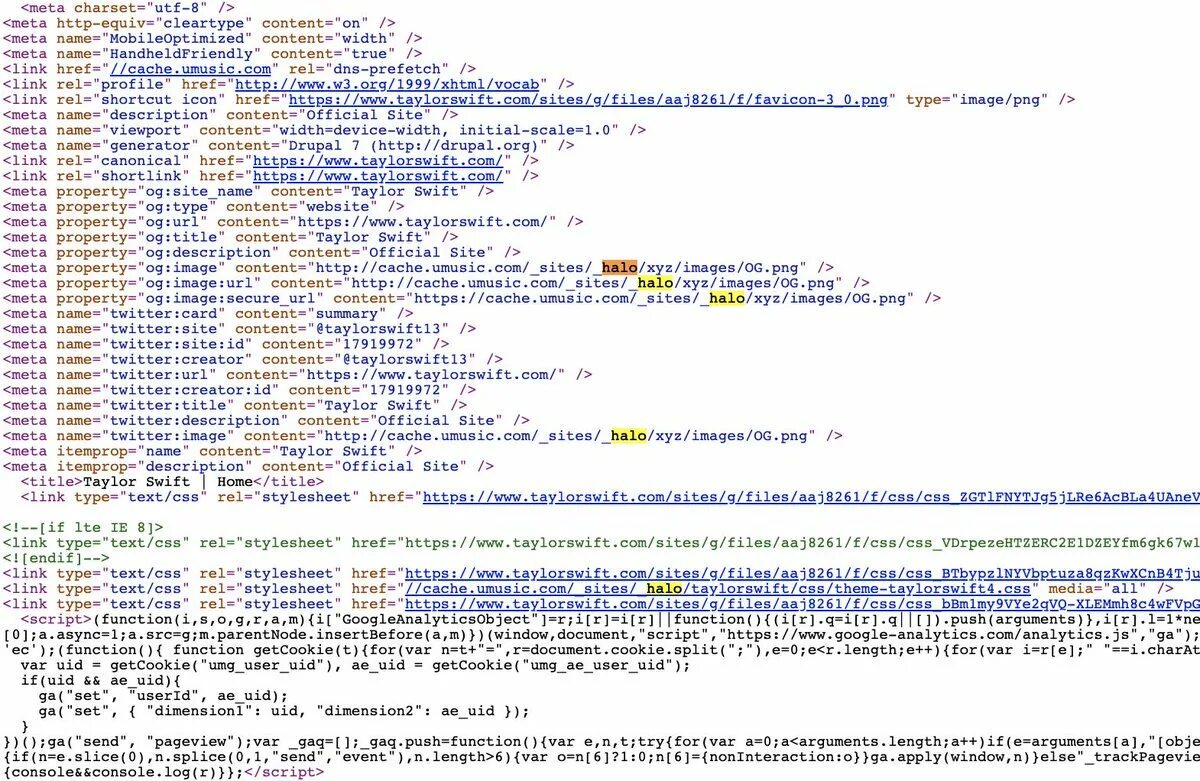
Width device width initial scale
Пожаловаться




![Width device width initial scale. <Meta name=]() . . . .
. . . .












![Width device width initial scale. <Meta name=]() . Тег Scale. . Тег Scale.
. Тег Scale. . Тег Scale.





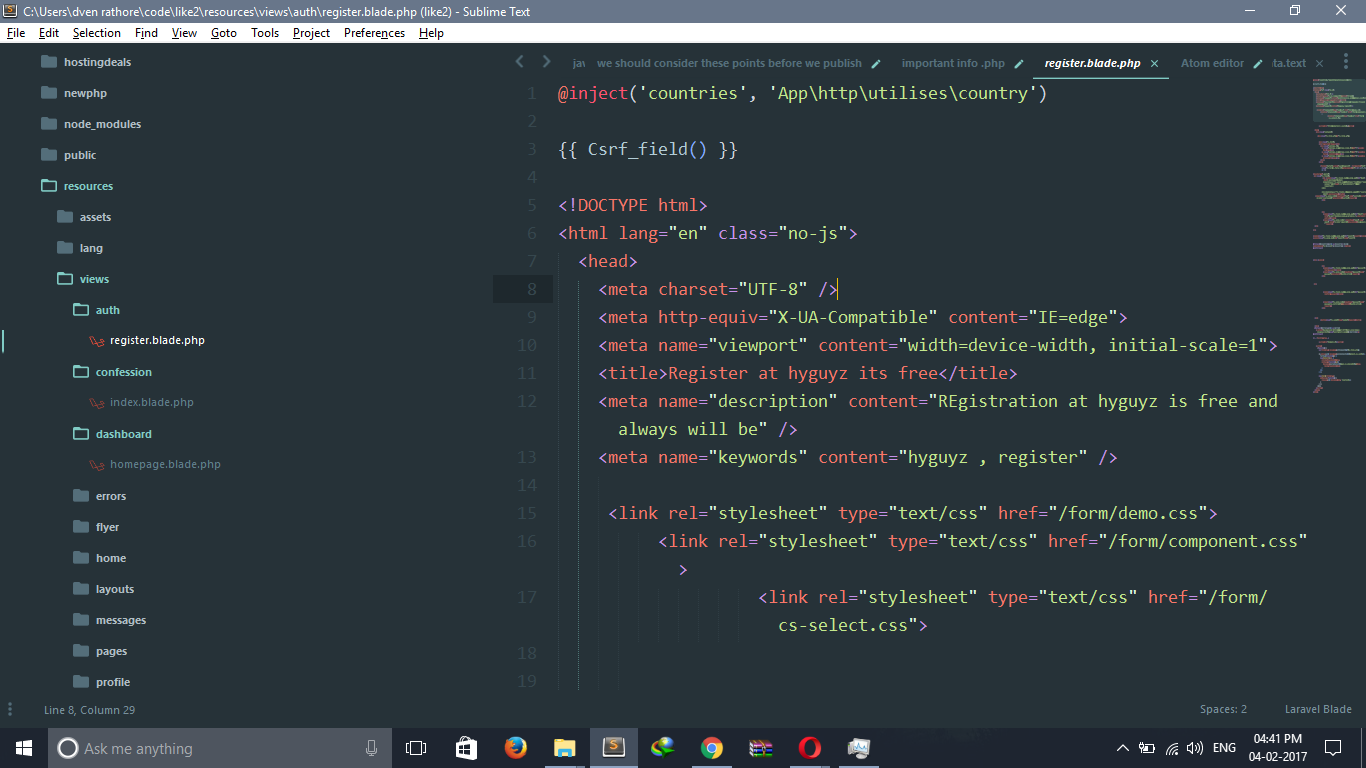
![Width device width initial scale. <Meta name=]() . Content="width=device-width. . Meta name viewport content width device-width, initial-Scale 1 как работает."
