




































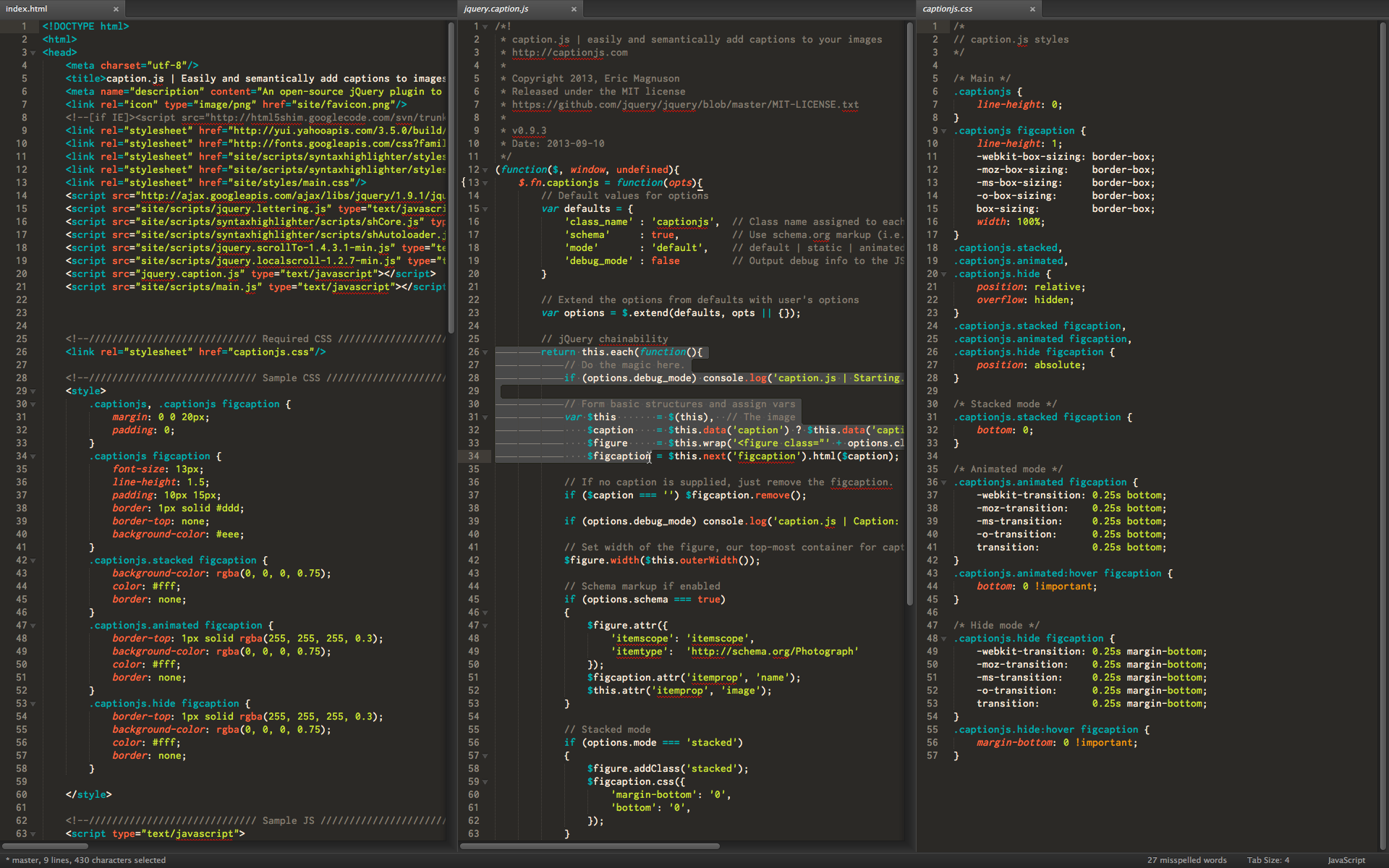
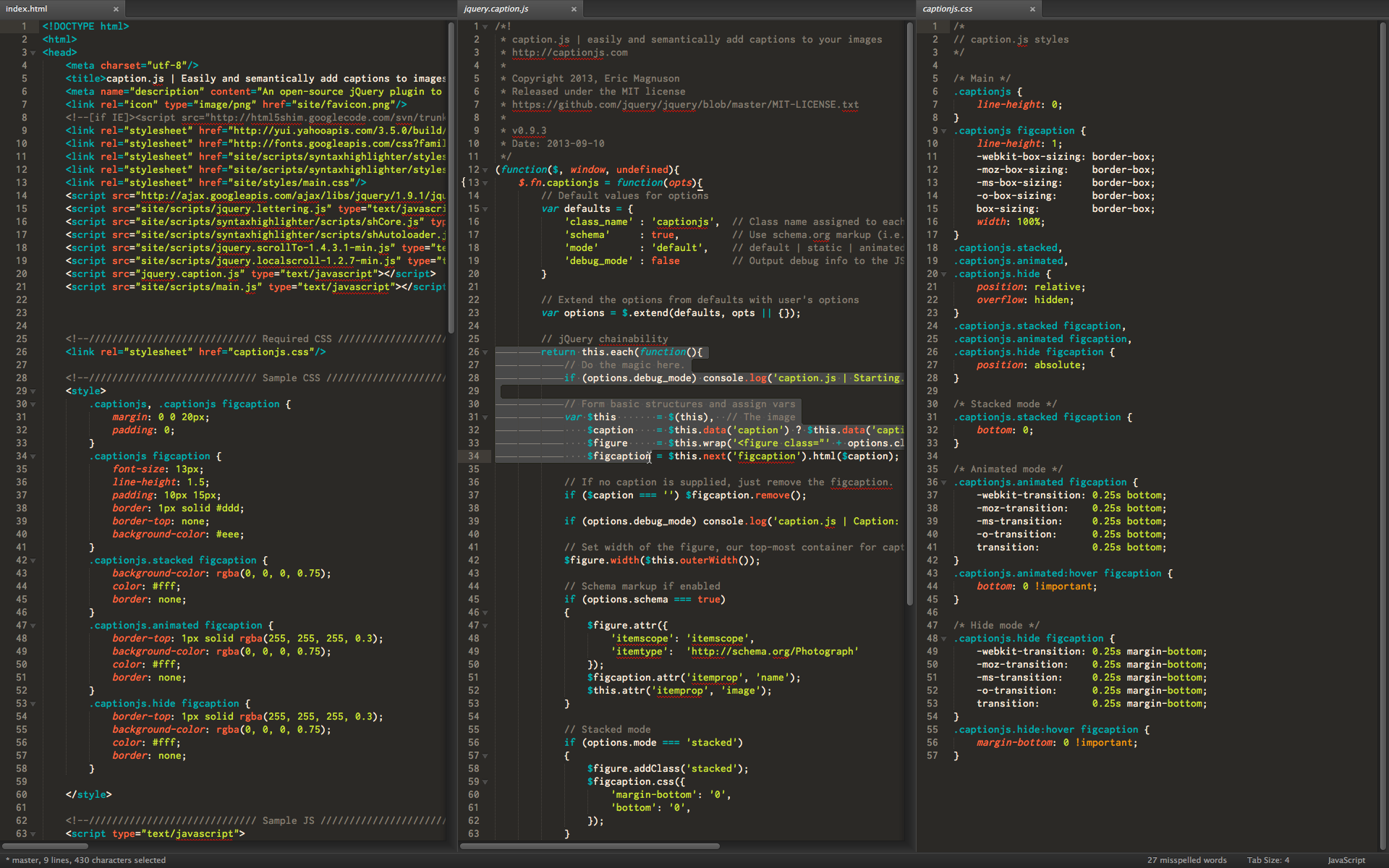
![Web width. Тег DOCTYPE. Html charset UTF-8. <Html> <head> <meta charset=]() . Фото <!DOCTYPE html."
title="Web width. Тег DOCTYPE. Html charset UTF-8. <Html> <head> <meta charset="UTF-8"> <title>. Фото <!DOCTYPE html."
src="https://cloudspoint.xyz/wp-content/uploads/2021/01/first-html.png"></picture>
</figure>
<figure id="image41">
<picture><img loading="lazy" decoding="async"
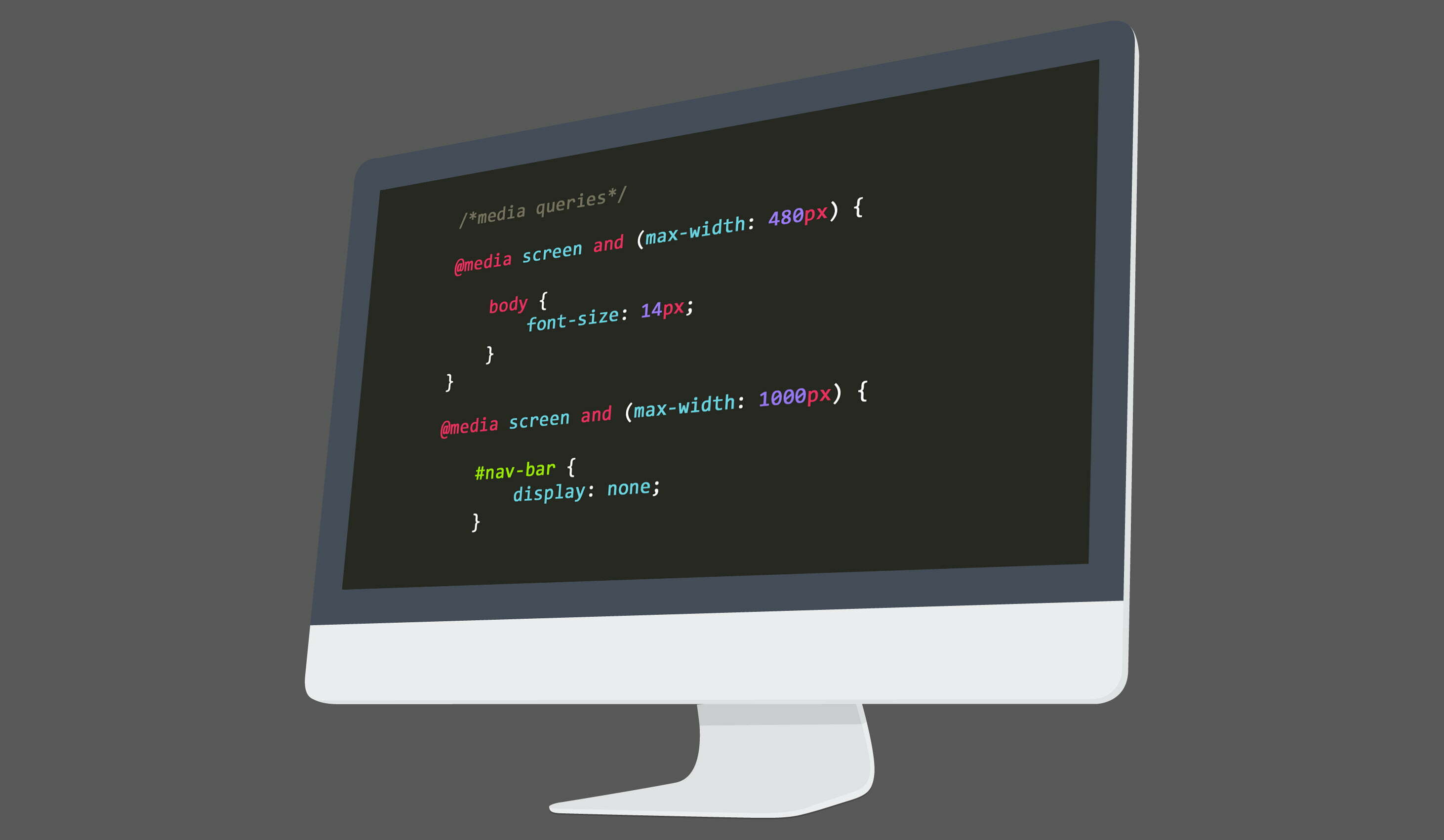
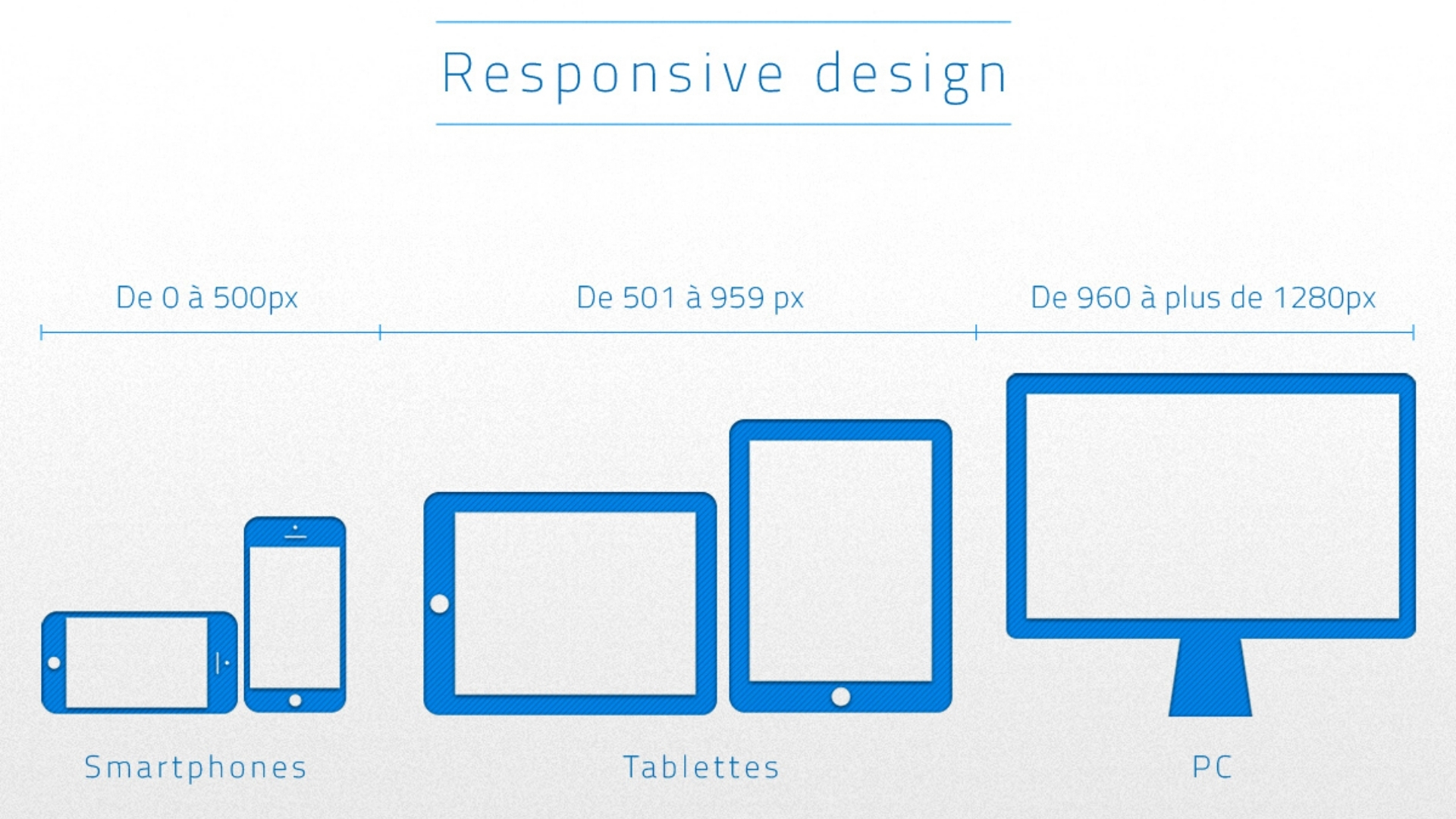
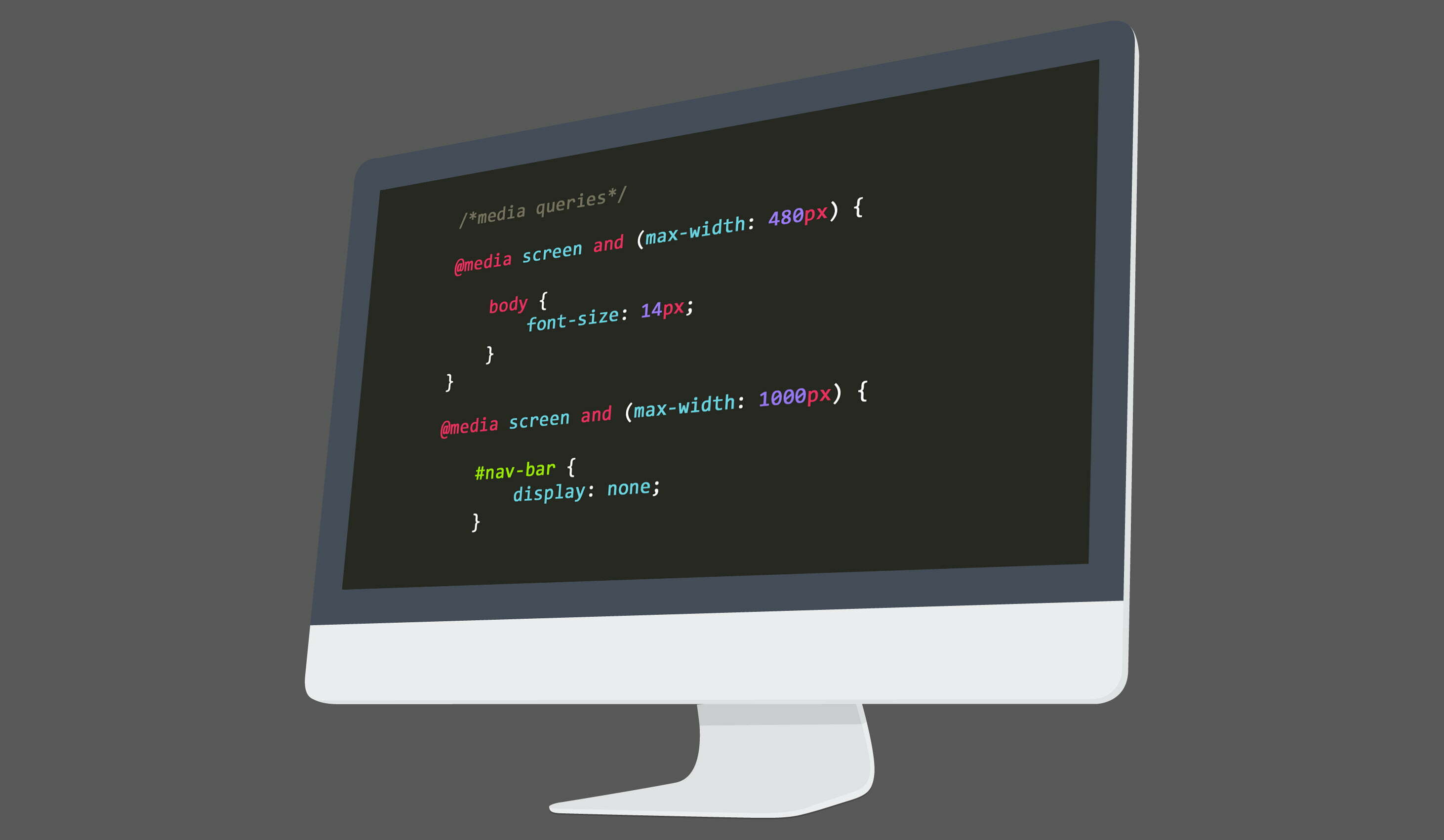
alt="Web width. Media CSS. Медиа запросы. Media queries CSS. Медиа запрос в html."
