9f0915250f9bed3ac48db_l-5292406-images-thumbs&n=13"
src="https://www.biglouguitar.com/wp-content/uploads/2018/05/Neck-specs-1-78-and-2-and-2-18.png"></picture>
</figure>
<figure id="image65">
<picture><img loading="lazy" decoding="async"
alt="Scale width. CSS width cm. Svg width пересчет в пикселы 84. Overflow Print width."
title="Scale width. CSS width cm. Svg width пересчет в пикселы 84. Overflow Print width."
src="https://i.stack.imgur.com/VACGG.png"></picture>
</figure>
<figure id="image66">
<picture><img loading="lazy" decoding="async"
alt="Scale width"
title="Scale width"
src="https://i.stack.imgur.com/FJc0n.png"></picture>
</figure>
<figure id="image67">
<picture><img loading="lazy" decoding="async"
alt="Scale width. Ширина дорожки печатной платы. Ширина дорожек на печатной плате. Калькулятор ширины дорожек печатной платы. Ширина дорожек печатной платы от тока."
title="Scale width. Ширина дорожки печатной платы. Ширина дорожек на печатной плате. Калькулятор ширины дорожек печатной платы. Ширина дорожек печатной платы от тока."
data-src="https://avatars.mds.yandex.net/i?id=1c6fd28a0281cb80fccdcf1b4eddce9f_l-5235529-images-thumbs&n=13"
src="https://i.ytimg.com/vi/0qZLzwzk9ZM/maxresdefault.jpg"></picture>
</figure>
<figure id="image68">
<picture><img loading="lazy" decoding="async"
alt="Scale width. Не работает margin CSS."
title="Scale width. Не работает margin CSS."
data-src="https://avatars.mds.yandex.net/i?id=afd7282c6b20637ba77bd8b138b14676_l-11380860-images-thumbs&n=13"
src="https://www.terluinwebdesign.nl/en/wp-content/uploads/2022/09/visualization-of-a-filled-row-with-a-row-below-box-model.png"></picture>
</figure>
<figure id="image69">
<picture><img loading="lazy" decoding="async"
alt="Scale width. Глубина коробки. Width ширина. Коробка длина ширина высота. Width 380px."
title="Scale width. Глубина коробки. Width ширина. Коробка длина ширина высота. Width 380px."
src="https://www.clker.com/cliparts/3/5/4/b/1422141066506106901width.svg"></picture>
</figure>
<figure id="image70">
<picture><img loading="lazy" decoding="async"
alt="Scale width"
title="Scale width"
src="https://i.stack.imgur.com/88Ury.png"></picture>
</figure>
<figure id="image71">
<picture><img loading="lazy" decoding="async"
alt="Scale width. Rectangular перевод. (Length*width*height)/1000000. Length width. Length width height в 3ds."
title="Scale width. Rectangular перевод. (Length*width*height)/1000000. Length width. Length width height в 3ds."
data-src="https://avatars.mds.yandex.net/i?id=a22f8d9208c980d6a642dd783afaff9f_l-5231332-images-thumbs&n=13"
src="https://images.slideplayer.com/24/7004774/slides/slide_17.jpg"></picture>
</figure>
<figure id="image72">
<picture><img loading="lazy" decoding="async"
alt="Scale width"
title="Scale width"
src="https://media.istockphoto.com/vectors/ruler-in-a-flat-style-scale-width-and-length-measurement-vector-id579408392"></picture>
</figure>
<figure id="image73">
<picture><img loading="lazy" decoding="async"
alt="Scale width. Length в одежде. Width это в одежде. Shoulder размер одежды. Shoulder в одежде."
title="Scale width. Length в одежде. Width это в одежде. Shoulder размер одежды. Shoulder в одежде."
data-src="https://avatars.mds.yandex.net/i?id=11148ea776eebd9677e6d320ef18fc08_l-9712020-images-thumbs&n=13"
src="https://i.pinimg.com/originals/a9/04/79/a90479e1de0196f3d64747a8d0e695f9.png"></picture>
</figure>
<figure id="image74">
<picture><img loading="lazy" decoding="async"
alt="Scale width. Линейка иконка. Линейка Flat. Линейка вектор. Линейка вектор флэт."