title="Width device width initial scale. . Content="width=device-width. . Meta name viewport content width device-width, initial-Scale 1 как работает."
data-src="https://avatars.mds.yandex.net/i?id=b89175dc77d2d72143e9fd74a3eec314_l-8182507-images-thumbs&n=13"
src="https://wp-typ.de/wp-content/uploads/2017/01/wordpress-theme-im-quelltext.jpg">
. Content="width=device-width. . Meta name viewport content width device-width, initial-Scale 1 как работает."
title="Width device width initial scale. . Content="width=device-width. . Meta name viewport content width device-width, initial-Scale 1 как работает."
data-src="https://avatars.mds.yandex.net/i?id=b89175dc77d2d72143e9fd74a3eec314_l-8182507-images-thumbs&n=13"
src="https://wp-typ.de/wp-content/uploads/2017/01/wordpress-theme-im-quelltext.jpg">




![Width device width initial scale. <Meta name=]() . . Width=device-width, initial-Scale=1.0. Name="viewport" content="width=device-width."
title="Width device width initial scale. . . Width=device-width, initial-Scale=1.0. Name="viewport" content="width=device-width."
src="https://images2018.cnblogs.com/blog/1338470/201805/1338470-20180521214806343-79162308.png">
. . Width=device-width, initial-Scale=1.0. Name="viewport" content="width=device-width."
title="Width device width initial scale. . . Width=device-width, initial-Scale=1.0. Name="viewport" content="width=device-width."
src="https://images2018.cnblogs.com/blog/1338470/201805/1338470-20180521214806343-79162308.png">
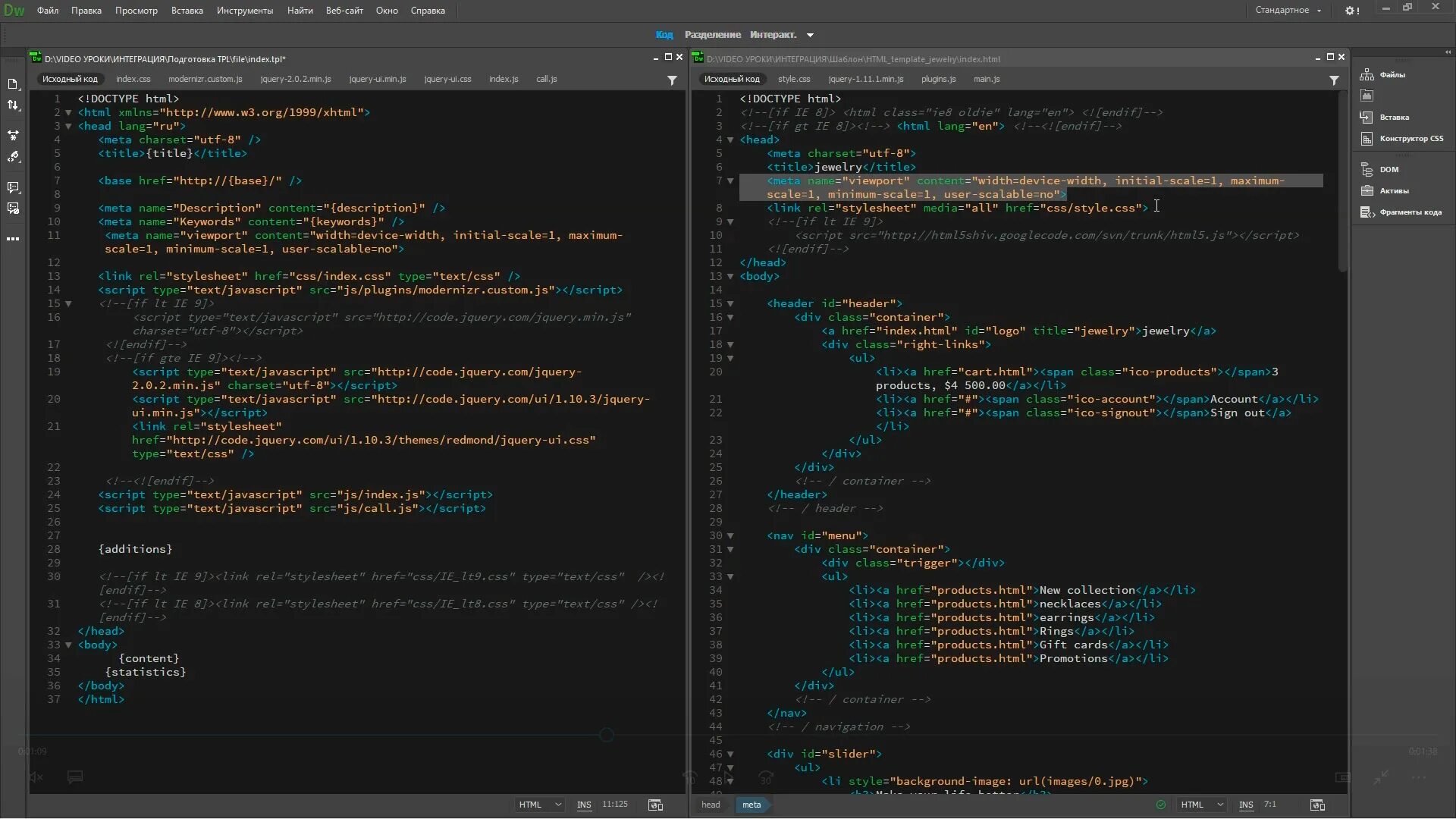
![Width device width initial scale. <Meta name=]() . Width=device-width, initial-Scale=1.0. Name="viewport" content="width=device-width. Style в html коде."