title="Web width. Media CSS. Медиа запросы. Media queries CSS. Медиа запрос в html."
data-src="https://avatars.mds.yandex.net/i?id=e4ab000a05600b2b62918635fba2f046_l-5314702-images-thumbs&n=13"
src="https://www.webtechnocreation.com/media/assets/images/responsive-web-01-en.jpg"></picture>
</figure>
<figure id="image42">
<picture><img loading="lazy" decoding="async"
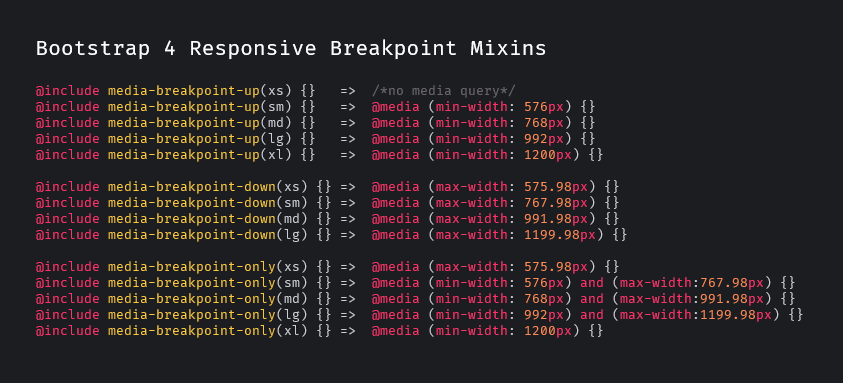
alt="Web width. Min-width. Max-width and min-width. Width CSS. Min width CSS."
title="Web width. Min-width. Max-width and min-width. Width CSS. Min width CSS."
data-src="https://avatars.mds.yandex.net/i?id=9e42b7d9100f49019cdd7a4c5f373593_l-5234329-images-thumbs&n=13"
src="https://blog.ppedv.de/image.axd?picture=min-width.png"></picture>
</figure>
<figure id="image43">
<picture><img loading="lazy" decoding="async"
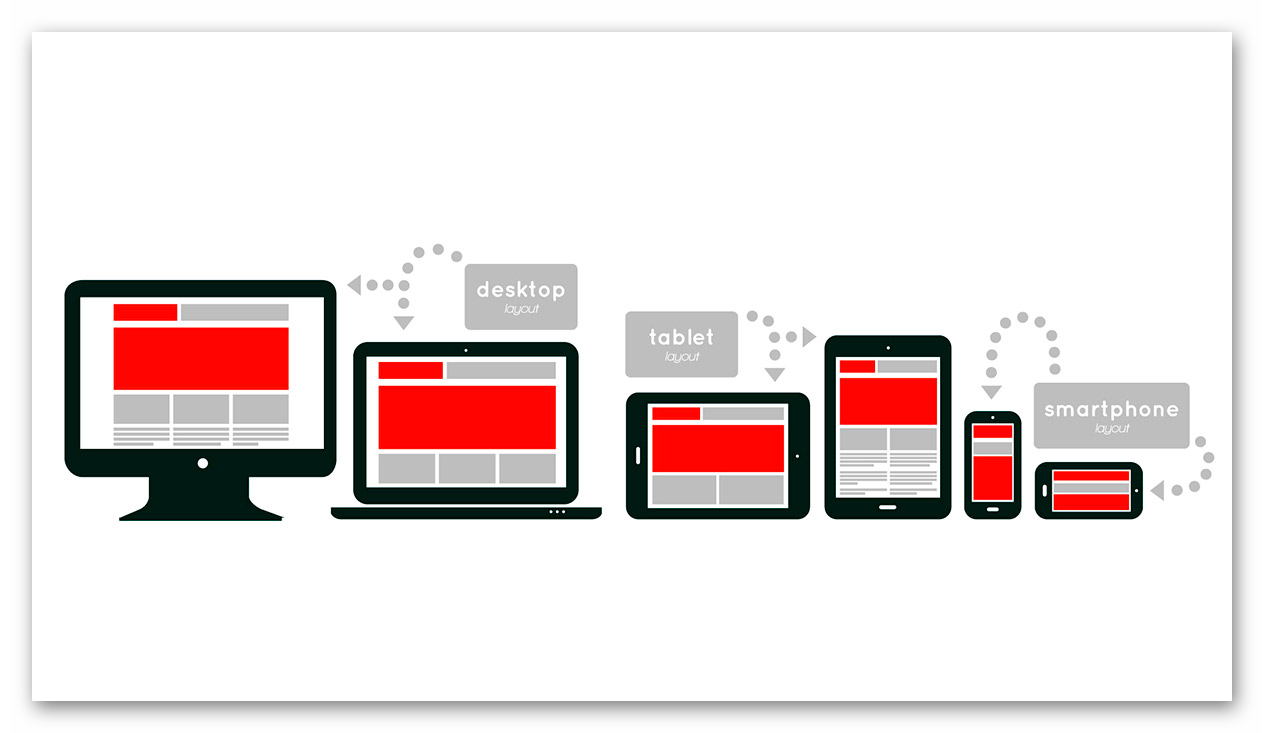
alt="Web width. Брейкпоинт в веб дизайне. Адаптивный веб-дизайн html книга. Media min width Max width. Responsive CSS Media Screen."
title="Web width. Брейкпоинт в веб дизайне. Адаптивный веб-дизайн html книга. Media min width Max width. Responsive CSS Media Screen."
data-src="https://avatars.mds.yandex.net/i?id=d49fa3f1a230d51829032b7fd222ba44_l-5351585-images-thumbs&n=13"
src="https://www.onely.com/wp-content/uploads/blog/2021/responsive-web-design/4-responsive-web-design-comparison.jpg"></picture>
</figure>
<figure id="image44">
<picture><img loading="lazy" decoding="async"
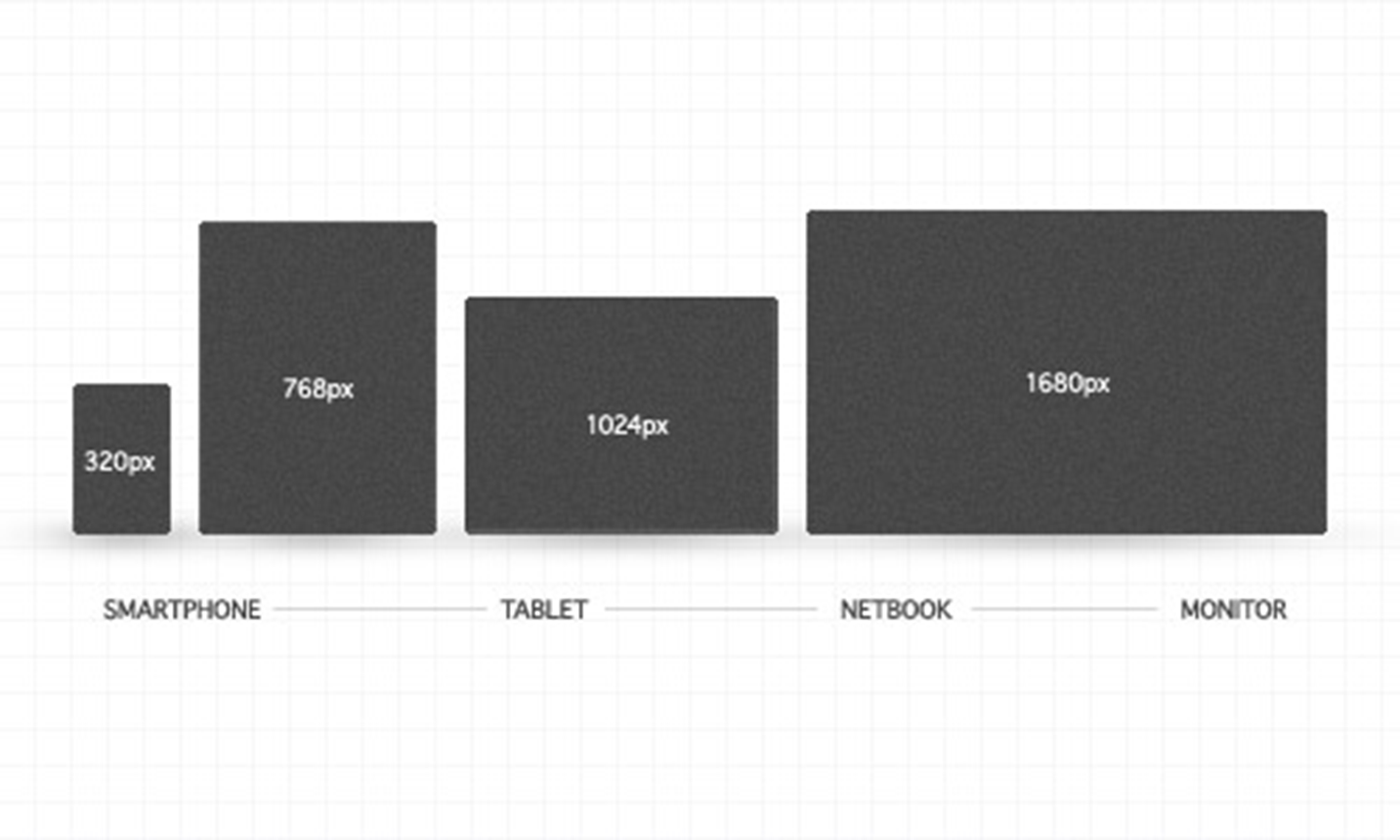
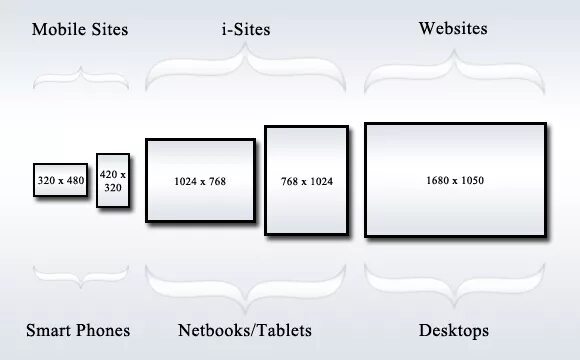
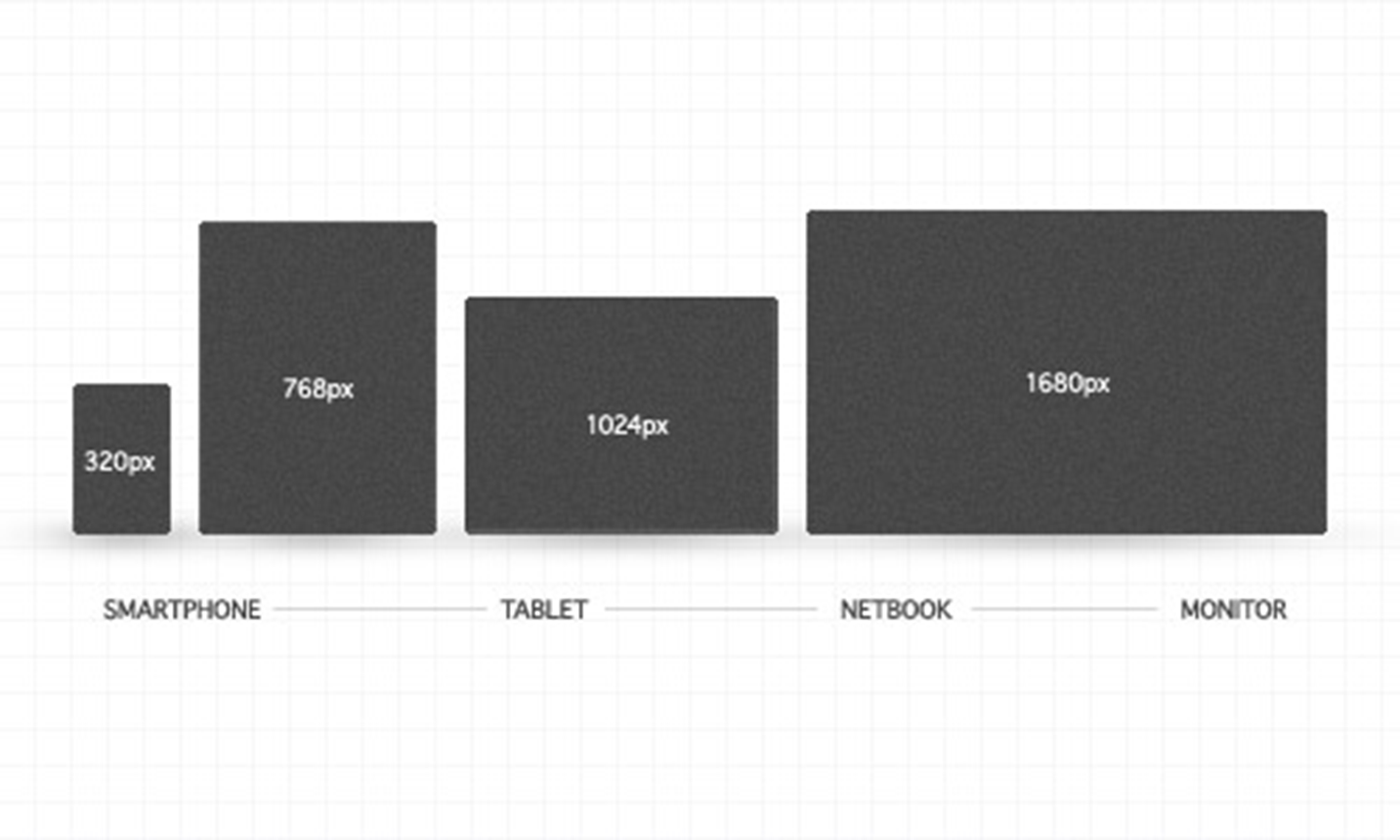
alt="Web width. Размер экрана для сайта. Размер макета сайта. Ширина экрана на сайте. Разрешения экранов для адаптивной верстки."