title="Scale width. Линейка иконка. Линейка Flat. Линейка вектор. Линейка вектор флэт."
data-src="https://avatars.mds.yandex.net/i?id=96724e1ba6cbf99251946f4549681dc5_l-10490937-images-thumbs&n=13"
src="https://cdn1.vectorstock.com/i/1000x1000/63/10/flat-ruler-icon-vector-4246310.jpg"></picture>
</figure>
<figure id="image75">
<picture><img loading="lazy" decoding="async"
alt="Scale width. Flange web. Composite Flange. Web Thickness. Web and Flanges of a Beam."
title="Scale width. Flange web. Composite Flange. Web Thickness. Web and Flanges of a Beam."
data-src="https://avatars.mds.yandex.net/i?id=a768579cdc40fac7661f772b17fca8fa_l-4855099-images-thumbs&n=13"
src="https://steelconstruction.info/images/9/9f/Arch_fig9a.png"></picture>
</figure>
<figure id="image76">
<picture><img loading="lazy" decoding="async"
alt="Scale width. Width=100%>. Height: 100vh; CSS что это. Width CSS. Width 100 CSS."
title="Scale width. Width=100%>. Height: 100vh; CSS что это. Width CSS. Width 100 CSS."
data-src="https://avatars.mds.yandex.net/i?id=d9563a0057e79c35705d3435725f7123_l-5301271-images-thumbs&n=13"
src="https://pc021.info/wp-content/uploads/2017/09/row_fluid_explain.jpg"></picture>
</figure>
<figure id="image77">
<picture><img loading="lazy" decoding="async"
alt="Scale width. Height width depth. Высота глубина ширина упаковки. Length width. Ширина высота width height."
title="Scale width. Height width depth. Высота глубина ширина упаковки. Length width. Ширина высота width height."
src="https://errandsolution.com/wp-content/uploads/2020/11/LWHBoxDimensionsCanva.png"></picture>
</figure>
<figure id="image78">
<picture><img loading="lazy" decoding="async"
alt="Scale width. Length. Lenght или length Box. Width. Length of Pull - 13.5 дюйма."
title="Scale width. Length. Lenght или length Box. Width. Length of Pull - 13.5 дюйма."
src="https://i.pinimg.com/originals/dc/3e/bc/dc3ebc3ce4f0c8ed1b71a88d8a01a76f.png"></picture>
</figure>
<figure id="image79">
<picture><img loading="lazy" decoding="async"
alt="Scale width. Length width. Length width height. Length and width of Rectangle. Width length area."
title="Scale width. Length width. Length width height. Length and width of Rectangle. Width length area."
data-src="https://avatars.mds.yandex.net/i?id=a0942f5662780e3e311a9f93bc4cccb1_l-5849761-images-thumbs&n=13"
src="https://s3.amazonaws.com/files.betterlesson.com/files2/uploads87/1n1jr/public/d609ff61731389f5367aca457267cbd37a0e2437f13deb96c5e87fb18db53a57.png"></picture>
</figure>
<figure id="image80">
<picture><img loading="lazy" decoding="async"
alt="Scale width. Length Bars. Inclined piles calculation. Free length of reinforcement Bars. Blank Bar длина."
title="Scale width. Length Bars. Inclined piles calculation. Free length of reinforcement Bars. Blank Bar длина."
src="https://www.civilology.com/wp-content/uploads/2017/08/Main-Bar-Length-Calculation.png"></picture>
</figure>
<figure id="image81">
<picture><img loading="lazy" decoding="async"
alt="Scale width. Women's width:. Men's width:. Width Medium d m что это. Shoe width:eeee."
title="Scale width. Women's width:. Men's width:. Width Medium d m что это. Shoe width:eeee."