title="Width device width initial scale. . Width=device-width, initial-Scale=1.0. Name="viewport" content="width=device-width. Style в html коде."
data-src="https://avatars.mds.yandex.net/i?id=9238fa395c13a4a9eaea44a0ea609bd1_l-4033773-images-thumbs&n=13"
src="https://avatars.dzeninfra.ru/get-zen_doc/1703615/pub_5c52a30bddbff500b12e8ec9_5de8a7c505fd98e386d853a6/scale_1200">
. Width=device-width, initial-Scale=1.0. Name="viewport" content="width=device-width. Style в html коде."
title="Width device width initial scale. . Width=device-width, initial-Scale=1.0. Name="viewport" content="width=device-width. Style в html коде."
data-src="https://avatars.mds.yandex.net/i?id=9238fa395c13a4a9eaea44a0ea609bd1_l-4033773-images-thumbs&n=13"
src="https://avatars.dzeninfra.ru/get-zen_doc/1703615/pub_5c52a30bddbff500b12e8ec9_5de8a7c505fd98e386d853a6/scale_1200">
![Width device width initial scale. Width=device-width, initial-Scale=1.0. <Meta name=]() . Meta viewport tag. Viewport мобильных устройств."
title="Width device width initial scale. Width=device-width, initial-Scale=1.0. . Meta viewport tag. Viewport мобильных устройств."
src="https://www.researchgate.net/publication/267324997/figure/fig7/AS:393350961221639@1470793585652/Use-of-the-viewport-meta-tag.png">
. Meta viewport tag. Viewport мобильных устройств."
title="Width device width initial scale. Width=device-width, initial-Scale=1.0. . Meta viewport tag. Viewport мобильных устройств."
src="https://www.researchgate.net/publication/267324997/figure/fig7/AS:393350961221639@1470793585652/Use-of-the-viewport-meta-tag.png">






![Width device width initial scale. <Link rel=]() . .
. .



![Width device width initial scale. Content=]() . Meta name html. ."
title="Width device width initial scale. Content="width=device-width, initial-Scale=1". . Meta name html. ."
data-src="https://avatars.mds.yandex.net/i?id=de66f066586ceb65d9292cf8c890e8f7_l-5236004-images-thumbs&n=13"
src="https://otvet.imgsmail.ru/download/248188019_02c85f4eabeb1b65d5745cf035f87bb8_800.png">
. Meta name html. ."
title="Width device width initial scale. Content="width=device-width, initial-Scale=1". . Meta name html. ."
data-src="https://avatars.mds.yandex.net/i?id=de66f066586ceb65d9292cf8c890e8f7_l-5236004-images-thumbs&n=13"
src="https://otvet.imgsmail.ru/download/248188019_02c85f4eabeb1b65d5745cf035f87bb8_800.png">

![Width device width initial scale. <Meta name=]() . .
. .


![Width device width initial scale. <Link rel=]() — это:."
title="Width device width initial scale. — это:."
src="https://user-images.githubusercontent.com/653230/57467595-1891c780-7283-11e9-9926-69b110b947e3.png">
— это:."
title="Width device width initial scale. — это:."
src="https://user-images.githubusercontent.com/653230/57467595-1891c780-7283-11e9-9926-69b110b947e3.png">
![Width device width initial scale. Name=]() . Device width. . Device width.
. Device width. . Device width.



![Width device width initial scale. Тег DOCTYPE. Html charset UTF-8. <Html> <head> <meta charset=]() . Фото <!DOCTYPE html."
title="Width device width initial scale. Тег DOCTYPE. Html charset UTF-8. <Html> <head> <meta charset="UTF-8"> <title>. Фото <!DOCTYPE html."
data-src="https://avatars.mds.yandex.net/i?id=cc698d02f42f3d4b9f3122fc820b2c08_l-4620768-images-thumbs&n=13"
src="https://stephenbero.com/wp-content/uploads/2018/05/html5-boilerplate.png"></picture>
</figure>
<figure id="image53">
<picture><img loading="lazy" decoding="async"
alt="Width device width initial scale"
title="Width device width initial scale"
src="https://1.bp.blogspot.com/-72CIt7q-7DU/V6Fbph8x8VI/AAAAAAAAAKk/cB8z80vEgAkWgesZfg2mjaUdrTCUKIv5wCLcB/s1600/6%2Bstep.png"></picture>
</figure>
<figure id="image54">
<picture><img loading="lazy" decoding="async"
alt="Width device width initial scale. Html and CSS. DOCTYPE html. <!DOCTYPE html> <html>. Html head."
title="Width device width initial scale. Html and CSS. DOCTYPE html. <!DOCTYPE html> <html>. Html head."
data-src="https://avatars.mds.yandex.net/i?id=7480b4e541279287f01244bbec11af31_l-8177627-images-thumbs&n=13"
src="https://www.chimpandzinc.com/blogs/wp-content/uploads/2021/01/8.jpg"></picture>
</figure>
<figure id="image55">
<picture><img loading="lazy" decoding="async"
alt="Width device width initial scale"
title="Width device width initial scale"
data-src="https://avatars.mds.yandex.net/i?id=8b40ae3bde3cbe5b6cae66e3808310c0_l-5221720-images-thumbs&n=13"
src="https://pintarkomputer.com/wp-content/uploads/2017/02/Inspect-Element-dan-VIew-Source.png"></picture>
</figure>
<figure id="image56">
<picture><img loading="lazy" decoding="async"
alt="Width device width initial scale"
title="Width device width initial scale"
src="https://citydecorplus.ru/images/virtuemart/product/u_95_t761.png"></picture>
</figure>
<figure id="image57">
<picture><img loading="lazy" decoding="async"
alt="Width device width initial scale"
title="Width device width initial scale"
src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjGP_QJRdBqF_3kAkPggNC70bSrOWerqFJwDoz0ezMZRQAofTyobCfMrlmJ5SZ_YNwwuvpCWZgupbZweJ9aoLLG5B88scpnw7WI2lteC-zRD-ojIdueAr3PIQ1kJAS9tQ-_RDrUOQUvPGZGP3yWeaiMLXn0ECn_XzhH2pPRRJFw3DP-wg1xBquJ4W8X/s950/global%20variable%20server%20php.png"></picture>
</figure>
<figure id="image58">
<picture><img loading="lazy" decoding="async"
alt="Width device width initial scale"
title="Width device width initial scale"
src="https://2.bp.blogspot.com/-bxHur55ZTx4/Wlq0-hEBkJI/AAAAAAAAAnQ/jEeSVyJwLH0c-5ouLMQ3MBKXHkqKxkQBwCLcBGAs/s1600/ke%2Bbawah.png"></picture>
</figure>
<figure id="image59">
<picture><img loading="lazy" decoding="async"
alt="Width device width initial scale. October cms. Октябрь cms. Cms: October cms. Laravel — October cms."