title="Web width. Размер экрана для сайта. Размер макета сайта. Ширина экрана на сайте. Разрешения экранов для адаптивной верстки."
src="https://s3.amazonaws.com/codecademy-content/courses/freelance-1/unit-5/screen-sizes.png"></picture>
</figure>
<figure id="image45">
<picture><img loading="lazy" decoding="async"
alt="Web width. Ширина (px). Border Размеры. Ширина content Box и border Box. Ширина border CSS."
title="Web width. Ширина (px). Border Размеры. Ширина content Box и border Box. Ширина border CSS."
data-src="https://avatars.mds.yandex.net/i?id=aab51e5d9d9f50322de10ec15d1de37d_l-5887740-images-thumbs&n=13"
src="https://proverstka.com.ua/wp-content/uploads/2014/07/2.png.pagespeed.ce.qRXk8wtpw_.png"></picture>
</figure>
<figure id="image46">
<picture><img loading="lazy" decoding="async"
alt="Web width. Border html таблицы. Таблица html CSS. Границы таблицы html. Header в таблице html."
title="Web width. Border html таблицы. Таблица html CSS. Границы таблицы html. Header в таблице html."
data-src="https://avatars.mds.yandex.net/i?id=302c229c7ca50580270794d8fed4ddbe_l-5247581-images-thumbs&n=13"
src="https://image5.slideserve.com/9716288/table-header-l.jpg"></picture>
</figure>
<figure id="image47">
<picture><img loading="lazy" decoding="async"
alt="Web width. Разрешения экранов для адаптивной верстки. Размеры десктопа для сайта. Размер экрана для веб дизайна. Размеры экранов для адаптивной верстки."
title="Web width. Разрешения экранов для адаптивной верстки. Размеры десктопа для сайта. Размер экрана для веб дизайна. Размеры экранов для адаптивной верстки."
data-src="https://avatars.mds.yandex.net/i?id=1da3cfe10ecfa546c62caae532ac0119_l-5329060-images-thumbs&n=13"
src="https://cloudfour.com/wp-content/uploads/2013/12/unified_device_design.png"></picture>
</figure>
<figure id="image48">
<picture><img loading="lazy" decoding="async"
alt="Web width. Размеры Max min. CSS function. CSS MINMAX. Функции CSS Спутник."
title="Web width. Размеры Max min. CSS function. CSS MINMAX. Функции CSS Спутник."
data-src="https://avatars.mds.yandex.net/i?id=00740711cbbb94af1cf3dc653775c0c7_l-5042077-images-thumbs&n=13"
src="https://www.bram.us/wordpress/wp-content/uploads/2020/05/css-clamp-1.jpg"></picture>
</figure>
<figure id="image49">
<picture><img loading="lazy" decoding="async"
alt="Web width. Vuex схема. Redux data Flow. State Management. Unidirectional data Flow."
title="Web width. Vuex схема. Redux data Flow. State Management. Unidirectional data Flow."
data-src="https://avatars.mds.yandex.net/i?id=d87a46d0555b25f83669d1d043451c0d_l-10414649-images-thumbs&n=13"
src="https://pic4.zhimg.com/v2-983ea11f68f23d6a3229e13eafea6dc7_180x120.jpg"></picture>
</figure>
<figure id="image50">
<picture><img loading="lazy" decoding="async"
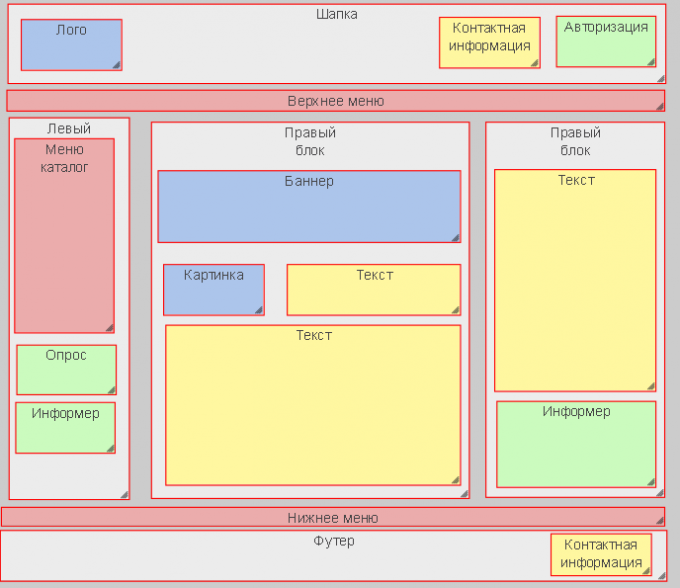
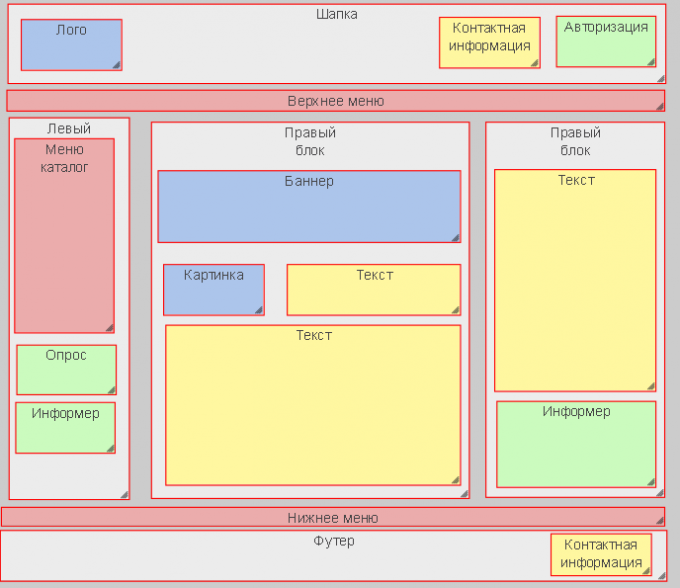
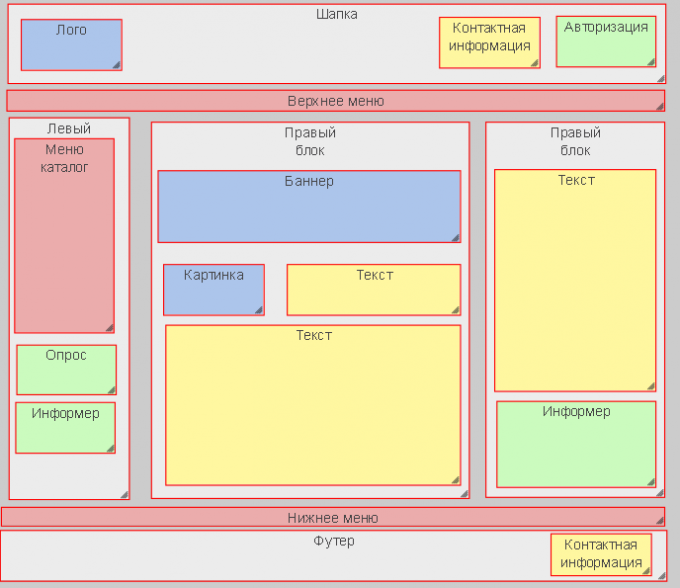
alt="Web width. Разметка сайта html. Разметка web страницы. Разметка страницы сайта. Строение html5 страницы."
title="Web width. Разметка сайта html. Разметка web страницы. Разметка страницы сайта. Строение html5 страницы."
src="https://avatars.mds.yandex.net/i?id=e46d187172dfa8765e63650caedfac29_l-5320304-images-thumbs&n=13"></picture>
</figure>
<figure id="image51">
<picture><img loading="lazy" decoding="async"
alt="Web width. Разрешение визитки в фотошопе. Стандартное разрешение в фотошопе. Параметры визитки в фотошопе для печати. Разрешение в пикселях для логотипа."
title="Web width. Разрешение визитки в фотошопе. Стандартное разрешение в фотошопе. Параметры визитки в фотошопе для печати. Разрешение в пикселях для логотипа."
src="https://community.spotify.com/t5/image/serverpage/image-id/32715i968354D388143C51?v=v2"></picture>
</figure>
<figure id="image52">
<picture><img loading="lazy" decoding="async"
alt="Web width. Box-sizing: border-Box CSS что это. Box-sizing: padding-Box. Box-sizing: border-Box;. Box sizing inherit."
title="Web width. Box-sizing: border-Box CSS что это. Box-sizing: padding-Box. Box-sizing: border-Box;. Box sizing inherit."
data-src="https://avatars.mds.yandex.net/i?id=37b395f142c8eaf01edecc260dd3af07_l-5234834-images-thumbs&n=13"
src="https://camo.githubusercontent.com/56d57fdd45c1459addffd4800a3fdd965bb4c07c/68747470733a2f2f692e696d6775722e636f6d2f634835496d53752e6a7067"></picture>
</figure>
<figure id="image53">
<picture><img loading="lazy" decoding="async"
alt="Web width"
title="Web width"
data-src="https://avatars.mds.yandex.net/i?id=a93317e973af32167535294c6ac9a317_l-4872349-images-thumbs&n=13"
src="https://hocban.vn/wp-content/uploads/2019/11/Media-Query-la-gi-va-cach-su-dung-trong-Responsive-Web-Design.jpg"></picture>
</figure>
<figure id="image54">
<picture><img loading="lazy" decoding="async"
alt="Web width. CSS Media Размеры экранов. Media Screen CSS. Медиа запросы CSS Размеры экранов. Размеры Медиа запросов."
title="Web width. CSS Media Размеры экранов. Media Screen CSS. Медиа запросы CSS Размеры экранов. Размеры Медиа запросов."
data-src="https://avatars.mds.yandex.net/i?id=7ad8119867aa8dde0ad17b0b26d285f7_l-5419040-images-thumbs&n=13"
src="https://www.esri.com/about/newsroom/wp-content/uploads/2018/10/media_queries_1-lg.jpg"></picture>
</figure>
<figure id="image55">
<picture><img loading="lazy" decoding="async"
alt="Web width. Монитор с сайтом. Экран компьютера с сайтом. Компьютер значок для разработки сайтов. Разработка сайтов иконка."
title="Web width. Монитор с сайтом. Экран компьютера с сайтом. Компьютер значок для разработки сайтов. Разработка сайтов иконка."
data-src="https://avatars.mds.yandex.net/i?id=ef3d4cdb86d531dd245ab3beb0a9277b_l-5288220-images-thumbs&n=13"
src="https://www.psdgraphics.com/file/web-design-preview.jpg"></picture>
</figure>
<figure id="image56">
<picture><img loading="lazy" decoding="async"
alt="Web width. Header примеры. Размеры верстки десктопа. Размеры Layout. Размеры для верстки."
title="Web width. Header примеры. Размеры верстки десктопа. Размеры Layout. Размеры для верстки."
data-src="https://avatars.mds.yandex.net/i?id=0a2615b1300c5aaf28517fa8953c7995_l-5247241-images-thumbs&n=13"
src="https://kvwebdesign.co.uk/wp-content/uploads/2015/02/responsive.png"></picture>
</figure>
<figure id="image57">
<picture><img loading="lazy" decoding="async"
alt="Web width. Bluehost тарифы. Select Prime. Job chat план. Hosting offer packages."
title="Web width. Bluehost тарифы. Select Prime. Job chat план. Hosting offer packages."
data-src="https://avatars.mds.yandex.net/i?id=548676f3a273b0c6e073d6bcdfa5428e_l-9244694-images-thumbs&n=13"
src="https://amandaformaro.com/wp-content/uploads/2016/03/bluehost-plans.png"></picture>
</figure>
<figure id="image58">
<picture><img loading="lazy" decoding="async"
alt="Web width. Width=100%>. Height: 100vh; CSS что это. Width CSS. Width 100 CSS."
title="Web width. Width=100%>. Height: 100vh; CSS что это. Width CSS. Width 100 CSS."