src="https://avatars.mds.yandex.net/i?id=c38113b68975a4fdc997be34b5454c0a_l-4032520-images-thumbs&n=13"></picture>
</figure>
<figure id="image82">
<picture><img loading="lazy" decoding="async"
alt="Scale width"
title="Scale width"
src="https://koenig-media.raywenderlich.com/uploads/2015/10/Screen-Shot-2015-10-18-at-8.00.36-PM.png"></picture>
</figure>
<figure id="image83">
<picture><img loading="lazy" decoding="async"
alt="Scale width. Width. Width ширина. Width height. Ширина высота width height."
title="Scale width. Width. Width ширина. Width height. Ширина высота width height."
src="https://avatars.mds.yandex.net/i?id=5f7c8cbbf36afbd3dadd004d9354d188_l-4565487-images-thumbs&n=13"></picture>
</figure>
<figure id="image84">
<picture><img loading="lazy" decoding="async"
alt="Scale width. Width height. Height width depth. Ширина высота width height. Измерение коробки."
title="Scale width. Width height. Height width depth. Ширина высота width height. Измерение коробки."
data-src="https://avatars.mds.yandex.net/i?id=7f93c4bad1b541f4ae8e42a1481f397a_l-8456088-images-thumbs&n=13"
src="https://tehnodom72.ru/800/600/http/i.stack.imgur.com/7WtDA.jpg"></picture>
</figure>
<figure id="image85">
<picture><img loading="lazy" decoding="async"
alt="Scale width. <Meta name="viewport" content="width=device-width, initial-Scale=1">. <Meta name="viewport" content="width=device-width. Meta name="viewport" content="width=1024. <Meta name="viewport"."
title="Scale width. <Meta name="viewport" content="width=device-width, initial-Scale=1">. <Meta name="viewport" content="width=device-width. Meta name="viewport" content="width=1024. <Meta name="viewport"."
data-src="https://avatars.mds.yandex.net/i?id=4d41abd4b1f6c4483adcf975cf090b06_l-9181372-images-thumbs&n=13"
src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEij_iTVa3co2WWNmNMsjeJxTFiFGHipsj05wo-X8dZunKriNI1bRsfXN97nQ7KddIBAksHZ08vOEuJhmTcpx3IGSCGid0TH3K1mI8ImnSArm3IbtiSvrkHZ3Q7KifaNM9cCN9I8VS1tXDeWQKbUI-t3u5A4Vo6Stqd403FGbc_f8JDmFrmK-YU-PNUozA/s1489/viewport-meta-tag.jpg"></picture>
</figure>
<figure id="image86">
<picture><img loading="lazy" decoding="async"
alt="Scale width. Width icon. Width icon PNG. Height and width icon. Double Page icon PNG."
title="Scale width. Width icon. Width icon PNG. Height and width icon. Double Page icon PNG."
src="https://cdn4.iconfinder.com/data/icons/iconsimple-interface/512/scale_width_2-1024.png"></picture>
</figure>
</main>
</div>
</div>
<footer class="footer">
<div class="container">
<span>© vashidveri43.ru 2025</span>
<a href="/privacy/">Политика конфиденциальности</a>
</div>
</footer>
<!-- Yandex.Metrika counter --> <script type="text/javascript" > (function(m,e,t,r,i,k,a){m[i]=m[i]||function(){(m[i].a=m[i].a||[]).push(arguments)}; m[i].l=1*new Date(); for (var j = 0; j < document.scripts.length; j++) {if (document.scripts[j].src === r) { return; }} k=e.createElement(t),a=e.getElementsByTagName(t)[0],k.async=1,k.src=r,a.parentNode.insertBefore(k,a)}) (window, document, "script", "https://mc.webvisor.org/metrika/tag_ww.js", "ym"); ym(98336711, "init", { clickmap:true, trackLinks:true, accurateTrackBounce:true }); </script> <noscript><div><img src="https://mc.yandex.ru/watch/98336711" style="position:absolute; left:-9999px;" alt="" /></div></noscript> <!-- /Yandex.Metrika counter -->
</div>
</body>
</html>