title="Width device width initial scale. October cms. Октябрь cms. Cms: October cms. Laravel — October cms."
src="https://s3.amazonaws.com/media-p.slid.es/uploads/271946/images/4178374/Screen_Shot_2017-10-01_at_12.18.16.png"></picture>
</figure>
<figure id="image60">
<picture><img loading="lazy" decoding="async"
alt="Width device width initial scale. Div class. Индекс хтмл. Html в 2 блока. Html для двух блоков."
title="Width device width initial scale. Div class. Индекс хтмл. Html в 2 блока. Html для двух блоков."
data-src="https://avatars.mds.yandex.net/i?id=a9b5e72e1718d1bf88f201b1de3317db_l-5409935-images-thumbs&n=13"
src="https://forum.academy/uploads/default/original/2X/f/fd8e552d3517b491eb7c7d2eeffa5be9f8a5245b.png"></picture>
</figure>
<figure id="image61">
<picture><img loading="lazy" decoding="async"
alt="Width device width initial scale. Материнская плата MSI 865gvm2-LS. PV контроллер заряда ls1024rp. 3221-3724038. FRZ.Temp холодильник."
title="Width device width initial scale. Материнская плата MSI 865gvm2-LS. PV контроллер заряда ls1024rp. 3221-3724038. FRZ.Temp холодильник."
data-src="https://avatars.mds.yandex.net/i?id=4ac2ba62f452907611faab4fbfc75e64_l-9228658-images-thumbs&n=13"
src="https://ledsshop.ru/wp-content/uploads/b/a/d/badad24bf212ef33d69ad2cd25ebfce1.png"></picture>
</figure>
<figure id="image62">
<picture><img loading="lazy" decoding="async"
alt="Width device width initial scale"
title="Width device width initial scale"
data-src="https://avatars.mds.yandex.net/i?id=f73f04368138acb77af58ced0f7b5cbb_l-4447708-images-thumbs&n=13"
src="https://raw.githubusercontent.com/HunterXing/resourse/master/images/20190225192931.png"></picture>
</figure>
<figure id="image63">
<picture><img loading="lazy" decoding="async"
alt="Width device width initial scale"
title="Width device width initial scale"
src="https://i.stack.imgur.com/bAzG0.png"></picture>
</figure>
<figure id="image64">
<picture><img loading="lazy" decoding="async"
alt="Width device width initial scale. Type="application/RSS+XML"/>. RSS/Atom XML. <Link rel="canonical" href="http://адрес страницы"/> — это:. Width=device-width, initial-Scale=1"."
title="Width device width initial scale. Type="application/RSS+XML"/>. RSS/Atom XML. <Link rel="canonical" href="http://адрес страницы"/> — это:. Width=device-width, initial-Scale=1"."
src="https://2.bp.blogspot.com/-797KGVJpR9E/VupChNHNn2I/AAAAAAAAAYc/DiOosop1pQQcBuX-a-aOB7DilAuqQcDBw/s1600/12.png"></picture>
</figure>
<figure id="image65">
<picture><img loading="lazy" decoding="async"
alt="Width device width initial scale. Div ширина. Контент занимает 70 ширины страницы CSS. Ширина страницы html. Размеры страницы CSS."
title="Width device width initial scale. Div ширина. Контент занимает 70 ширины страницы CSS. Ширина страницы html. Размеры страницы CSS."
data-src="https://avatars.mds.yandex.net/i?id=956ebb8382ee503493dbdb7288417194_l-4662512-images-thumbs&n=13"
src="https://stackru.com/images/886fcbc7df5e821f2bf06f969d12c2b48892af26.jpg"></picture>
</figure>
<figure id="image66">
<picture><img loading="lazy" decoding="async"
alt="Width device width initial scale"
title="Width device width initial scale"
src="https://1.bp.blogspot.com/-PzESt8MDGng/VbF-7MAvXWI/AAAAAAAACGo/7mcysht_ufo/s1600/kesalahan%2Bdata%2Bheadline%2Btemplate%2Bevo%2Bmagz.png"></picture>
</figure>
<figure id="image67">
<picture><img loading="lazy" decoding="async"
alt="Width device width initial scale"
title="Width device width initial scale"
src="https://i.stack.imgur.com/88Ury.png"></picture>
</figure>
<figure id="image68">
<picture><img loading="lazy" decoding="async"
alt="Width device width initial scale"
title="Width device width initial scale"
data-src="https://avatars.mds.yandex.net/i?id=92c1f650e8eb38f0bcb7bee4981fc5dd_l-4010157-images-thumbs&n=13"
src="https://images2015.cnblogs.com/blog/893672/201604/893672-20160407215343843-1568724781.png"></picture>
</figure>
<figure id="image69">
<picture><img loading="lazy" decoding="async"
alt="Width device width initial scale"
title="Width device width initial scale"
src="https://images.cnitblog.com/blog/130623/201407/300959028057093.png"></picture>
</figure>
<figure id="image70">
<picture><img loading="lazy" decoding="async"
alt="Width device width initial scale. <Meta name=viewport content="initial-Scale=1"> </head>. Meta name="viewport" content="width=1024. <Meta viewport="content. <Meta http-equiv="x-ua-compatible" content="ie=Edge">."
title="Width device width initial scale. <Meta name=viewport content="initial-Scale=1"> </head>. Meta name="viewport" content="width=1024. <Meta viewport="content. <Meta http-equiv="x-ua-compatible" content="ie=Edge">."