data-src="https://avatars.mds.yandex.net/i?id=d9563a0057e79c35705d3435725f7123_l-5301271-images-thumbs&n=13"
src="https://pc021.info/wp-content/uploads/2017/09/row_fluid_explain.jpg"></picture>
</figure>
<figure id="image59">
<picture><img loading="lazy" decoding="async"
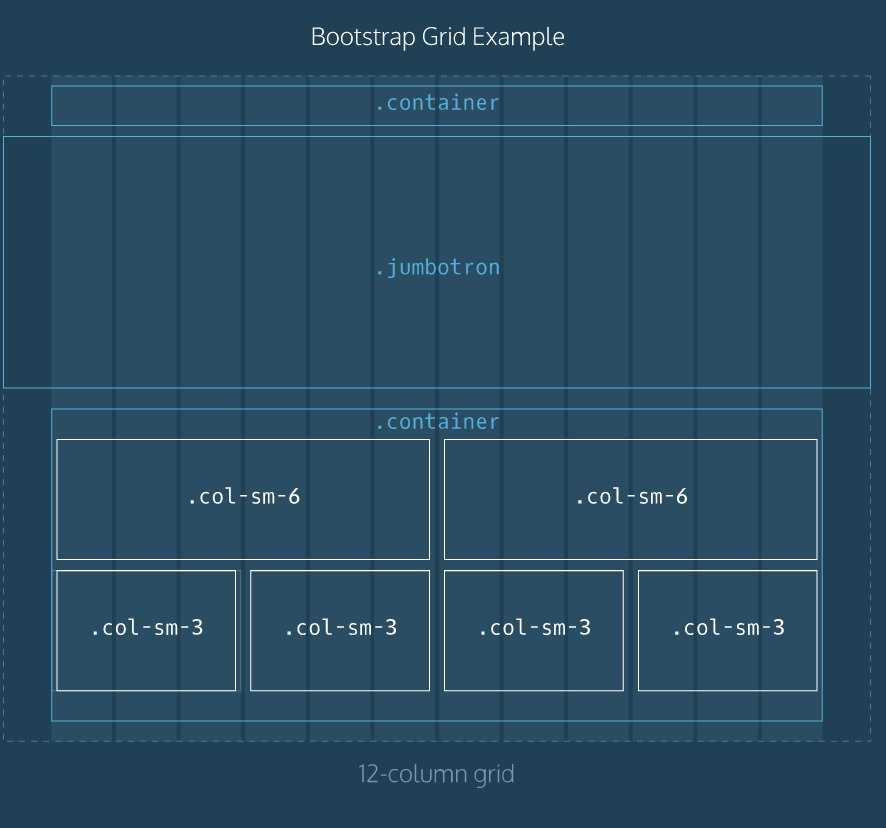
alt="Web width. Сетка Grid CSS. Display Grid. Грид CSS. Grid column Row."
title="Web width. Сетка Grid CSS. Display Grid. Грид CSS. Grid column Row."
data-src="https://avatars.mds.yandex.net/i?id=6178cb52cfb6ce07b6515bb00fefe37b_l-10686310-images-thumbs&n=13"
src="https://luxe-host.ru/wp-content/uploads/a/d/e/ade5c31a76232e8b50d5e75e6353ff32.jpeg"></picture>
</figure>
<figure id="image60">
<picture><img loading="lazy" decoding="async"
alt="Web width. Размер экрана для сайта. Разрешения экранов для верстки сайтов. Экраны для адаптивной верстки. Разрешение планшета для верстки."
title="Web width. Размер экрана для сайта. Разрешения экранов для верстки сайтов. Экраны для адаптивной верстки. Разрешение планшета для верстки."
data-src="https://avatars.mds.yandex.net/i?id=42f7d788175714882a26f8ddcf2a2f7e-5206282-images-thumbs&n=13"
src="https://i.pinimg.com/originals/b8/cb/45/b8cb45a38bfbd01f73c245f1c7cfe045.jpg"></picture>
</figure>
<figure id="image61">
<picture><img loading="lazy" decoding="async"
alt="Web width. Размер макета сайта. Размер страницы сайта. Макет стандартного сайта. Размер страницы сайта в пикселях."
title="Web width. Размер макета сайта. Размер страницы сайта. Макет стандартного сайта. Размер страницы сайта в пикселях."
data-src="https://avatars.mds.yandex.net/i?id=26426ad740977fde0c612fb3d21192eb_l-5325303-images-thumbs&n=13"
src="https://forum.ucoz.ru/_fr/442/8123510.jpg"></picture>
</figure>
<figure id="image62">
<picture><img loading="lazy" decoding="async"
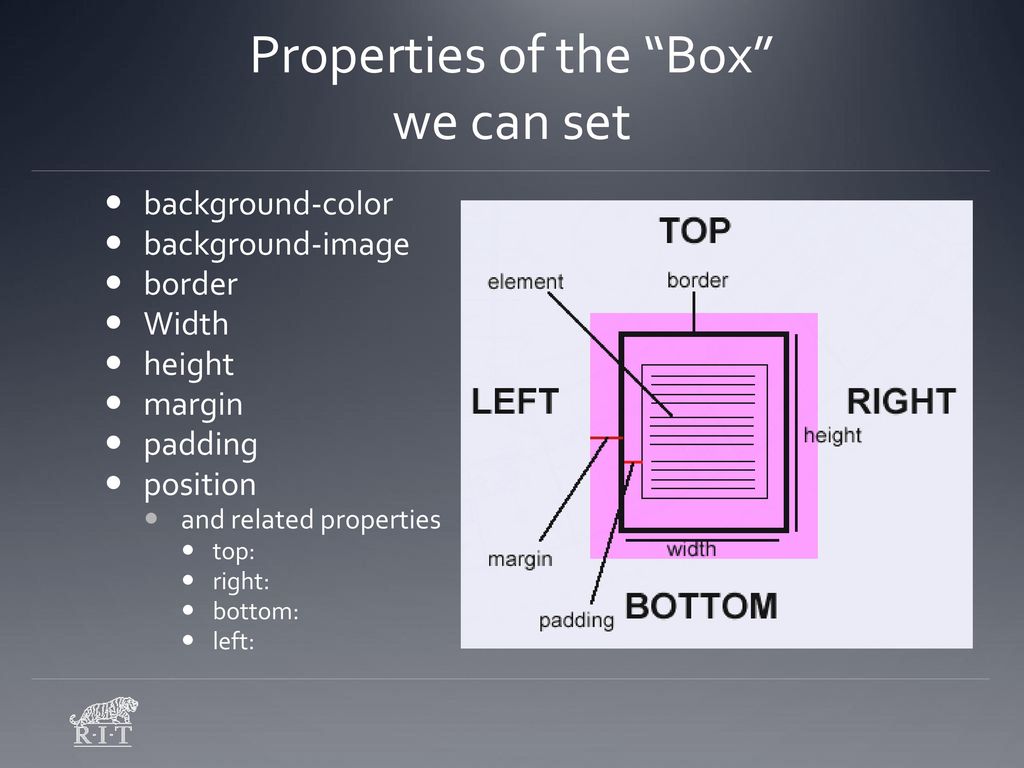
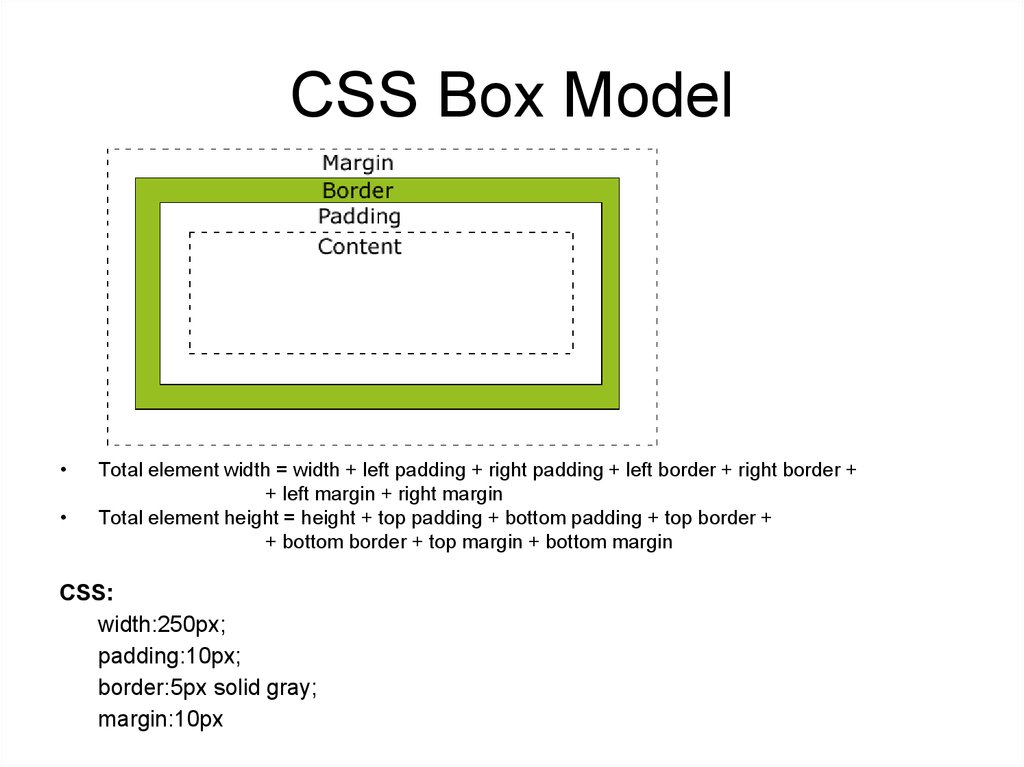
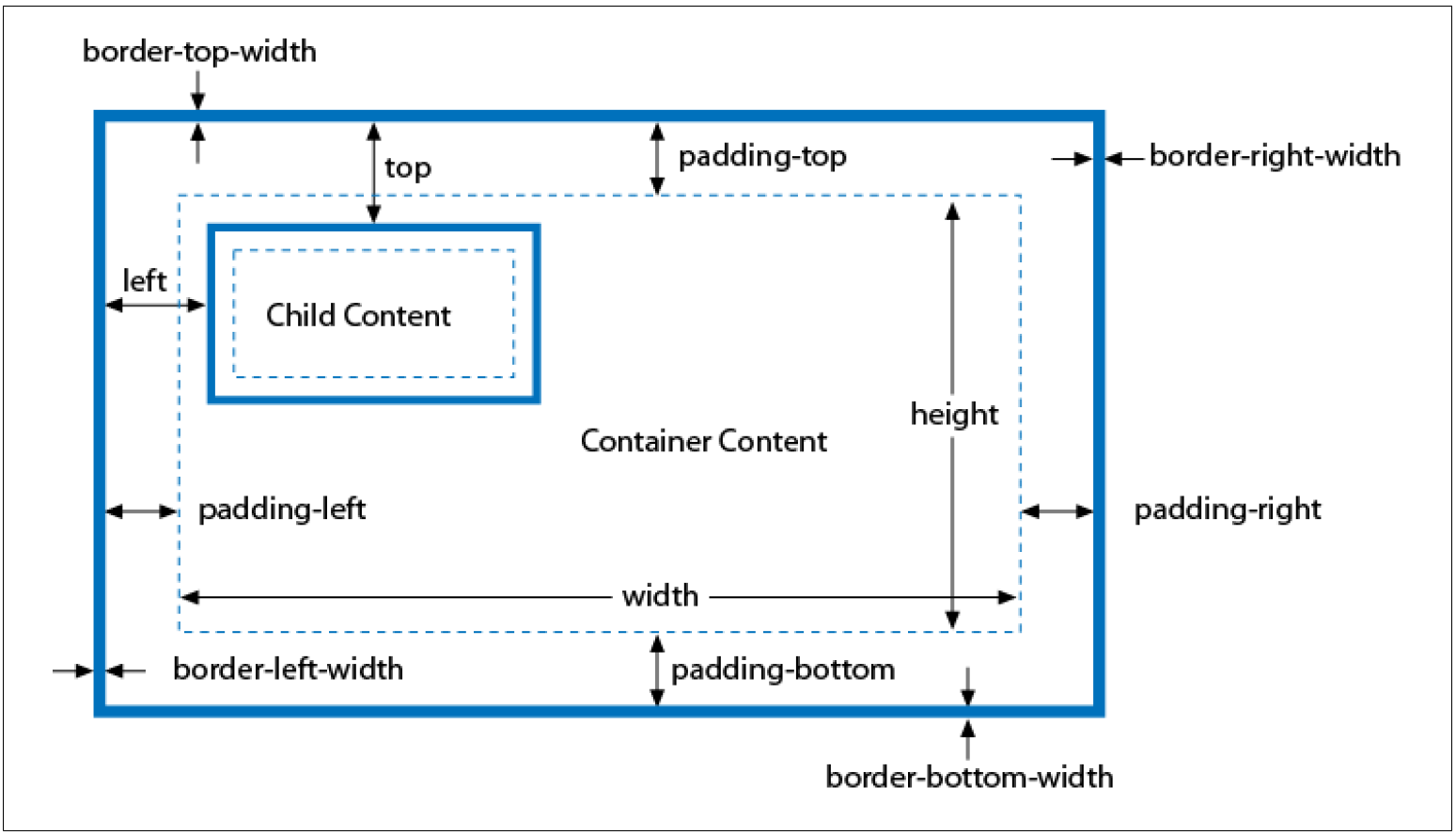
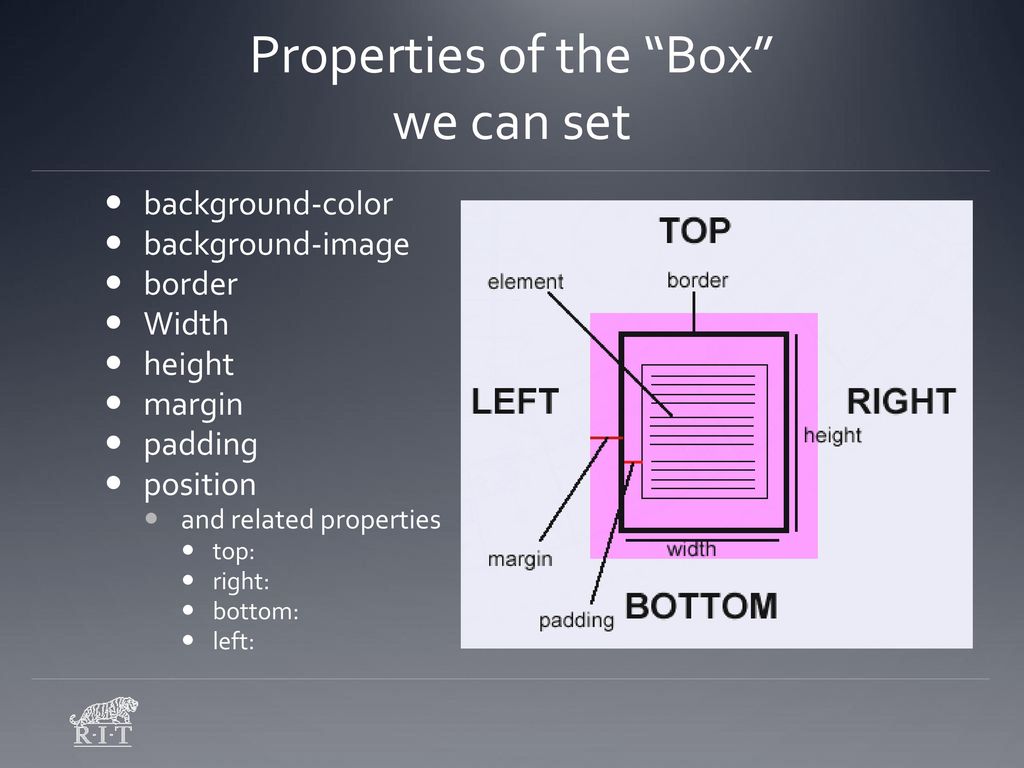
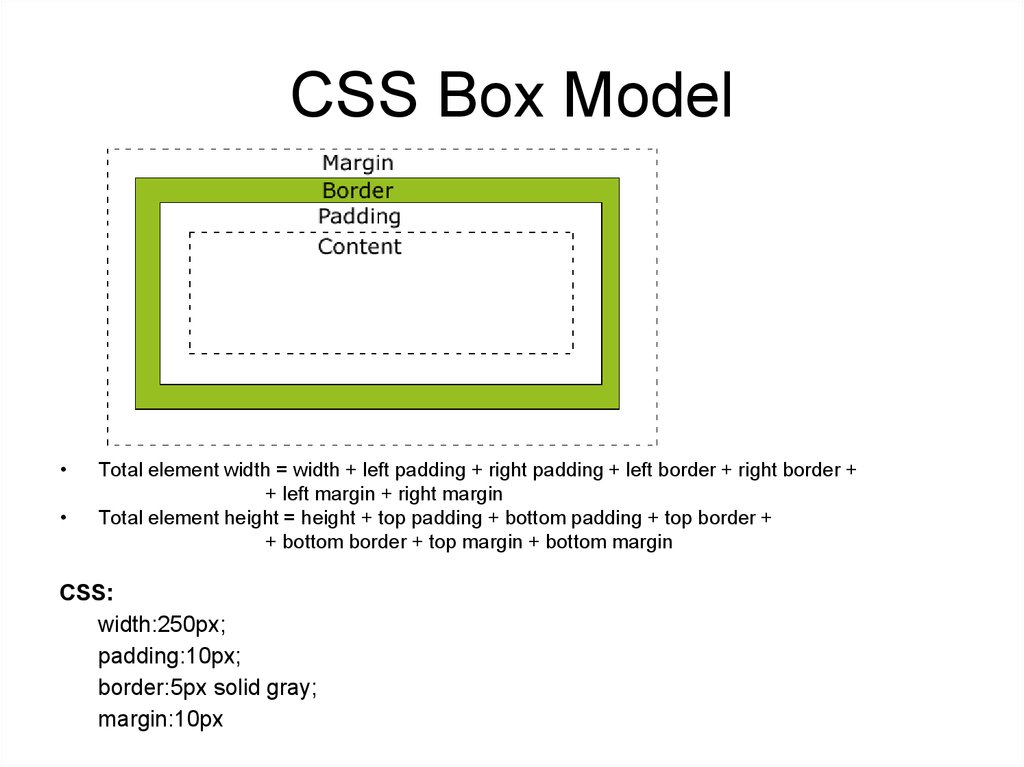
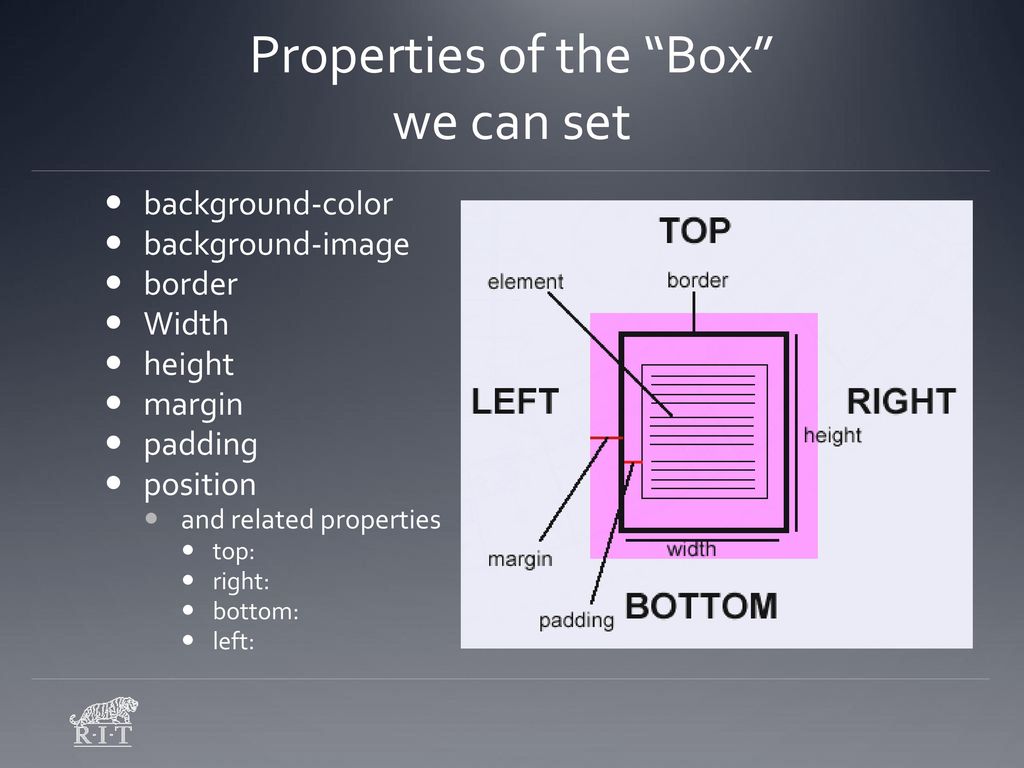
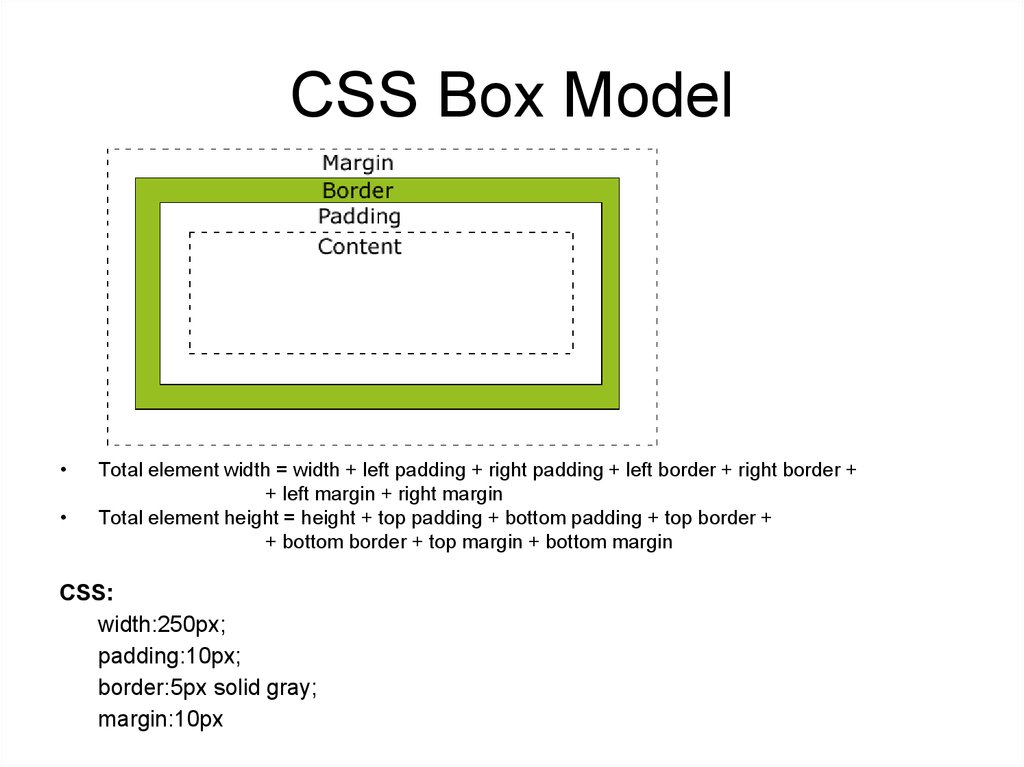
alt="Web width. Блочная модель CSS. Margin padding. CSS Box модель. Блочная модель html."
title="Web width. Блочная модель CSS. Margin padding. CSS Box модель. Блочная модель html."
src="https://www.gdatamart.com/qaimg/box-model.png"></picture>
</figure>
<figure id="image63">
<picture><img loading="lazy" decoding="async"
alt="Web width. Max-width. Max-width и Max-width. Min width and Max width CSS. Width min-width."
title="Web width. Max-width. Max-width и Max-width. Min width and Max width CSS. Width min-width."
src="https://4.bp.blogspot.com/-A9gCuv_wUWk/V3-mfcHKXCI/AAAAAAAAAkQ/u2vrSj6kPc4hDF706_Wl3LybUUFKBmnnACLcB/s1600/css%2Bmax-width%2Bproperty.png"></picture>
</figure>
<figure id="image64">
<picture><img loading="lazy" decoding="async"
alt="Web width. Макет страницы сайта. Разметка макета сайта. Макеты сайтов для верстки. Макет верстка веб сайта."
title="Web width. Макет страницы сайта. Разметка макета сайта. Макеты сайтов для верстки. Макет верстка веб сайта."
src="https://web-start.top/images/Web-StartTop_HTML5Layout1.png"></picture>
</figure>
<figure id="image65">
<picture><img loading="lazy" decoding="async"
alt="Web width"
title="Web width"
src="https://i.stack.imgur.com/VqdaA.png"></picture>
</figure>
<figure id="image66">
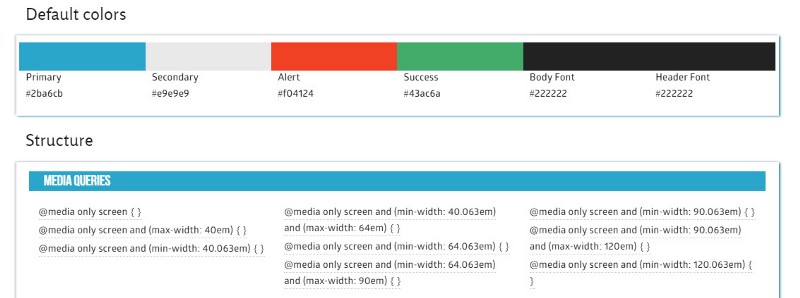
<picture><img loading="lazy" decoding="async"
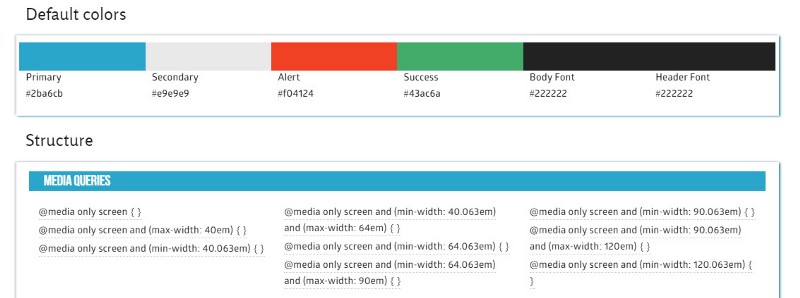
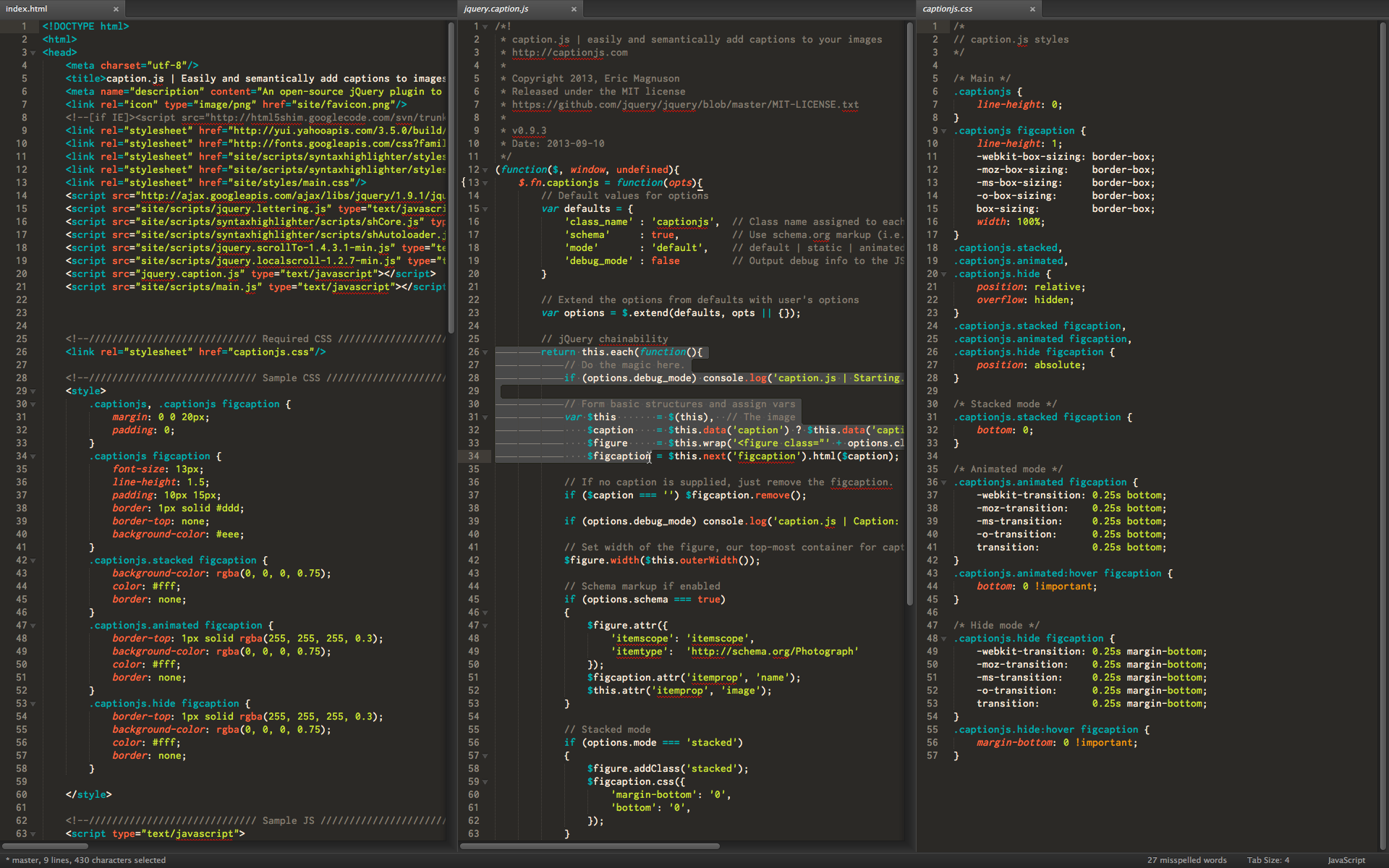
alt="Web width. Структура html. Правильная структура html. Структура CSS. Структура html страницы."
title="Web width. Структура html. Правильная структура html. Структура CSS. Структура html страницы."
data-src="https://avatars.mds.yandex.net/i?id=2ea37714cae81c3a69a96fc5763e5626_l-5268869-images-thumbs&n=13"
src="https://user-images.githubusercontent.com/4215285/48344244-828b3480-e685-11e8-8d31-de3a0cad0eef.png"></picture>
</figure>
<figure id="image67">
<picture><img loading="lazy" decoding="async"
alt="Web width. Размер макета сайта. Размеры макетов для веб дизайна. Размеры экранов для адаптивной верстки. Ширина экранов для адаптивной верстки."
title="Web width. Размер макета сайта. Размеры макетов для веб дизайна. Размеры экранов для адаптивной верстки. Ширина экранов для адаптивной верстки."
src="https://i.pinimg.com/originals/1d/36/ca/1d36ca78347bb02ea2a6dc8b61b3010c.png"></picture>
</figure>
<figure id="image68">
<picture><img loading="lazy" decoding="async"
alt="Web width. Margin padding. Margin padding border. Padding CSS. Border margin padding CSS."
title="Web width. Margin padding. Margin padding border. Padding CSS. Border margin padding CSS."