data-src="https://avatars.mds.yandex.net/i?id=e040bc22db2a5a81f11d86cf49dbf850_l-5235791-images-thumbs&n=13"
src="https://firebasestorage.googleapis.com/v0/b/hackernoon-app.appspot.com/o/images%2Fc19IlEQcgCXavk4OhbVTzHb68O12-lj1k3tbl.jpeg?alt=media&token=15caee8d-12a6-4821-9d44-fdbef558ccc8"></picture>
</figure>
<figure id="image71">
<picture><img loading="lazy" decoding="async"
alt="Width device width initial scale"
title="Width device width initial scale"
src="https://img.cdnki.com/r_apa-fungsi-meta-name-viewport-content-width-device-width-initial-scale-10---5b739059e3403bb31e57067a6f58ccaa.webp"></picture>
</figure>
<figure id="image72">
<picture><img loading="lazy" decoding="async"
alt="Width device width initial scale. Meta UTF-8. Кодировка html UTF-8. Meta charset UTF-8. <Meta http-equiv="x-ua-compatible" content="ie=Edge">."
title="Width device width initial scale. Meta UTF-8. Кодировка html UTF-8. Meta charset UTF-8. <Meta http-equiv="x-ua-compatible" content="ie=Edge">."
src="https://yqfile.alicdn.com/img_1923e6e9473aa91904154221d421aa9a.png"></picture>
</figure>
<figure id="image73">
<picture><img loading="lazy" decoding="async"
alt="Width device width initial scale. <Html lang="ru" class="no-js logged-in client-root">. <Button> Type ID. Initial-Scale. Foundation menu."
title="Width device width initial scale. <Html lang="ru" class="no-js logged-in client-root">. <Button> Type ID. Initial-Scale. Foundation menu."
src="https://i.stack.imgur.com/lan8Z.png"></picture>
</figure>
<figure id="image74">
<picture><img loading="lazy" decoding="async"
alt="Width device width initial scale"
title="Width device width initial scale"
src="https://1.bp.blogspot.com/-n_nChnG3RWU/XD11rEOYxnI/AAAAAAAADFs/60gTQ23UC3UyJ95p916MLxZZ3_VHnB0VQCLcBGAs/s1600/Screenshot_159.png"></picture>
</figure>
<figure id="image75">
<picture><img loading="lazy" decoding="async"
alt="Width device width initial scale"
title="Width device width initial scale"
src="https://2.bp.blogspot.com/-cIBv-YGoaTs/Wc6SoZz_x8I/AAAAAAAAA_o/EBGg2qy4MhkrefOPAXdNA640chjEGNXUgCLcBGAs/s1600/meta.JPG"></picture>
</figure>
<figure id="image76">
<picture><img loading="lazy" decoding="async"
alt="Width device width initial scale. Viewport width device-width. Device width. Device Mode no OTG devices перевод с английского на русский."
title="Width device width initial scale. Viewport width device-width. Device width. Device Mode no OTG devices перевод с английского на русский."
src="https://citykittydesign.com/wp-content/uploads/2017/03/setting-the-viewport-responsive.jpg"></picture>
</figure>
<figure id="image77">
<picture><img loading="lazy" decoding="async"
alt="Width device width initial scale. Content="width=device-width, initial-Scale=1". Name="viewport" content="width=device-width. <Meta name="viewport". Viewport width device-width."
title="Width device width initial scale. Content="width=device-width, initial-Scale=1". Name="viewport" content="width=device-width. <Meta name="viewport". Viewport width device-width."
data-src="https://avatars.mds.yandex.net/i?id=1133b310a26fd9d1fd51fe7606e82ba3_l-5291151-images-thumbs&n=13"
src="https://shots.jotform.com/welvin/jotshots/2018-12-16_001.png"></picture>
</figure>
<figure id="image78">
<picture><img loading="lazy" decoding="async"
alt="Width device width initial scale"
title="Width device width initial scale"
src="https://2.bp.blogspot.com/-i3jc6jsPXTo/Vqd-T_wMP2I/AAAAAAAAAWc/nbZFvjJGOTM/s1600/cara%2Bmengganti%2Btemplate%2Bdi%2Bblog%2B5.png"></picture>
</figure>
<figure id="image79">
<picture><img loading="lazy" decoding="async"
alt="Width device width initial scale"
title="Width device width initial scale"
src="https://i.stack.imgur.com/vprcV.png"></picture>
</figure>
<figure id="image80">
<picture><img loading="lazy" decoding="async"
alt="Width device width initial scale"
title="Width device width initial scale"
src="https://2.bp.blogspot.com/-S_JsV1uT4w8/V2cLcq3SCjI/AAAAAAAAC5g/p6UKhR3e5kgLJpnjdtMjsfDpsJZAYpavgCLcB/s1600/kode-html-template-blogernas-2.png"></picture>
</figure>
<figure id="image81">
<picture><img loading="lazy" decoding="async"
alt="Width device width initial scale"
title="Width device width initial scale"
src="https://3.bp.blogspot.com/-yz96KIHRAJE/V2tbLXdgC3I/AAAAAAAAAOg/6cCPzTr5Khoi_KrR2EkeI9j8AQpMGmCNwCLcB/s1600/3.png"></picture>
</figure>
<figure id="image82">
<picture><img loading="lazy" decoding="async"
alt="Width device width initial scale"
title="Width device width initial scale"
src="https://i.stack.imgur.com/FJc0n.png"></picture>
</figure>
<figure id="image83">
<picture><img loading="lazy" decoding="async"
alt="Width device width initial scale"
title="Width device width initial scale"
src="https://www.scienceforums.net/uploads/monthly_11_2015/post-114920-0-68887500-1448546963.jpg"></picture>
</figure>
<figure id="image84">
<picture><img loading="lazy" decoding="async"
alt="Width device width initial scale. Device width. Width=device-width. Media device width. Max-device-width."
title="Width device width initial scale. Device width. Width=device-width. Media device width. Max-device-width."
src="https://die-netzialisten.de/wp-content/uploads/2012/10/width_device-width.jpg"></picture>
</figure>
<figure id="image85">
<picture><img loading="lazy" decoding="async"
alt="Width device width initial scale. <Meta name="viewport" content="width=device-width. <Meta name="viewport" content="width=device-width, initial-Scale=1">. Width=device-width, initial-Scale=1.0. Meta content width device-width."