src="https://www.creatuwebnicaragua.com/wp-content/uploads/2015/08/modelo-de-caja.gif"></picture>
</figure>
<figure id="image69">
<picture><img loading="lazy" decoding="async"
alt="Web width. Макет сайта. Макет скейта. Макеты сайтов для верстки. Макет страницы сайта."
title="Web width. Макет сайта. Макет скейта. Макеты сайтов для верстки. Макет страницы сайта."
data-src="https://avatars.mds.yandex.net/i?id=e3a86b74a4b5f3e0e21130a747752f31_l-10878446-images-thumbs&n=13"
src="https://luxe-host.ru/wp-content/uploads/6/5/6/65632c4124c96351d25533204a46fe31.jpeg"></picture>
</figure>
<figure id="image70">
<picture><img loading="lazy" decoding="async"
alt="Web width. Width CSS. Ширина в CSS. Width padding. Ширина и высота картинки в html."
title="Web width. Width CSS. Ширина в CSS. Width padding. Ширина и высота картинки в html."
data-src="https://avatars.mds.yandex.net/i?id=964cac330b406bf04aa2bd3b566a590e_l-5714527-images-thumbs&n=13"
src="https://ask.qcloudimg.com/http-save/yehe-1120945/zcmr2h8rue.png"></picture>
</figure>
<figure id="image71">
<picture><img loading="lazy" decoding="async"
alt="Web width. Ширина текста в CSS. Vertical-align CSS примеры. Width в html. Вертикальное выравнивание CSS."
title="Web width. Ширина текста в CSS. Vertical-align CSS примеры. Width в html. Вертикальное выравнивание CSS."
data-src="https://avatars.mds.yandex.net/i?id=b231bd4fd9eb44770c657fab48c73647_l-5235093-images-thumbs&n=13"
src="https://luxe-host.ru/wp-content/uploads/0/f/3/0f389cb571adae683730c1b60406916d.jpeg"></picture>
</figure>
<figure id="image72">
<picture><img loading="lazy" decoding="async"
alt="Web width. Отступы в CSS. Html расположение блоков. Внутренний отступ CSS. Внешний и внутренний отступ CSS."
title="Web width. Отступы в CSS. Html расположение блоков. Внутренний отступ CSS. Внешний и внутренний отступ CSS."
data-src="https://avatars.mds.yandex.net/i?id=ca6641d1e0a62ffaf382ec6044ff34ba_l-4230319-images-thumbs&n=13"
src="https://otvet.imgsmail.ru/download/273310e5d146a66295e0f739af691eb7_s-26.jpg"></picture>
</figure>
<figure id="image73">
<picture><img loading="lazy" decoding="async"
alt="Web width. Модульная сетка. Сетка для верстки сайта. Модульная сетка для сайта. Модульная сетка для планшета."
title="Web width. Модульная сетка. Сетка для верстки сайта. Модульная сетка для сайта. Модульная сетка для планшета."
data-src="https://avatars.mds.yandex.net/i?id=d8d15bdeb14547712716f53ba1125441_l-5451533-images-thumbs&n=13"
src="https://static.tildacdn.com/tild6664-3161-4330-b733-613133343830/____.jpg"></picture>
</figure>
<figure id="image74">
<picture><img loading="lazy" decoding="async"
alt="Web width. Теги html изображение. Атрибуты изображения html. Тег изображения. Тег для вставки картинки в html."
title="Web width. Теги html изображение. Атрибуты изображения html. Тег изображения. Тег для вставки картинки в html."
data-src="https://avatars.mds.yandex.net/i?id=faeb4519cf8466c0fd3787aca52177c5_l-5889050-images-thumbs&n=13"
src="https://luxe-host.ru/wp-content/uploads/e/9/1/e91449362b927bf0a3abdd53b7d727b1.webp"></picture>
</figure>
</main>
</div>
</div>
<footer class="footer">
<div class="container">
<span>© vashidveri43.ru 2025</span>
<a href="/privacy/">Политика конфиденциальности</a>
</div>
</footer>
<!-- Yandex.Metrika counter --> <script type="text/javascript" > (function(m,e,t,r,i,k,a){m[i]=m[i]||function(){(m[i].a=m[i].a||[]).push(arguments)}; m[i].l=1*new Date(); for (var j = 0; j < document.scripts.length; j++) {if (document.scripts[j].src === r) { return; }} k=e.createElement(t),a=e.getElementsByTagName(t)[0],k.async=1,k.src=r,a.parentNode.insertBefore(k,a)}) (window, document, "script", "https://mc.webvisor.org/metrika/tag_ww.js", "ym"); ym(98336711, "init", { clickmap:true, trackLinks:true, accurateTrackBounce:true }); </script> <noscript><div><img src="https://mc.yandex.ru/watch/98336711" style="position:absolute; left:-9999px;" alt="" /></div></noscript> <!-- /Yandex.Metrika counter -->
</div>
</body>
</html>
. Фото <!DOCTYPE html."
title="Web width. Тег DOCTYPE. Html charset UTF-8. <Html> <head> <meta charset="UTF-8"> <title>. Фото <!DOCTYPE html."
src="https://cloudspoint.xyz/wp-content/uploads/2021/01/first-html.png"></picture>
</figure>
<figure id="image41">
<picture><img loading="lazy" decoding="async"
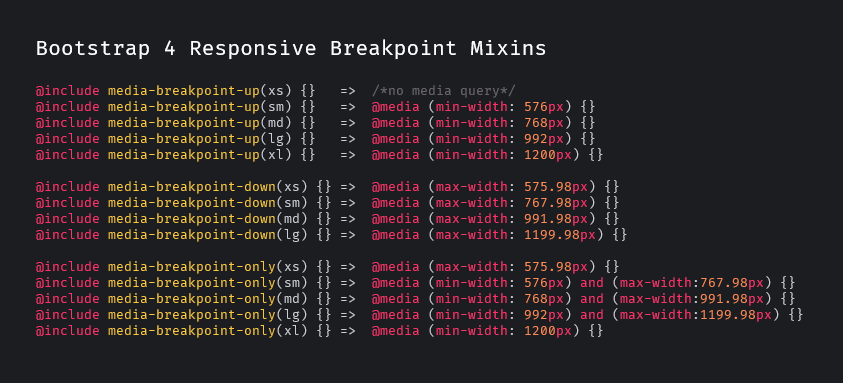
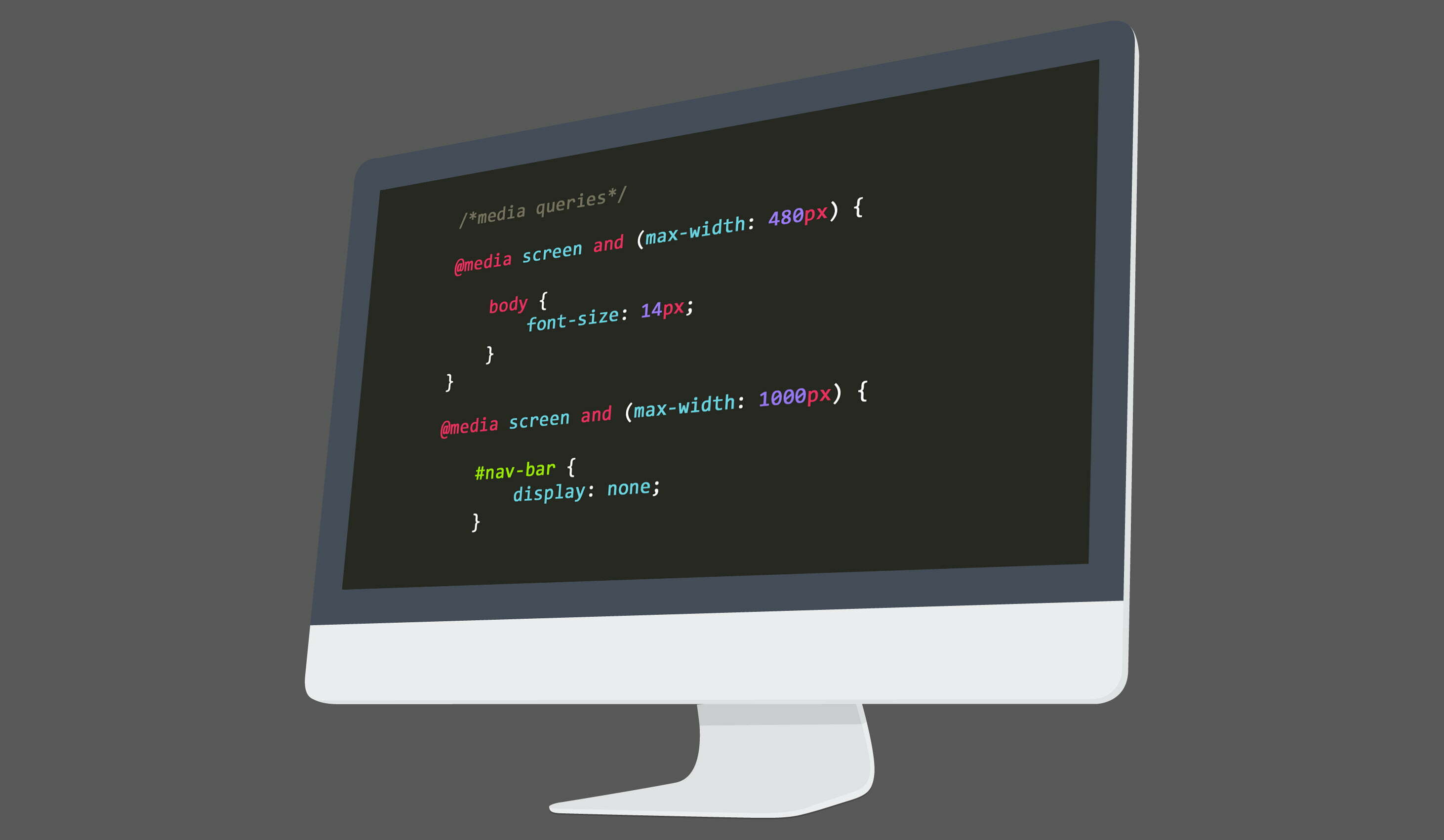
alt="Web width. Media CSS. Медиа запросы. Media queries CSS. Медиа запрос в html."
title="Web width. Media CSS. Медиа запросы. Media queries CSS. Медиа запрос в html."
data-src="https://avatars.mds.yandex.net/i?id=e4ab000a05600b2b62918635fba2f046_l-5314702-images-thumbs&n=13"
src="https://www.webtechnocreation.com/media/assets/images/responsive-web-01-en.jpg"></picture>
</figure>
<figure id="image42">
<picture><img loading="lazy" decoding="async"
alt="Web width. Min-width. Max-width and min-width. Width CSS. Min width CSS."
title="Web width. Min-width. Max-width and min-width. Width CSS. Min width CSS."
data-src="https://avatars.mds.yandex.net/i?id=9e42b7d9100f49019cdd7a4c5f373593_l-5234329-images-thumbs&n=13"
src="https://blog.ppedv.de/image.axd?picture=min-width.png"></picture>
</figure>
<figure id="image43">
<picture><img loading="lazy" decoding="async"
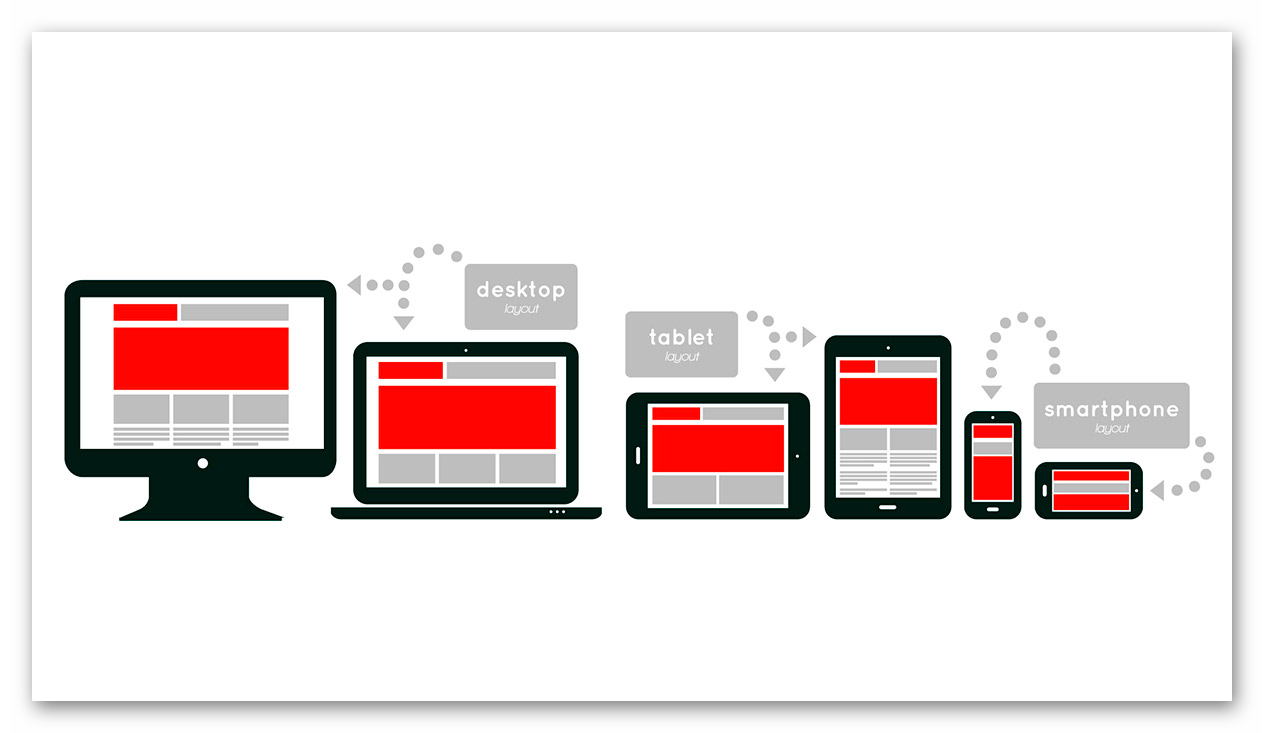
alt="Web width. Брейкпоинт в веб дизайне. Адаптивный веб-дизайн html книга. Media min width Max width. Responsive CSS Media Screen."
title="Web width. Брейкпоинт в веб дизайне. Адаптивный веб-дизайн html книга. Media min width Max width. Responsive CSS Media Screen."
data-src="https://avatars.mds.yandex.net/i?id=d49fa3f1a230d51829032b7fd222ba44_l-5351585-images-thumbs&n=13"
src="https://www.onely.com/wp-content/uploads/blog/2021/responsive-web-design/4-responsive-web-design-comparison.jpg"></picture>
</figure>
<figure id="image44">
<picture><img loading="lazy" decoding="async"
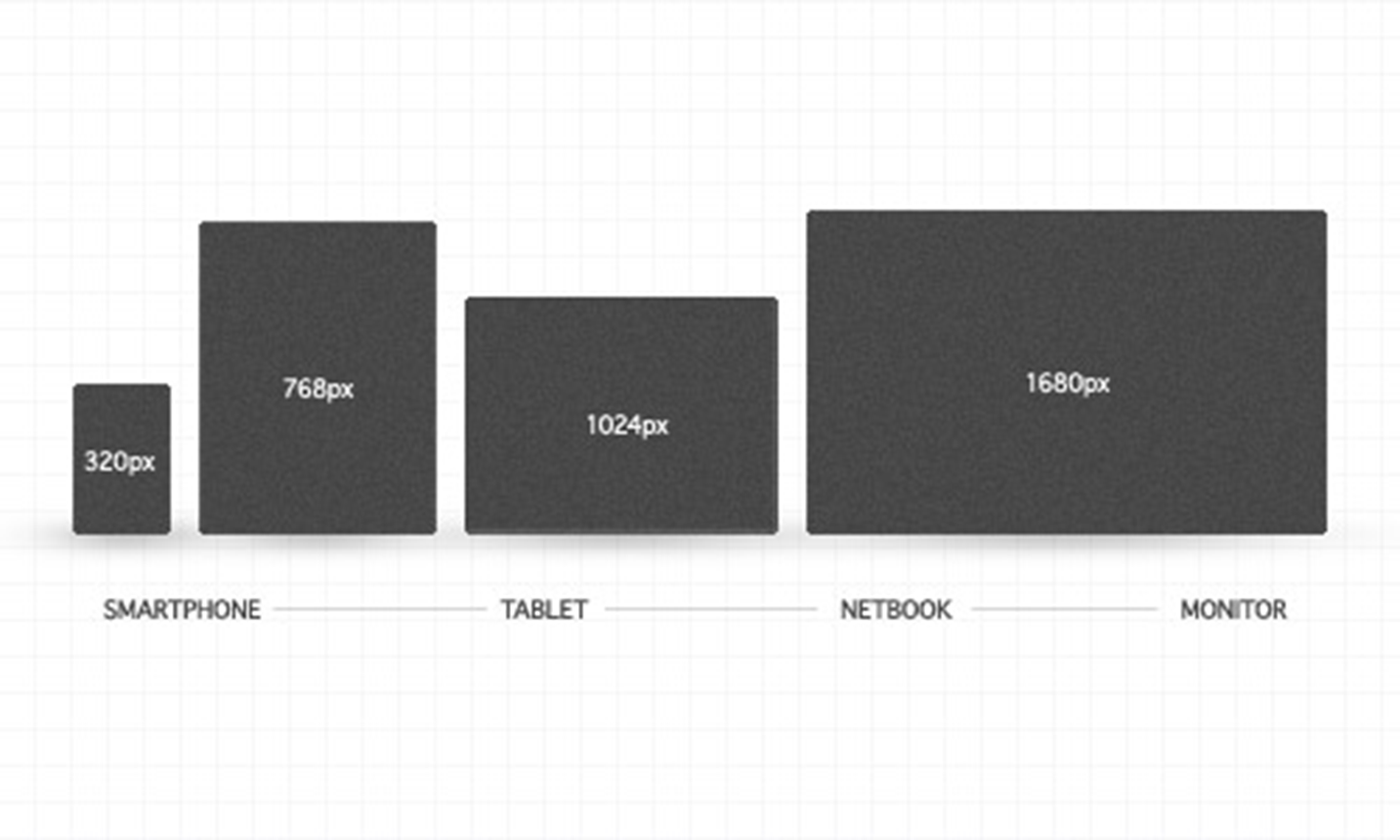
alt="Web width. Размер экрана для сайта. Размер макета сайта. Ширина экрана на сайте. Разрешения экранов для адаптивной верстки."
title="Web width. Размер экрана для сайта. Размер макета сайта. Ширина экрана на сайте. Разрешения экранов для адаптивной верстки."
src="https://s3.amazonaws.com/codecademy-content/courses/freelance-1/unit-5/screen-sizes.png"></picture>
</figure>
<figure id="image45">
<picture><img loading="lazy" decoding="async"
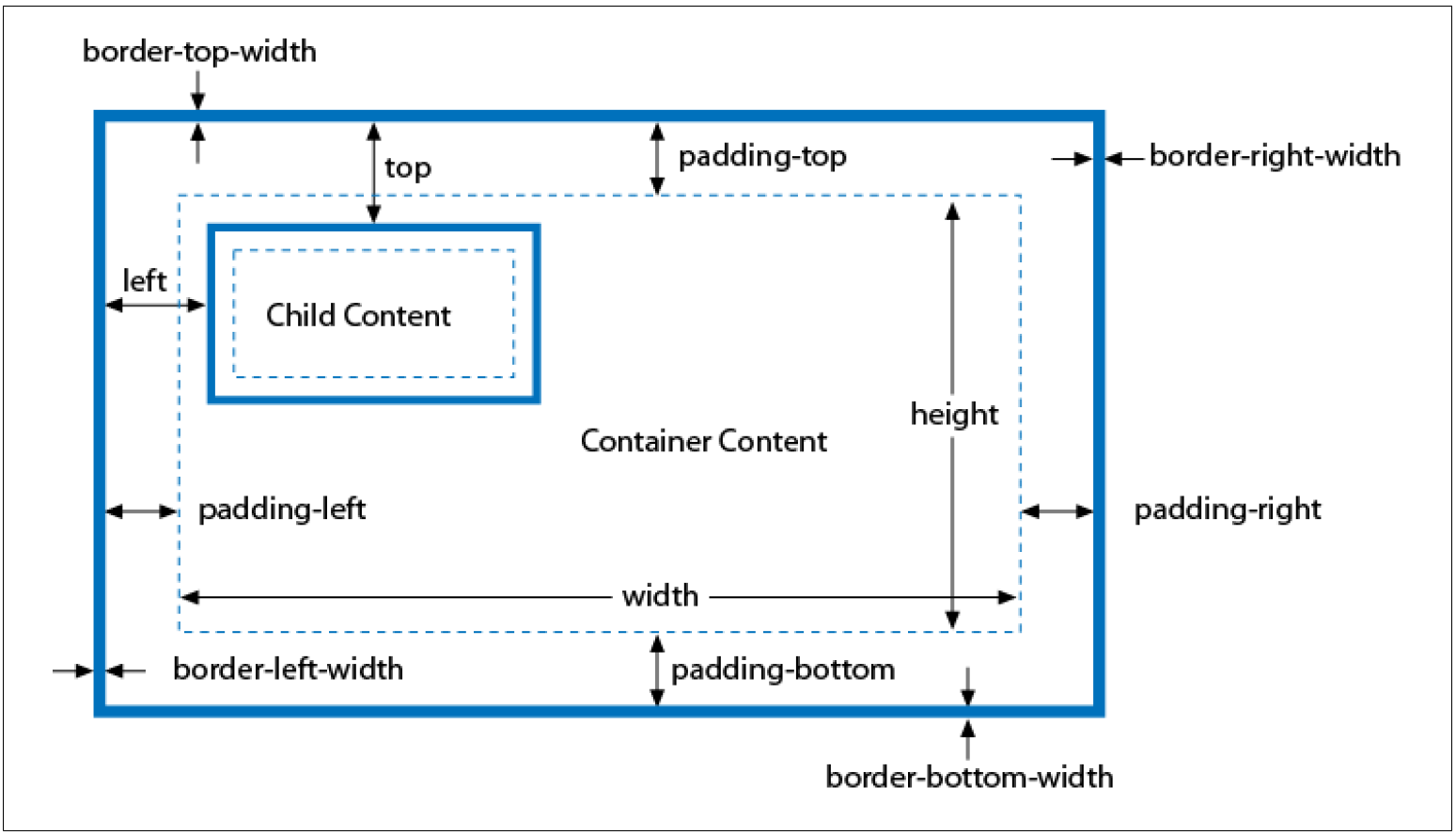
alt="Web width. Ширина (px). Border Размеры. Ширина content Box и border Box. Ширина border CSS."
title="Web width. Ширина (px). Border Размеры. Ширина content Box и border Box. Ширина border CSS."
data-src="https://avatars.mds.yandex.net/i?id=aab51e5d9d9f50322de10ec15d1de37d_l-5887740-images-thumbs&n=13"
src="https://proverstka.com.ua/wp-content/uploads/2014/07/2.png.pagespeed.ce.qRXk8wtpw_.png"></picture>
</figure>
<figure id="image46">
<picture><img loading="lazy" decoding="async"
alt="Web width. Border html таблицы. Таблица html CSS. Границы таблицы html. Header в таблице html."
title="Web width. Border html таблицы. Таблица html CSS. Границы таблицы html. Header в таблице html."
data-src="https://avatars.mds.yandex.net/i?id=302c229c7ca50580270794d8fed4ddbe_l-5247581-images-thumbs&n=13"
src="https://image5.slideserve.com/9716288/table-header-l.jpg"></picture>
</figure>
<figure id="image47">
<picture><img loading="lazy" decoding="async"
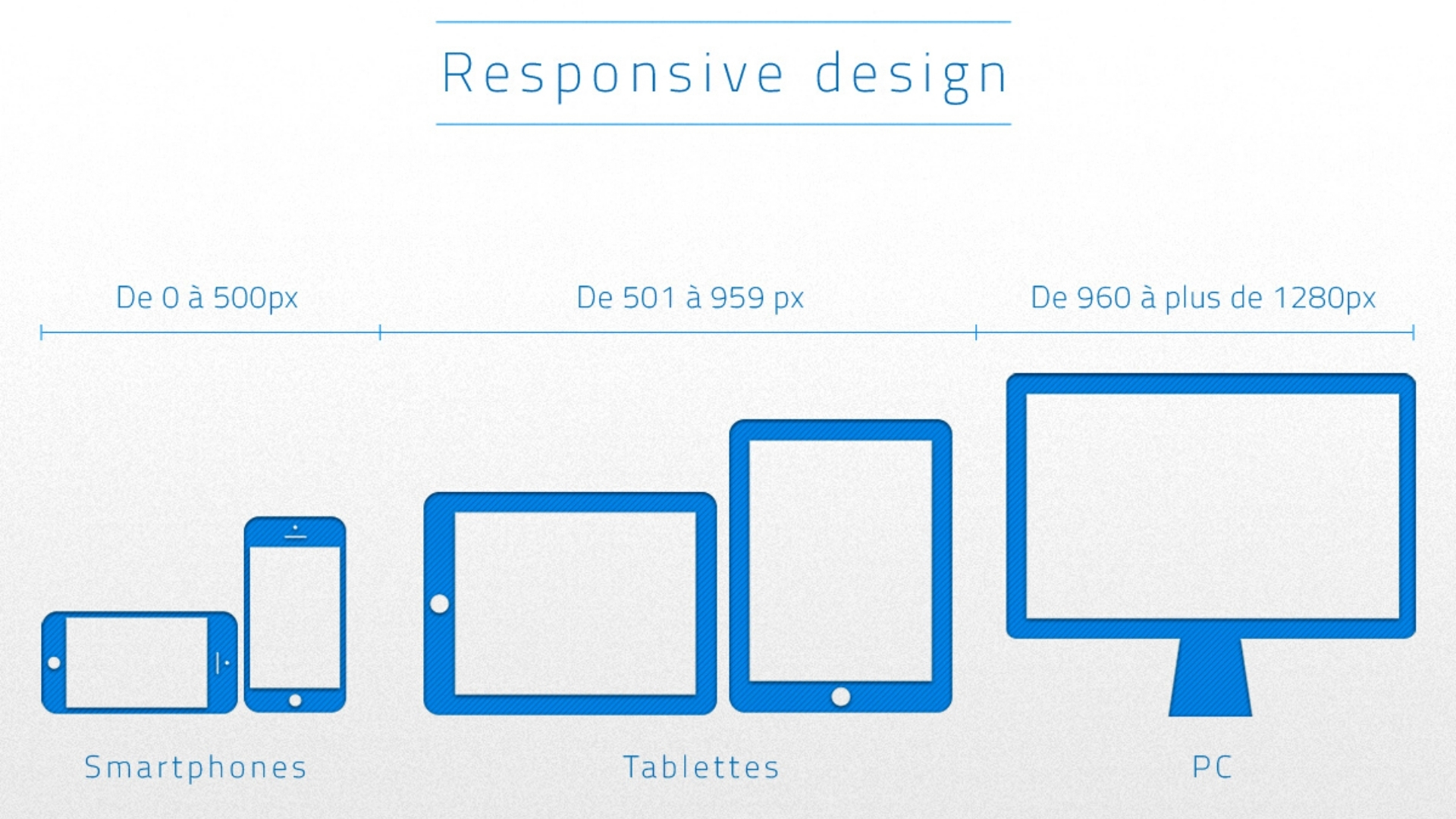
alt="Web width. Разрешения экранов для адаптивной верстки. Размеры десктопа для сайта. Размер экрана для веб дизайна. Размеры экранов для адаптивной верстки."
title="Web width. Разрешения экранов для адаптивной верстки. Размеры десктопа для сайта. Размер экрана для веб дизайна. Размеры экранов для адаптивной верстки."
data-src="https://avatars.mds.yandex.net/i?id=1da3cfe10ecfa546c62caae532ac0119_l-5329060-images-thumbs&n=13"
src="https://cloudfour.com/wp-content/uploads/2013/12/unified_device_design.png"></picture>
</figure>
<figure id="image48">
<picture><img loading="lazy" decoding="async"
alt="Web width. Размеры Max min. CSS function. CSS MINMAX. Функции CSS Спутник."
title="Web width. Размеры Max min. CSS function. CSS MINMAX. Функции CSS Спутник."
data-src="https://avatars.mds.yandex.net/i?id=00740711cbbb94af1cf3dc653775c0c7_l-5042077-images-thumbs&n=13"
src="https://www.bram.us/wordpress/wp-content/uploads/2020/05/css-clamp-1.jpg"></picture>
</figure>
<figure id="image49">
<picture><img loading="lazy" decoding="async"
alt="Web width. Vuex схема. Redux data Flow. State Management. Unidirectional data Flow."
title="Web width. Vuex схема. Redux data Flow. State Management. Unidirectional data Flow."
data-src="https://avatars.mds.yandex.net/i?id=d87a46d0555b25f83669d1d043451c0d_l-10414649-images-thumbs&n=13"
src="https://pic4.zhimg.com/v2-983ea11f68f23d6a3229e13eafea6dc7_180x120.jpg"></picture>
</figure>
<figure id="image50">
<picture><img loading="lazy" decoding="async"
alt="Web width. Разметка сайта html. Разметка web страницы. Разметка страницы сайта. Строение html5 страницы."
title="Web width. Разметка сайта html. Разметка web страницы. Разметка страницы сайта. Строение html5 страницы."
src="https://avatars.mds.yandex.net/i?id=e46d187172dfa8765e63650caedfac29_l-5320304-images-thumbs&n=13"></picture>
</figure>
<figure id="image51">
<picture><img loading="lazy" decoding="async"
alt="Web width. Разрешение визитки в фотошопе. Стандартное разрешение в фотошопе. Параметры визитки в фотошопе для печати. Разрешение в пикселях для логотипа."
title="Web width. Разрешение визитки в фотошопе. Стандартное разрешение в фотошопе. Параметры визитки в фотошопе для печати. Разрешение в пикселях для логотипа."
src="https://community.spotify.com/t5/image/serverpage/image-id/32715i968354D388143C51?v=v2"></picture>
</figure>
<figure id="image52">
<picture><img loading="lazy" decoding="async"
alt="Web width. Box-sizing: border-Box CSS что это. Box-sizing: padding-Box. Box-sizing: border-Box;. Box sizing inherit."
title="Web width. Box-sizing: border-Box CSS что это. Box-sizing: padding-Box. Box-sizing: border-Box;. Box sizing inherit."