title="Width device width initial scale. <Meta name="viewport" content="width=device-width. <Meta name="viewport" content="width=device-width, initial-Scale=1">. Width=device-width, initial-Scale=1.0. Meta content width device-width."
src="https://mypresentation.ru/documents/26787157007e0efae2bd48a9d88f59f6/img28.jpg"></picture>
</figure>
<figure id="image86">
<picture><img loading="lazy" decoding="async"
alt="Width device width initial scale"
title="Width device width initial scale"
src="https://citydecorplus.ru/images/virtuemart/product/u_93.png"></picture>
</figure>
</main>
</div>
</div>
<footer class="footer">
<div class="container">
<span>© vashidveri43.ru 2025</span>
<a href="/privacy/">Политика конфиденциальности</a>
</div>
</footer>
<!-- Yandex.Metrika counter --> <script type="text/javascript" > (function(m,e,t,r,i,k,a){m[i]=m[i]||function(){(m[i].a=m[i].a||[]).push(arguments)}; m[i].l=1*new Date(); for (var j = 0; j < document.scripts.length; j++) {if (document.scripts[j].src === r) { return; }} k=e.createElement(t),a=e.getElementsByTagName(t)[0],k.async=1,k.src=r,a.parentNode.insertBefore(k,a)}) (window, document, "script", "https://mc.webvisor.org/metrika/tag_ww.js", "ym"); ym(98336711, "init", { clickmap:true, trackLinks:true, accurateTrackBounce:true }); </script> <noscript><div><img src="https://mc.yandex.ru/watch/98336711" style="position:absolute; left:-9999px;" alt="" /></div></noscript> <!-- /Yandex.Metrika counter -->
</div>
</body>
</html>
. Фото <!DOCTYPE html."
title="Width device width initial scale. Тег DOCTYPE. Html charset UTF-8. <Html> <head> <meta charset="UTF-8"> <title>. Фото <!DOCTYPE html."
data-src="https://avatars.mds.yandex.net/i?id=cc698d02f42f3d4b9f3122fc820b2c08_l-4620768-images-thumbs&n=13"
src="https://stephenbero.com/wp-content/uploads/2018/05/html5-boilerplate.png"></picture>
</figure>
<figure id="image53">
<picture><img loading="lazy" decoding="async"
alt="Width device width initial scale"
title="Width device width initial scale"
src="https://1.bp.blogspot.com/-72CIt7q-7DU/V6Fbph8x8VI/AAAAAAAAAKk/cB8z80vEgAkWgesZfg2mjaUdrTCUKIv5wCLcB/s1600/6%2Bstep.png"></picture>
</figure>
<figure id="image54">
<picture><img loading="lazy" decoding="async"
alt="Width device width initial scale. Html and CSS. DOCTYPE html. <!DOCTYPE html> <html>. Html head."
title="Width device width initial scale. Html and CSS. DOCTYPE html. <!DOCTYPE html> <html>. Html head."
data-src="https://avatars.mds.yandex.net/i?id=7480b4e541279287f01244bbec11af31_l-8177627-images-thumbs&n=13"
src="https://www.chimpandzinc.com/blogs/wp-content/uploads/2021/01/8.jpg"></picture>
</figure>
<figure id="image55">
<picture><img loading="lazy" decoding="async"
alt="Width device width initial scale"
title="Width device width initial scale"
data-src="https://avatars.mds.yandex.net/i?id=8b40ae3bde3cbe5b6cae66e3808310c0_l-5221720-images-thumbs&n=13"
src="https://pintarkomputer.com/wp-content/uploads/2017/02/Inspect-Element-dan-VIew-Source.png"></picture>
</figure>
<figure id="image56">
<picture><img loading="lazy" decoding="async"
alt="Width device width initial scale"
title="Width device width initial scale"
src="https://citydecorplus.ru/images/virtuemart/product/u_95_t761.png"></picture>
</figure>
<figure id="image57">
<picture><img loading="lazy" decoding="async"
alt="Width device width initial scale"
title="Width device width initial scale"
src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjGP_QJRdBqF_3kAkPggNC70bSrOWerqFJwDoz0ezMZRQAofTyobCfMrlmJ5SZ_YNwwuvpCWZgupbZweJ9aoLLG5B88scpnw7WI2lteC-zRD-ojIdueAr3PIQ1kJAS9tQ-_RDrUOQUvPGZGP3yWeaiMLXn0ECn_XzhH2pPRRJFw3DP-wg1xBquJ4W8X/s950/global%20variable%20server%20php.png"></picture>
</figure>
<figure id="image58">
<picture><img loading="lazy" decoding="async"
alt="Width device width initial scale"
title="Width device width initial scale"
src="https://2.bp.blogspot.com/-bxHur55ZTx4/Wlq0-hEBkJI/AAAAAAAAAnQ/jEeSVyJwLH0c-5ouLMQ3MBKXHkqKxkQBwCLcBGAs/s1600/ke%2Bbawah.png"></picture>
</figure>
<figure id="image59">
<picture><img loading="lazy" decoding="async"
alt="Width device width initial scale. October cms. Октябрь cms. Cms: October cms. Laravel — October cms."
title="Width device width initial scale. October cms. Октябрь cms. Cms: October cms. Laravel — October cms."
src="https://s3.amazonaws.com/media-p.slid.es/uploads/271946/images/4178374/Screen_Shot_2017-10-01_at_12.18.16.png"></picture>
</figure>
<figure id="image60">
<picture><img loading="lazy" decoding="async"
alt="Width device width initial scale. Div class. Индекс хтмл. Html в 2 блока. Html для двух блоков."
title="Width device width initial scale. Div class. Индекс хтмл. Html в 2 блока. Html для двух блоков."
data-src="https://avatars.mds.yandex.net/i?id=a9b5e72e1718d1bf88f201b1de3317db_l-5409935-images-thumbs&n=13"
src="https://forum.academy/uploads/default/original/2X/f/fd8e552d3517b491eb7c7d2eeffa5be9f8a5245b.png"></picture>
</figure>
<figure id="image61">
<picture><img loading="lazy" decoding="async"
alt="Width device width initial scale. Материнская плата MSI 865gvm2-LS. PV контроллер заряда ls1024rp. 3221-3724038. FRZ.Temp холодильник."
title="Width device width initial scale. Материнская плата MSI 865gvm2-LS. PV контроллер заряда ls1024rp. 3221-3724038. FRZ.Temp холодильник."
data-src="https://avatars.mds.yandex.net/i?id=4ac2ba62f452907611faab4fbfc75e64_l-9228658-images-thumbs&n=13"
src="https://ledsshop.ru/wp-content/uploads/b/a/d/badad24bf212ef33d69ad2cd25ebfce1.png"></picture>
</figure>
<figure id="image62">
<picture><img loading="lazy" decoding="async"
alt="Width device width initial scale"
title="Width device width initial scale"
data-src="https://avatars.mds.yandex.net/i?id=f73f04368138acb77af58ced0f7b5cbb_l-4447708-images-thumbs&n=13"
src="https://raw.githubusercontent.com/HunterXing/resourse/master/images/20190225192931.png"></picture>
</figure>
<figure id="image63">
<picture><img loading="lazy" decoding="async"
alt="Width device width initial scale"
title="Width device width initial scale"
src="https://i.stack.imgur.com/bAzG0.png"></picture>
</figure>
<figure id="image64">
<picture><img loading="lazy" decoding="async"
alt="Width device width initial scale. Type="application/RSS+XML"/>. RSS/Atom XML. <Link rel="canonical" href="http://адрес страницы"/> — это:. Width=device-width, initial-Scale=1"."
title="Width device width initial scale. Type="application/RSS+XML"/>. RSS/Atom XML. <Link rel="canonical" href="http://адрес страницы"/> — это:. Width=device-width, initial-Scale=1"."
src="https://2.bp.blogspot.com/-797KGVJpR9E/VupChNHNn2I/AAAAAAAAAYc/DiOosop1pQQcBuX-a-aOB7DilAuqQcDBw/s1600/12.png"></picture>
</figure>
<figure id="image65">
<picture><img loading="lazy" decoding="async"
alt="Width device width initial scale. Div ширина. Контент занимает 70 ширины страницы CSS. Ширина страницы html. Размеры страницы CSS."
title="Width device width initial scale. Div ширина. Контент занимает 70 ширины страницы CSS. Ширина страницы html. Размеры страницы CSS."
data-src="https://avatars.mds.yandex.net/i?id=956ebb8382ee503493dbdb7288417194_l-4662512-images-thumbs&n=13"
src="https://stackru.com/images/886fcbc7df5e821f2bf06f969d12c2b48892af26.jpg"></picture>
</figure>
<figure id="image66">
<picture><img loading="lazy" decoding="async"
alt="Width device width initial scale"
title="Width device width initial scale"
src="https://1.bp.blogspot.com/-PzESt8MDGng/VbF-7MAvXWI/AAAAAAAACGo/7mcysht_ufo/s1600/kesalahan%2Bdata%2Bheadline%2Btemplate%2Bevo%2Bmagz.png"></picture>
</figure>
<figure id="image67">
<picture><img loading="lazy" decoding="async"
alt="Width device width initial scale"
title="Width device width initial scale"
src="https://i.stack.imgur.com/88Ury.png"></picture>
</figure>
<figure id="image68">
<picture><img loading="lazy" decoding="async"
alt="Width device width initial scale"
title="Width device width initial scale"
data-src="https://avatars.mds.yandex.net/i?id=92c1f650e8eb38f0bcb7bee4981fc5dd_l-4010157-images-thumbs&n=13"
src="https://images2015.cnblogs.com/blog/893672/201604/893672-20160407215343843-1568724781.png"></picture>
</figure>
<figure id="image69">
<picture><img loading="lazy" decoding="async"
alt="Width device width initial scale"
title="Width device width initial scale"
src="https://images.cnitblog.com/blog/130623/201407/300959028057093.png"></picture>
</figure>
<figure id="image70">
<picture><img loading="lazy" decoding="async"
alt="Width device width initial scale. <Meta name=viewport content="initial-Scale=1"> </head>. Meta name="viewport" content="width=1024. <Meta viewport="content. <Meta http-equiv="x-ua-compatible" content="ie=Edge">."
title="Width device width initial scale. <Meta name=viewport content="initial-Scale=1"> </head>. Meta name="viewport" content="width=1024. <Meta viewport="content. <Meta http-equiv="x-ua-compatible" content="ie=Edge">."
data-src="https://avatars.mds.yandex.net/i?id=e040bc22db2a5a81f11d86cf49dbf850_l-5235791-images-thumbs&n=13"
src="https://firebasestorage.googleapis.com/v0/b/hackernoon-app.appspot.com/o/images%2Fc19IlEQcgCXavk4OhbVTzHb68O12-lj1k3tbl.jpeg?alt=media&token=15caee8d-12a6-4821-9d44-fdbef558ccc8"></picture>
</figure>
<figure id="image71">
<picture><img loading="lazy" decoding="async"
alt="Width device width initial scale"
title="Width device width initial scale"
src="https://img.cdnki.com/r_apa-fungsi-meta-name-viewport-content-width-device-width-initial-scale-10---5b739059e3403bb31e57067a6f58ccaa.webp"></picture>
</figure>
<figure id="image72">
<picture><img loading="lazy" decoding="async"
alt="Width device width initial scale. Meta UTF-8. Кодировка html UTF-8. Meta charset UTF-8. <Meta http-equiv="x-ua-compatible" content="ie=Edge">."
title="Width device width initial scale. Meta UTF-8. Кодировка html UTF-8. Meta charset UTF-8. <Meta http-equiv="x-ua-compatible" content="ie=Edge">."
src="https://yqfile.alicdn.com/img_1923e6e9473aa91904154221d421aa9a.png"></picture>
</figure>
<figure id="image73">
<picture><img loading="lazy" decoding="async"
alt="Width device width initial scale. <Html lang="ru" class="no-js logged-in client-root">. <Button> Type ID. Initial-Scale. Foundation menu."
title="Width device width initial scale. <Html lang="ru" class="no-js logged-in client-root">. <Button> Type ID. Initial-Scale. Foundation menu."