data-src="https://avatars.mds.yandex.net/i?id=37b395f142c8eaf01edecc260dd3af07_l-5234834-images-thumbs&n=13"
src="https://camo.githubusercontent.com/56d57fdd45c1459addffd4800a3fdd965bb4c07c/68747470733a2f2f692e696d6775722e636f6d2f634835496d53752e6a7067"></picture>
</figure>
<figure id="image53">
<picture><img loading="lazy" decoding="async"
alt="Web width"
title="Web width"
data-src="https://avatars.mds.yandex.net/i?id=a93317e973af32167535294c6ac9a317_l-4872349-images-thumbs&n=13"
src="https://hocban.vn/wp-content/uploads/2019/11/Media-Query-la-gi-va-cach-su-dung-trong-Responsive-Web-Design.jpg"></picture>
</figure>
<figure id="image54">
<picture><img loading="lazy" decoding="async"
alt="Web width. CSS Media Размеры экранов. Media Screen CSS. Медиа запросы CSS Размеры экранов. Размеры Медиа запросов."
title="Web width. CSS Media Размеры экранов. Media Screen CSS. Медиа запросы CSS Размеры экранов. Размеры Медиа запросов."
data-src="https://avatars.mds.yandex.net/i?id=7ad8119867aa8dde0ad17b0b26d285f7_l-5419040-images-thumbs&n=13"
src="https://www.esri.com/about/newsroom/wp-content/uploads/2018/10/media_queries_1-lg.jpg"></picture>
</figure>
<figure id="image55">
<picture><img loading="lazy" decoding="async"
alt="Web width. Монитор с сайтом. Экран компьютера с сайтом. Компьютер значок для разработки сайтов. Разработка сайтов иконка."
title="Web width. Монитор с сайтом. Экран компьютера с сайтом. Компьютер значок для разработки сайтов. Разработка сайтов иконка."
data-src="https://avatars.mds.yandex.net/i?id=ef3d4cdb86d531dd245ab3beb0a9277b_l-5288220-images-thumbs&n=13"
src="https://www.psdgraphics.com/file/web-design-preview.jpg"></picture>
</figure>
<figure id="image56">
<picture><img loading="lazy" decoding="async"
alt="Web width. Header примеры. Размеры верстки десктопа. Размеры Layout. Размеры для верстки."
title="Web width. Header примеры. Размеры верстки десктопа. Размеры Layout. Размеры для верстки."
data-src="https://avatars.mds.yandex.net/i?id=0a2615b1300c5aaf28517fa8953c7995_l-5247241-images-thumbs&n=13"
src="https://kvwebdesign.co.uk/wp-content/uploads/2015/02/responsive.png"></picture>
</figure>
<figure id="image57">
<picture><img loading="lazy" decoding="async"
alt="Web width. Bluehost тарифы. Select Prime. Job chat план. Hosting offer packages."
title="Web width. Bluehost тарифы. Select Prime. Job chat план. Hosting offer packages."
data-src="https://avatars.mds.yandex.net/i?id=548676f3a273b0c6e073d6bcdfa5428e_l-9244694-images-thumbs&n=13"
src="https://amandaformaro.com/wp-content/uploads/2016/03/bluehost-plans.png"></picture>
</figure>
<figure id="image58">
<picture><img loading="lazy" decoding="async"
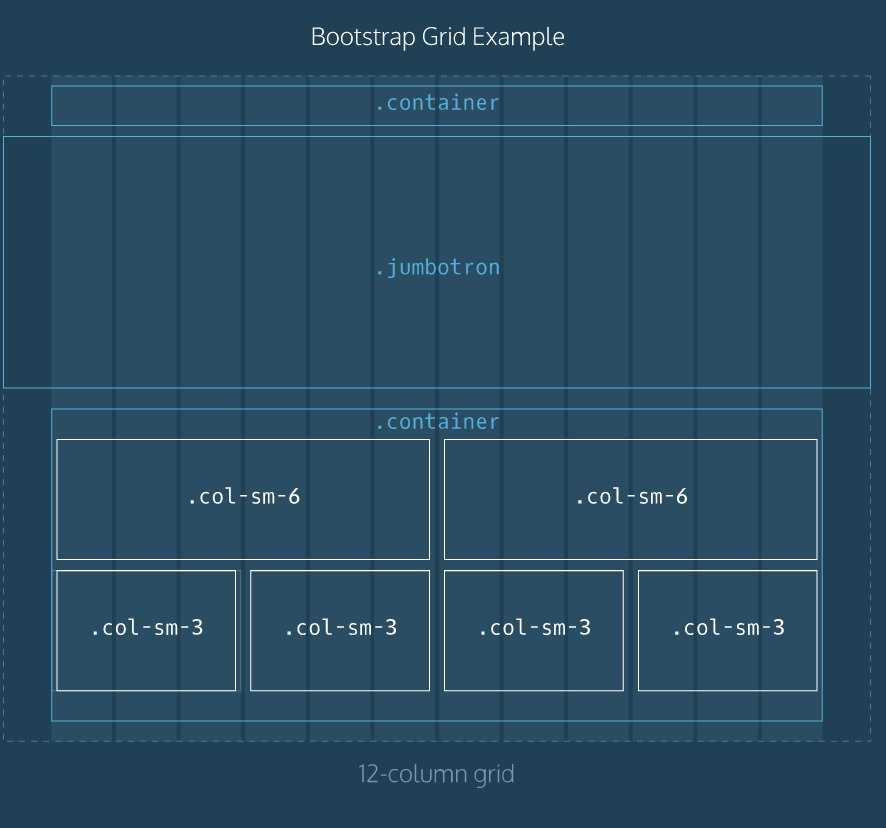
alt="Web width. Width=100%>. Height: 100vh; CSS что это. Width CSS. Width 100 CSS."
title="Web width. Width=100%>. Height: 100vh; CSS что это. Width CSS. Width 100 CSS."
data-src="https://avatars.mds.yandex.net/i?id=d9563a0057e79c35705d3435725f7123_l-5301271-images-thumbs&n=13"
src="https://pc021.info/wp-content/uploads/2017/09/row_fluid_explain.jpg"></picture>
</figure>
<figure id="image59">
<picture><img loading="lazy" decoding="async"
alt="Web width. Сетка Grid CSS. Display Grid. Грид CSS. Grid column Row."
title="Web width. Сетка Grid CSS. Display Grid. Грид CSS. Grid column Row."
data-src="https://avatars.mds.yandex.net/i?id=6178cb52cfb6ce07b6515bb00fefe37b_l-10686310-images-thumbs&n=13"
src="https://luxe-host.ru/wp-content/uploads/a/d/e/ade5c31a76232e8b50d5e75e6353ff32.jpeg"></picture>
</figure>
<figure id="image60">
<picture><img loading="lazy" decoding="async"
alt="Web width. Размер экрана для сайта. Разрешения экранов для верстки сайтов. Экраны для адаптивной верстки. Разрешение планшета для верстки."
title="Web width. Размер экрана для сайта. Разрешения экранов для верстки сайтов. Экраны для адаптивной верстки. Разрешение планшета для верстки."
data-src="https://avatars.mds.yandex.net/i?id=42f7d788175714882a26f8ddcf2a2f7e-5206282-images-thumbs&n=13"
src="https://i.pinimg.com/originals/b8/cb/45/b8cb45a38bfbd01f73c245f1c7cfe045.jpg"></picture>
</figure>
<figure id="image61">
<picture><img loading="lazy" decoding="async"
alt="Web width. Размер макета сайта. Размер страницы сайта. Макет стандартного сайта. Размер страницы сайта в пикселях."
title="Web width. Размер макета сайта. Размер страницы сайта. Макет стандартного сайта. Размер страницы сайта в пикселях."
data-src="https://avatars.mds.yandex.net/i?id=26426ad740977fde0c612fb3d21192eb_l-5325303-images-thumbs&n=13"
src="https://forum.ucoz.ru/_fr/442/8123510.jpg"></picture>
</figure>
<figure id="image62">
<picture><img loading="lazy" decoding="async"
alt="Web width. Блочная модель CSS. Margin padding. CSS Box модель. Блочная модель html."
title="Web width. Блочная модель CSS. Margin padding. CSS Box модель. Блочная модель html."
src="https://www.gdatamart.com/qaimg/box-model.png"></picture>
</figure>
<figure id="image63">
<picture><img loading="lazy" decoding="async"
alt="Web width. Max-width. Max-width и Max-width. Min width and Max width CSS. Width min-width."
title="Web width. Max-width. Max-width и Max-width. Min width and Max width CSS. Width min-width."
src="https://4.bp.blogspot.com/-A9gCuv_wUWk/V3-mfcHKXCI/AAAAAAAAAkQ/u2vrSj6kPc4hDF706_Wl3LybUUFKBmnnACLcB/s1600/css%2Bmax-width%2Bproperty.png"></picture>
</figure>
<figure id="image64">
<picture><img loading="lazy" decoding="async"
alt="Web width. Макет страницы сайта. Разметка макета сайта. Макеты сайтов для верстки. Макет верстка веб сайта."
title="Web width. Макет страницы сайта. Разметка макета сайта. Макеты сайтов для верстки. Макет верстка веб сайта."
src="https://web-start.top/images/Web-StartTop_HTML5Layout1.png"></picture>
</figure>
<figure id="image65">
<picture><img loading="lazy" decoding="async"
alt="Web width"
title="Web width"
src="https://i.stack.imgur.com/VqdaA.png"></picture>
</figure>
<figure id="image66">
<picture><img loading="lazy" decoding="async"
alt="Web width. Структура html. Правильная структура html. Структура CSS. Структура html страницы."
title="Web width. Структура html. Правильная структура html. Структура CSS. Структура html страницы."
data-src="https://avatars.mds.yandex.net/i?id=2ea37714cae81c3a69a96fc5763e5626_l-5268869-images-thumbs&n=13"
src="https://user-images.githubusercontent.com/4215285/48344244-828b3480-e685-11e8-8d31-de3a0cad0eef.png"></picture>
</figure>
<figure id="image67">
<picture><img loading="lazy" decoding="async"
alt="Web width. Размер макета сайта. Размеры макетов для веб дизайна. Размеры экранов для адаптивной верстки. Ширина экранов для адаптивной верстки."
title="Web width. Размер макета сайта. Размеры макетов для веб дизайна. Размеры экранов для адаптивной верстки. Ширина экранов для адаптивной верстки."
src="https://i.pinimg.com/originals/1d/36/ca/1d36ca78347bb02ea2a6dc8b61b3010c.png"></picture>
</figure>
<figure id="image68">
<picture><img loading="lazy" decoding="async"
alt="Web width. Margin padding. Margin padding border. Padding CSS. Border margin padding CSS."
title="Web width. Margin padding. Margin padding border. Padding CSS. Border margin padding CSS."
src="https://www.creatuwebnicaragua.com/wp-content/uploads/2015/08/modelo-de-caja.gif"></picture>
</figure>
<figure id="image69">
<picture><img loading="lazy" decoding="async"
alt="Web width. Макет сайта. Макет скейта. Макеты сайтов для верстки. Макет страницы сайта."
title="Web width. Макет сайта. Макет скейта. Макеты сайтов для верстки. Макет страницы сайта."
data-src="https://avatars.mds.yandex.net/i?id=e3a86b74a4b5f3e0e21130a747752f31_l-10878446-images-thumbs&n=13"
src="https://luxe-host.ru/wp-content/uploads/6/5/6/65632c4124c96351d25533204a46fe31.jpeg"></picture>
</figure>
<figure id="image70">
<picture><img loading="lazy" decoding="async"
alt="Web width. Width CSS. Ширина в CSS. Width padding. Ширина и высота картинки в html."
title="Web width. Width CSS. Ширина в CSS. Width padding. Ширина и высота картинки в html."
data-src="https://avatars.mds.yandex.net/i?id=964cac330b406bf04aa2bd3b566a590e_l-5714527-images-thumbs&n=13"
src="https://ask.qcloudimg.com/http-save/yehe-1120945/zcmr2h8rue.png"></picture>
</figure>
<figure id="image71">
<picture><img loading="lazy" decoding="async"
alt="Web width. Ширина текста в CSS. Vertical-align CSS примеры. Width в html. Вертикальное выравнивание CSS."
title="Web width. Ширина текста в CSS. Vertical-align CSS примеры. Width в html. Вертикальное выравнивание CSS."
data-src="https://avatars.mds.yandex.net/i?id=b231bd4fd9eb44770c657fab48c73647_l-5235093-images-thumbs&n=13"
src="https://luxe-host.ru/wp-content/uploads/0/f/3/0f389cb571adae683730c1b60406916d.jpeg"></picture>
</figure>
<figure id="image72">
<picture><img loading="lazy" decoding="async"
alt="Web width. Отступы в CSS. Html расположение блоков. Внутренний отступ CSS. Внешний и внутренний отступ CSS."
title="Web width. Отступы в CSS. Html расположение блоков. Внутренний отступ CSS. Внешний и внутренний отступ CSS."
data-src="https://avatars.mds.yandex.net/i?id=ca6641d1e0a62ffaf382ec6044ff34ba_l-4230319-images-thumbs&n=13"
src="https://otvet.imgsmail.ru/download/273310e5d146a66295e0f739af691eb7_s-26.jpg"></picture>
</figure>
<figure id="image73">
<picture><img loading="lazy" decoding="async"
alt="Web width. Модульная сетка. Сетка для верстки сайта. Модульная сетка для сайта. Модульная сетка для планшета."
title="Web width. Модульная сетка. Сетка для верстки сайта. Модульная сетка для сайта. Модульная сетка для планшета."
data-src="https://avatars.mds.yandex.net/i?id=d8d15bdeb14547712716f53ba1125441_l-5451533-images-thumbs&n=13"
src="https://static.tildacdn.com/tild6664-3161-4330-b733-613133343830/____.jpg"></picture>
</figure>
<figure id="image74">
<picture><img loading="lazy" decoding="async"
alt="Web width. Теги html изображение. Атрибуты изображения html. Тег изображения. Тег для вставки картинки в html."
title="Web width. Теги html изображение. Атрибуты изображения html. Тег изображения. Тег для вставки картинки в html."
data-src="https://avatars.mds.yandex.net/i?id=faeb4519cf8466c0fd3787aca52177c5_l-5889050-images-thumbs&n=13"
src="https://luxe-host.ru/wp-content/uploads/e/9/1/e91449362b927bf0a3abdd53b7d727b1.webp"></picture>
</figure>
</main>
</div>
</div>
<footer class="footer">
<div class="container">
<span>© vashidveri43.ru 2025</span>
<a href="/privacy/">Политика конфиденциальности</a>
</div>
</footer>
<!-- Yandex.Metrika counter --> <script type="text/javascript" > (function(m,e,t,r,i,k,a){m[i]=m[i]||function(){(m[i].a=m[i].a||[]).push(arguments)}; m[i].l=1*new Date(); for (var j = 0; j < document.scripts.length; j++) {if (document.scripts[j].src === r) { return; }} k=e.createElement(t),a=e.getElementsByTagName(t)[0],k.async=1,k.src=r,a.parentNode.insertBefore(k,a)}) (window, document, "script", "https://mc.webvisor.org/metrika/tag_ww.js", "ym"); ym(98336711, "init", { clickmap:true, trackLinks:true, accurateTrackBounce:true }); </script> <noscript><div><img src="https://mc.yandex.ru/watch/98336711" style="position:absolute; left:-9999px;" alt="" /></div></noscript> <!-- /Yandex.Metrika counter -->
</div>
</body>
</html>