src="https://i.stack.imgur.com/lan8Z.png"></picture>
</figure>
<figure id="image74">
<picture><img loading="lazy" decoding="async"
alt="Width device width initial scale"
title="Width device width initial scale"
src="https://1.bp.blogspot.com/-n_nChnG3RWU/XD11rEOYxnI/AAAAAAAADFs/60gTQ23UC3UyJ95p916MLxZZ3_VHnB0VQCLcBGAs/s1600/Screenshot_159.png"></picture>
</figure>
<figure id="image75">
<picture><img loading="lazy" decoding="async"
alt="Width device width initial scale"
title="Width device width initial scale"
src="https://2.bp.blogspot.com/-cIBv-YGoaTs/Wc6SoZz_x8I/AAAAAAAAA_o/EBGg2qy4MhkrefOPAXdNA640chjEGNXUgCLcBGAs/s1600/meta.JPG"></picture>
</figure>
<figure id="image76">
<picture><img loading="lazy" decoding="async"
alt="Width device width initial scale. Viewport width device-width. Device width. Device Mode no OTG devices перевод с английского на русский."
title="Width device width initial scale. Viewport width device-width. Device width. Device Mode no OTG devices перевод с английского на русский."
src="https://citykittydesign.com/wp-content/uploads/2017/03/setting-the-viewport-responsive.jpg"></picture>
</figure>
<figure id="image77">
<picture><img loading="lazy" decoding="async"
alt="Width device width initial scale. Content="width=device-width, initial-Scale=1". Name="viewport" content="width=device-width. <Meta name="viewport". Viewport width device-width."
title="Width device width initial scale. Content="width=device-width, initial-Scale=1". Name="viewport" content="width=device-width. <Meta name="viewport". Viewport width device-width."
data-src="https://avatars.mds.yandex.net/i?id=1133b310a26fd9d1fd51fe7606e82ba3_l-5291151-images-thumbs&n=13"
src="https://shots.jotform.com/welvin/jotshots/2018-12-16_001.png"></picture>
</figure>
<figure id="image78">
<picture><img loading="lazy" decoding="async"
alt="Width device width initial scale"
title="Width device width initial scale"
src="https://2.bp.blogspot.com/-i3jc6jsPXTo/Vqd-T_wMP2I/AAAAAAAAAWc/nbZFvjJGOTM/s1600/cara%2Bmengganti%2Btemplate%2Bdi%2Bblog%2B5.png"></picture>
</figure>
<figure id="image79">
<picture><img loading="lazy" decoding="async"
alt="Width device width initial scale"
title="Width device width initial scale"
src="https://i.stack.imgur.com/vprcV.png"></picture>
</figure>
<figure id="image80">
<picture><img loading="lazy" decoding="async"
alt="Width device width initial scale"
title="Width device width initial scale"
src="https://2.bp.blogspot.com/-S_JsV1uT4w8/V2cLcq3SCjI/AAAAAAAAC5g/p6UKhR3e5kgLJpnjdtMjsfDpsJZAYpavgCLcB/s1600/kode-html-template-blogernas-2.png"></picture>
</figure>
<figure id="image81">
<picture><img loading="lazy" decoding="async"
alt="Width device width initial scale"
title="Width device width initial scale"
src="https://3.bp.blogspot.com/-yz96KIHRAJE/V2tbLXdgC3I/AAAAAAAAAOg/6cCPzTr5Khoi_KrR2EkeI9j8AQpMGmCNwCLcB/s1600/3.png"></picture>
</figure>
<figure id="image82">
<picture><img loading="lazy" decoding="async"
alt="Width device width initial scale"
title="Width device width initial scale"
src="https://i.stack.imgur.com/FJc0n.png"></picture>
</figure>
<figure id="image83">
<picture><img loading="lazy" decoding="async"
alt="Width device width initial scale"
title="Width device width initial scale"
src="https://www.scienceforums.net/uploads/monthly_11_2015/post-114920-0-68887500-1448546963.jpg"></picture>
</figure>
<figure id="image84">
<picture><img loading="lazy" decoding="async"
alt="Width device width initial scale. Device width. Width=device-width. Media device width. Max-device-width."
title="Width device width initial scale. Device width. Width=device-width. Media device width. Max-device-width."
src="https://die-netzialisten.de/wp-content/uploads/2012/10/width_device-width.jpg"></picture>
</figure>
<figure id="image85">
<picture><img loading="lazy" decoding="async"
alt="Width device width initial scale. <Meta name="viewport" content="width=device-width. <Meta name="viewport" content="width=device-width, initial-Scale=1">. Width=device-width, initial-Scale=1.0. Meta content width device-width."
title="Width device width initial scale. <Meta name="viewport" content="width=device-width. <Meta name="viewport" content="width=device-width, initial-Scale=1">. Width=device-width, initial-Scale=1.0. Meta content width device-width."
src="https://mypresentation.ru/documents/26787157007e0efae2bd48a9d88f59f6/img28.jpg"></picture>
</figure>
<figure id="image86">
<picture><img loading="lazy" decoding="async"
alt="Width device width initial scale"
title="Width device width initial scale"
src="https://citydecorplus.ru/images/virtuemart/product/u_93.png"></picture>
</figure>
</main>
</div>
</div>
<footer class="footer">
<div class="container">
<span>© vashidveri43.ru 2025</span>
<a href="/privacy/">Политика конфиденциальности</a>
</div>
</footer>
<!-- Yandex.Metrika counter --> <script type="text/javascript" > (function(m,e,t,r,i,k,a){m[i]=m[i]||function(){(m[i].a=m[i].a||[]).push(arguments)}; m[i].l=1*new Date(); for (var j = 0; j < document.scripts.length; j++) {if (document.scripts[j].src === r) { return; }} k=e.createElement(t),a=e.getElementsByTagName(t)[0],k.async=1,k.src=r,a.parentNode.insertBefore(k,a)}) (window, document, "script", "https://mc.webvisor.org/metrika/tag_ww.js", "ym"); ym(98336711, "init", { clickmap:true, trackLinks:true, accurateTrackBounce:true }); </script> <noscript><div><img src="https://mc.yandex.ru/watch/98336711" style="position:absolute; left:-9999px;" alt="" /></div></noscript> <!-- /Yandex.Metrika counter -->
</div>
</body>
</html>